New Features of ZK 8.6.0"
| Line 30: | Line 30: | ||
{{ZK All}} | {{ZK All}} | ||
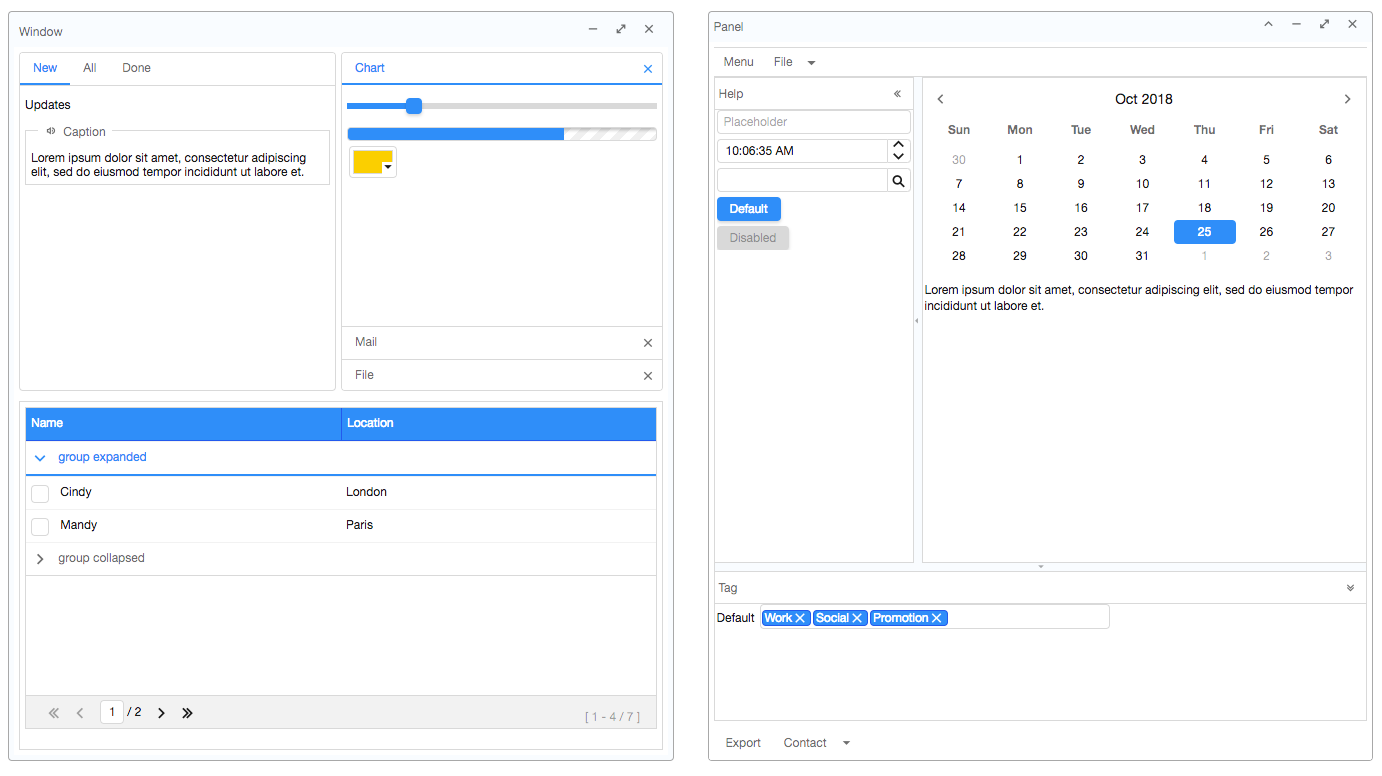
The new default theme iceblue is great. But we also hear from some users' voice, we now build a compact theme to let you refresh your application's looking without modification. | The new default theme iceblue is great. But we also hear from some users' voice, we now build a compact theme to let you refresh your application's looking without modification. | ||
| + | |||
| + | [[Image:compact-theme.png | center]] | ||
Please check them at [https://www.zkoss.org/zk85themedemo/ Theme Demo] | Please check them at [https://www.zkoss.org/zk85themedemo/ Theme Demo] | ||
| − | |||
| − | |||
| − | + | = [[ZK_Component_Reference/Multimedia_and_Miscellaneous/Video|Video Player]] = | |
| + | {{ZK All}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
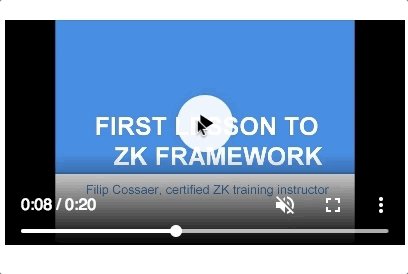
[[Image:video-player.gif | center]] | [[Image:video-player.gif | center]] | ||
With this component, you can build your own youtube or a online school. | With this component, you can build your own youtube or a online school. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= [[ZK_Component_Reference/Input/Checkbox#Mold| Ios Style Switch and Toggle]] = | = [[ZK_Component_Reference/Input/Checkbox#Mold| Ios Style Switch and Toggle]] = | ||
<!-- http://tracker.zkoss.org/browse/ZK-3958 --> | <!-- http://tracker.zkoss.org/browse/ZK-3958 --> | ||
| + | {{ZK All}} | ||
Checkbox supports 2 new molds: | Checkbox supports 2 new molds: | ||
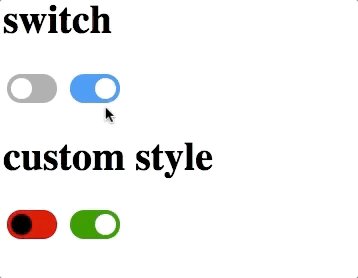
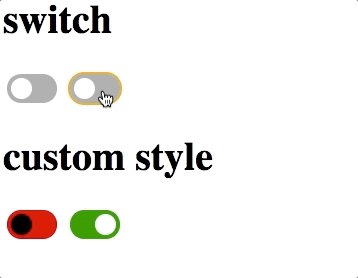
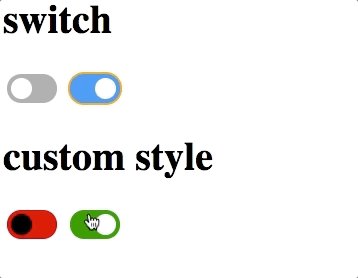
== Ios Style Switch == | == Ios Style Switch == | ||
| Line 84: | Line 57: | ||
= [[ZK_Component_Reference/Input/Checkbox| 3 States Checkbox]] = | = [[ZK_Component_Reference/Input/Checkbox| 3 States Checkbox]] = | ||
<!-- http://tracker.zkoss.org/browse/ZK-136 --> | <!-- http://tracker.zkoss.org/browse/ZK-136 --> | ||
| − | + | {{ZK All}} | |
Checkbox supports intermediate states: | Checkbox supports intermediate states: | ||
[[File:checkbox-3states.png | center]] | [[File:checkbox-3states.png | center]] | ||
| Line 91: | Line 64: | ||
= [[ZK_Component_Reference/Input/Slider| Knob-like Slider]] = | = [[ZK_Component_Reference/Input/Slider| Knob-like Slider]] = | ||
<!-- http://tracker.zkoss.org/browse/ZK-3961 --> | <!-- http://tracker.zkoss.org/browse/ZK-3961 --> | ||
| + | {{ZK All}} | ||
Set the mold attribute with <tt>knob</tt> will enable knob slider. So the slider can act as a normal knob. You can controll by wheel, drag, click and enter a value to the textbox in the center. | Set the mold attribute with <tt>knob</tt> will enable knob slider. So the slider can act as a normal knob. You can controll by wheel, drag, click and enter a value to the textbox in the center. | ||
[[File:knob-slider.gif | center]] | [[File:knob-slider.gif | center]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
= [[ZK%20Component%20Reference/Essential%20Components/Toolbar| Toolbar Accommodates More Buttons]] = | = [[ZK%20Component%20Reference/Essential%20Components/Toolbar| Toolbar Accommodates More Buttons]] = | ||
<!-- http://tracker.zkoss.org/browse/ZK-3179 --> | <!-- http://tracker.zkoss.org/browse/ZK-3179 --> | ||
| + | {{ZK All}} | ||
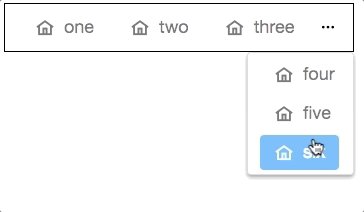
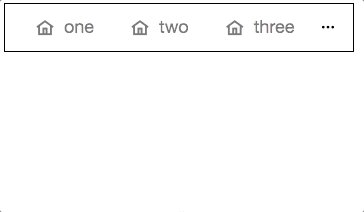
When <tt>overflowPopup="true"</tt>, a toolbar will have a <tt>...</tt> symbol that shows a popup which contains those buttons weren't able to fit in the toolbar. | When <tt>overflowPopup="true"</tt>, a toolbar will have a <tt>...</tt> symbol that shows a popup which contains those buttons weren't able to fit in the toolbar. | ||
| Line 109: | Line 80: | ||
= Page Navigation Helper= | = Page Navigation Helper= | ||
<!-- http://tracker.zkoss.org/browse/ZK-4028 --> | <!-- http://tracker.zkoss.org/browse/ZK-4028 --> | ||
| + | {{ZK All}} | ||
| + | |||
| + | = [[ZK%20Component%20Reference/Layouts/GoldenLayout| Multi-Screen Layout - Goldenlayout]] = | ||
| + | <!-- http://tracker.zkoss.org/browse/ZK-3954 --> | ||
| + | {{ZK EE}} | ||
| + | |||
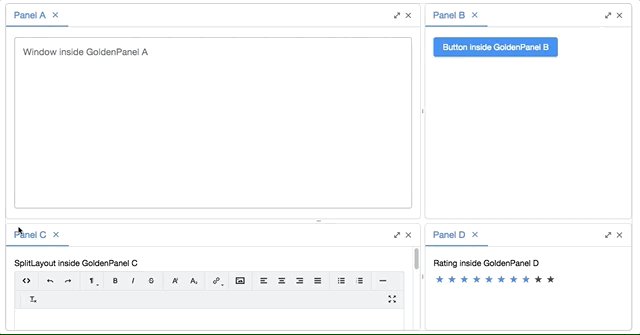
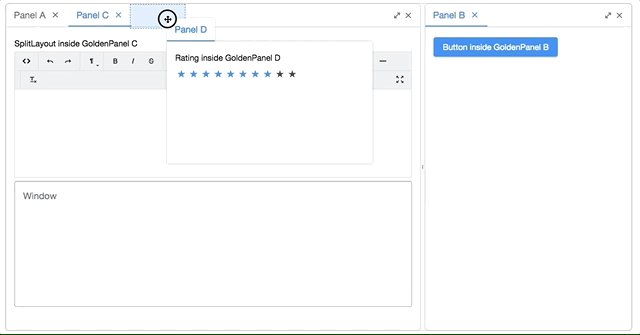
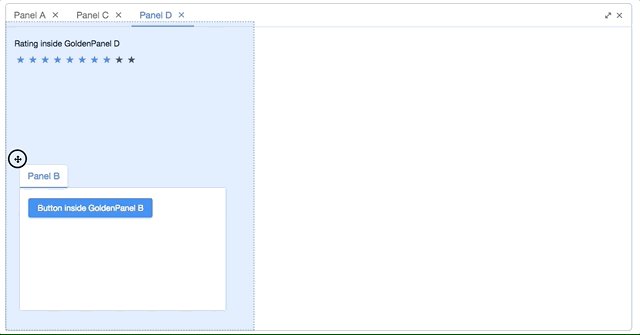
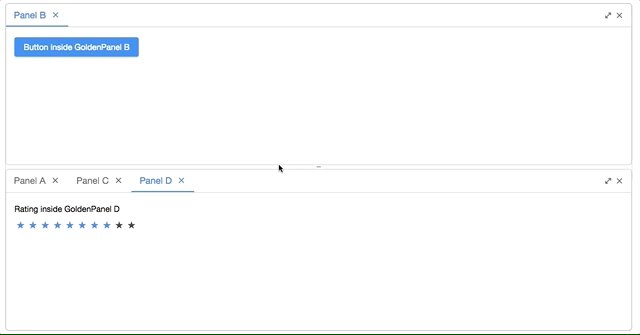
| + | GoldenLayout is a layout container which layouts panels as docker type. You can drag a panel to dock at 4 regions (north, east, south, west) or to stack on another panel. This component is suitable for building a workspace like interface. | ||
| + | |||
| + | [[File:goldenlayout.gif | center]] | ||
| + | |||
| + | |||
| + | |||
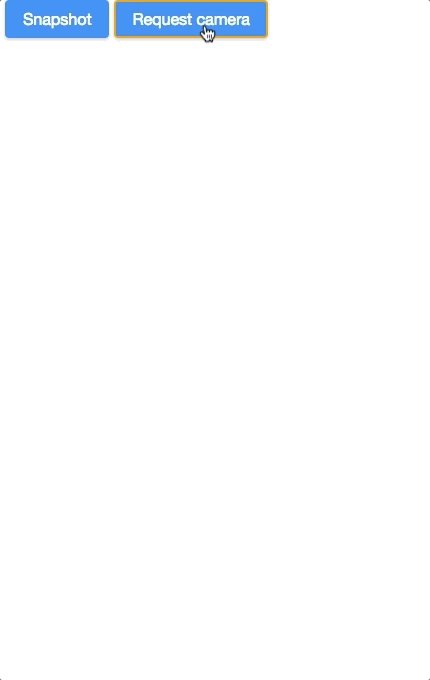
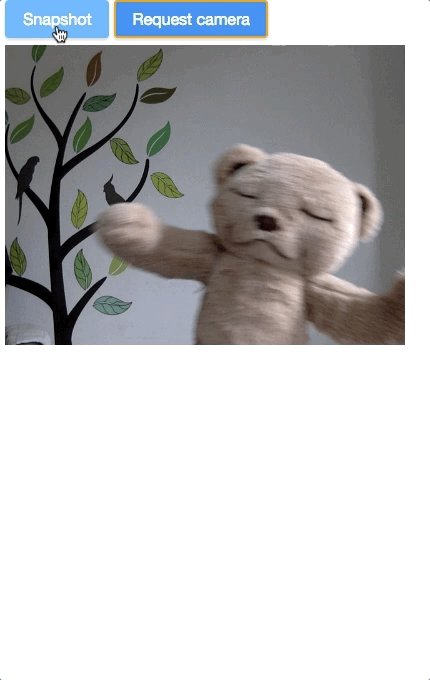
| + | = [[ZK_Component_Reference/Multimedia_and_Miscellaneous/Camera| Take a Photo - Camera]] = | ||
| + | <!-- http://tracker.zkoss.org/browse/ZK-3930 --> | ||
| + | {{ZK EE}} | ||
| + | |||
| + | [[File:camera-snapshot.gif | center]] | ||
| + | |||
| + | = [[ZK_Component_Reference/Multimedia_and_Miscellaneous/Camera|Record a Clip]] = | ||
| + | {{ZK EE}} | ||
| + | |||
| + | [[File:camera-record.gif | center]] | ||
| + | |||
| + | |||
| + | = [[ZK%20Component%20Reference/Layouts/Organigram| Show Your Organization - Organigram]] = | ||
| + | {{ZK EE}} | ||
| + | |||
| + | The component can render a organizational chart upon a <tt>TreeModel</tt>. | ||
| + | |||
| + | [[Image:organigram.gif | center]] | ||
| + | |||
| + | = [[ZK%20Component%20Reference/Input/Signature| Sign Here, Please]] = | ||
| + | <!-- http://tracker.zkoss.org/browse/ZK-3959 --> | ||
| + | {{ZK EE}} | ||
| + | |||
| + | [[File:sinature.gif | center]] | ||
| + | |||
| + | [[ZK_Component_Reference/Input/Signature| Signature]] supports singature pad on the desktop and mobile browsers. Developers can setup pen size, pen color, and background color etc. Users can undo, save and clear their signatres. | ||
| + | |||
| + | = [[ZK%20Component%20Reference/Essential%20Components/Rating| Give Me a Rating]] = | ||
| + | <!-- http://tracker.zkoss.org/browse/ZK-3960 --> | ||
| + | {{ZK EE}} | ||
| + | |||
| + | [[File:rating.gif | center]] | ||
| + | |||
| + | |||
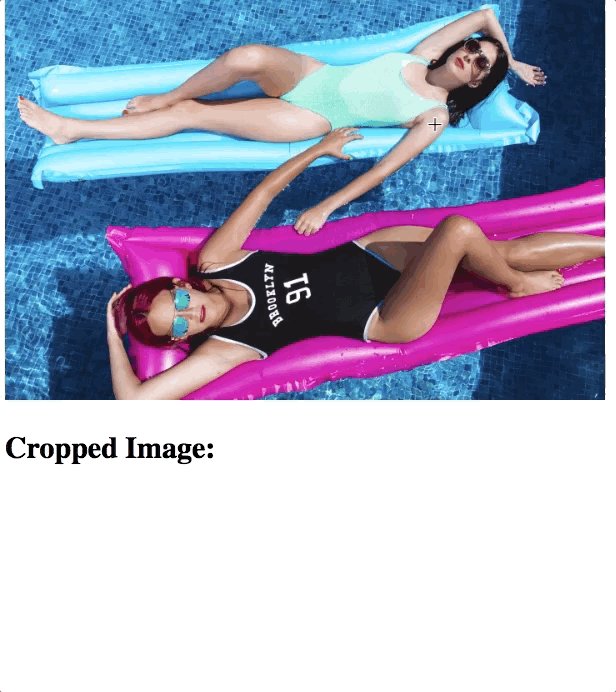
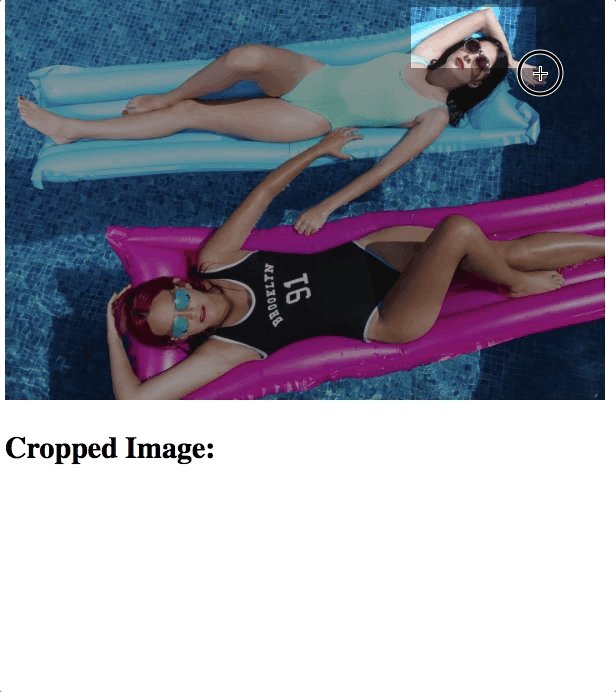
| + | = [[ZK%20Component%20Reference/Multimedia%20and%20Miscellaneous/Cropper| Crop an Uploaded Image]] = | ||
| + | <!-- http://tracker.zkoss.org/browse/ZK-3962 --> | ||
| + | {{ZK EE}} | ||
| + | |||
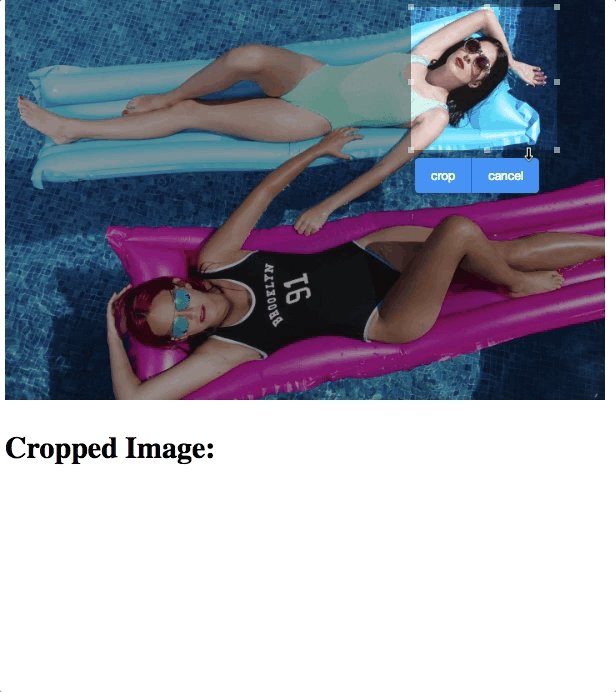
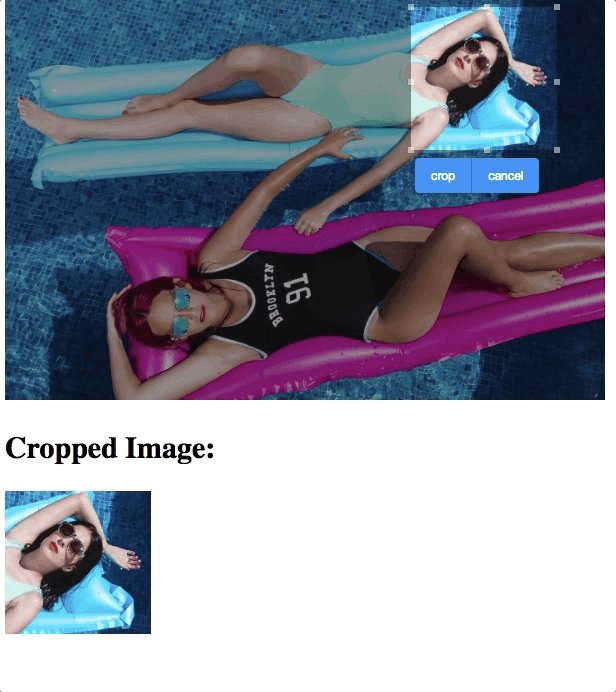
| + | [[File:cropper.gif | center]] | ||
| + | |||
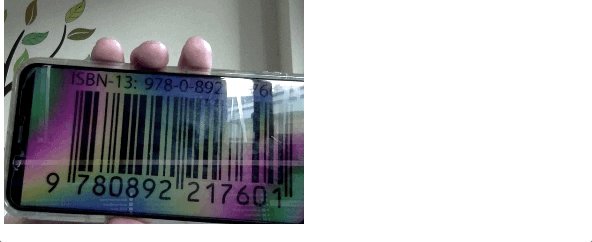
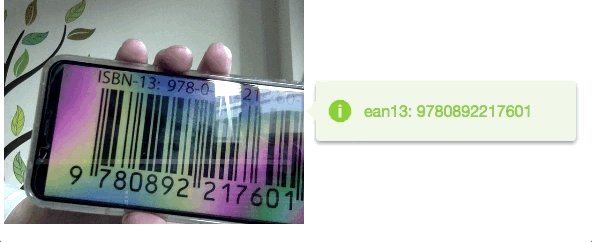
| + | = [[ZK%20Component%20Reference/Multimedia%20and%20Miscellaneous/Barcode| Display]] and Scan a Barcode = | ||
| + | {{ZK EE}} | ||
| + | |||
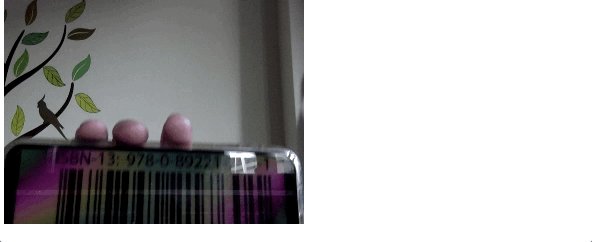
| + | [[File:barcode scanner.gif | center]] | ||
| Line 117: | Line 144: | ||
| − | = [[ZK%20Component%20Reference/Essential%20Components/Menu/Menupopup| Guide Users with a Pop-up Menuitem]] = | + | == [[ZK%20Component%20Reference/Essential%20Components/Menu/Menupopup| Guide Users with a Pop-up Menuitem]] == |
{{ZK All}} | {{ZK All}} | ||
| Line 128: | Line 155: | ||
</source> | </source> | ||
| − | = Web Fragment = | + | == Web Fragment == |
| + | {{ZK All}} | ||
| + | We now separate ZK web fragment support into [http://mavensync.zkoss.org/eval/org/zkoss/zk/zkwebfragment/| another artifact], so that you can decide to include it or not according to your requirement. | ||
| + | |||
| + | <!-- http://tracker.zkoss.org/browse/ZK-4022 --> | ||
| − | = Improved Rendering Speed = | + | |
| + | == Improved Rendering Speed == | ||
| + | We improve the rendering speed when opening a tree node and a model change of a chosenbox. | ||
<!-- | <!-- | ||
http://tracker.zkoss.org/browse/ZK-3978 | http://tracker.zkoss.org/browse/ZK-3978 | ||
http://tracker.zkoss.org/browse/ZK-3986 | http://tracker.zkoss.org/browse/ZK-3986 | ||
--> | --> | ||
| − | |||
| − | |||
= Summary = | = Summary = | ||
Revision as of 02:01, 25 October 2018
Hawk Chen, Engineer, Potix Corporation
2018
ZK 8.6.0
Introduction
Rich and reusable components are the main reason that people adopt ZK. In 8.6 release, we focus on making components more powerful, we create several new components for multimedia and enhance some components to support more features.
Highlighted features:
- 8 new components
- Compact theme
Download and Demo
Highlighted Features
Refresh Theme without Change - Compact Theme
- Available for ZK:
-

The new default theme iceblue is great. But we also hear from some users' voice, we now build a compact theme to let you refresh your application's looking without modification.
Please check them at Theme Demo
Video Player
- Available for ZK:
-

With this component, you can build your own youtube or a online school.
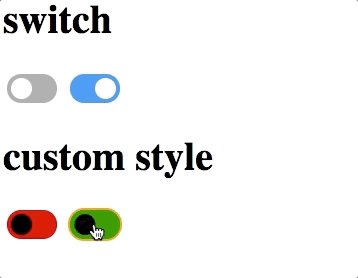
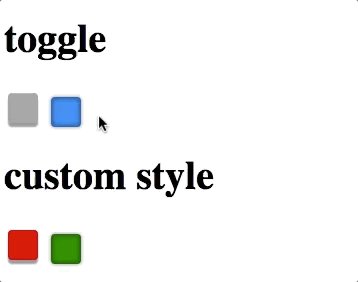
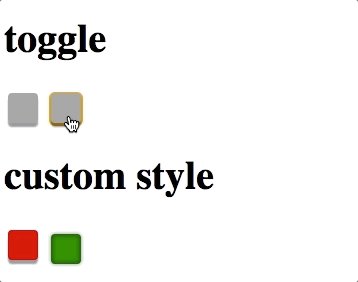
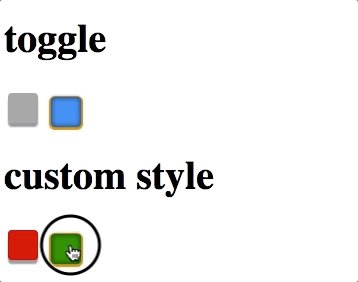
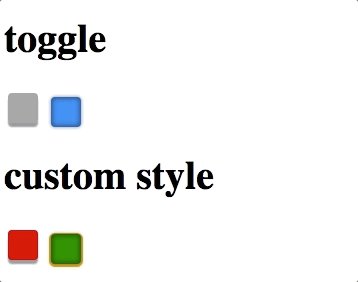
Ios Style Switch and Toggle
- Available for ZK:
-

Checkbox supports 2 new molds:
Ios Style Switch
Toggle
Check Component Reference.
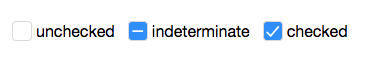
3 States Checkbox
- Available for ZK:
-

Checkbox supports intermediate states:
Knob-like Slider
- Available for ZK:
-

Set the mold attribute with knob will enable knob slider. So the slider can act as a normal knob. You can controll by wheel, drag, click and enter a value to the textbox in the center.
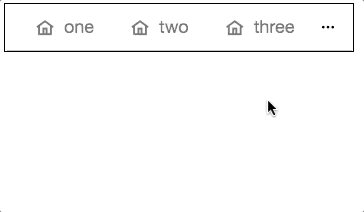
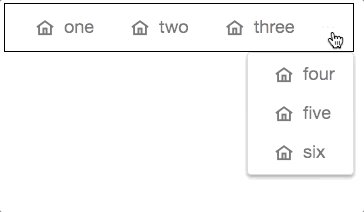
Toolbar Accommodates More Buttons
- Available for ZK:
-

When overflowPopup="true", a toolbar will have a ... symbol that shows a popup which contains those buttons weren't able to fit in the toolbar.
- Available for ZK:
-

Multi-Screen Layout - Goldenlayout
- Available for ZK:
-

GoldenLayout is a layout container which layouts panels as docker type. You can drag a panel to dock at 4 regions (north, east, south, west) or to stack on another panel. This component is suitable for building a workspace like interface.
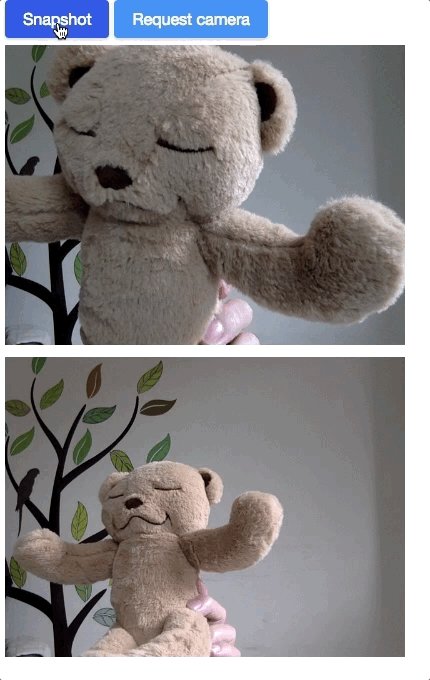
Take a Photo - Camera
- Available for ZK:
-

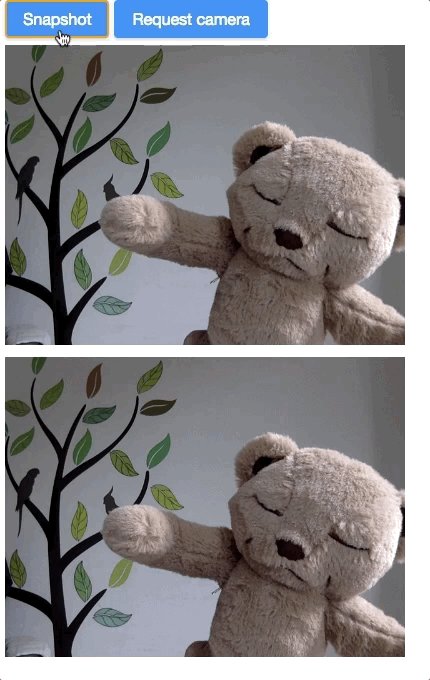
Record a Clip
- Available for ZK:
-

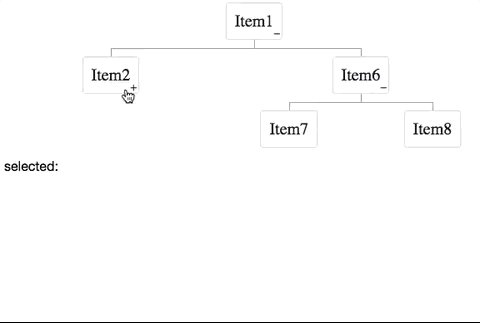
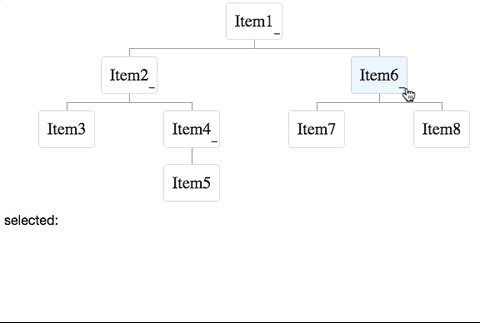
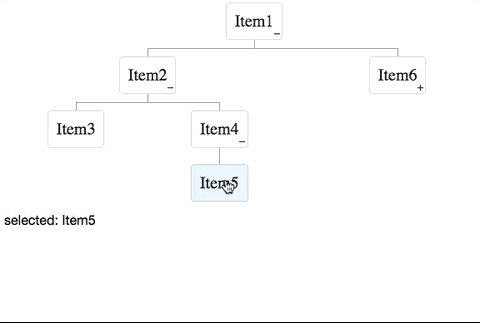
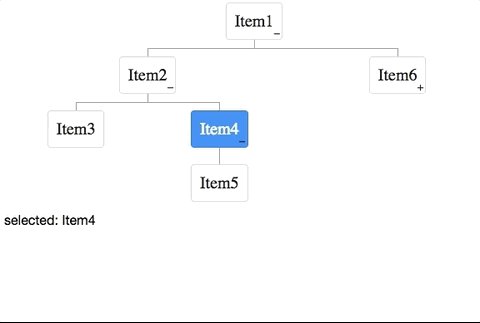
Show Your Organization - Organigram
- Available for ZK:
-

The component can render a organizational chart upon a TreeModel.
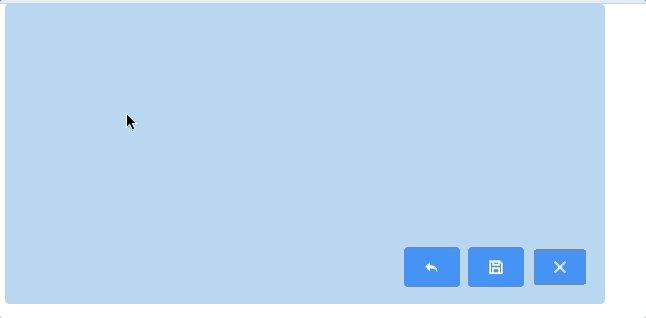
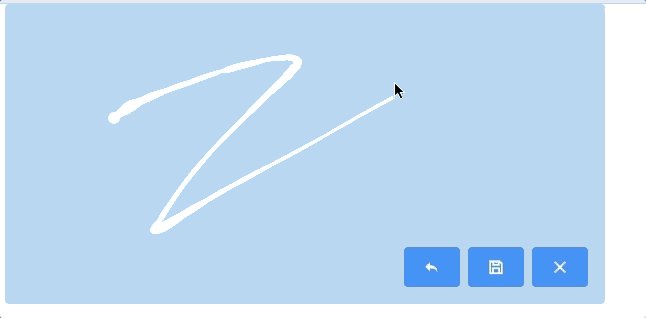
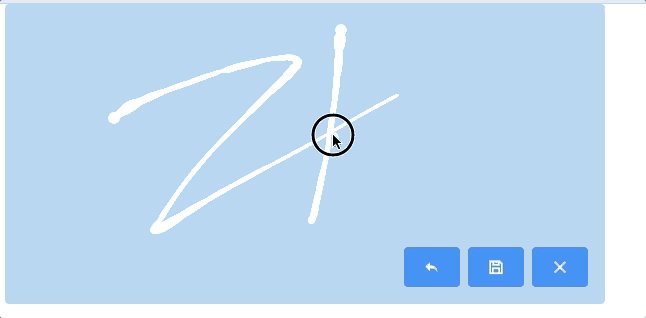
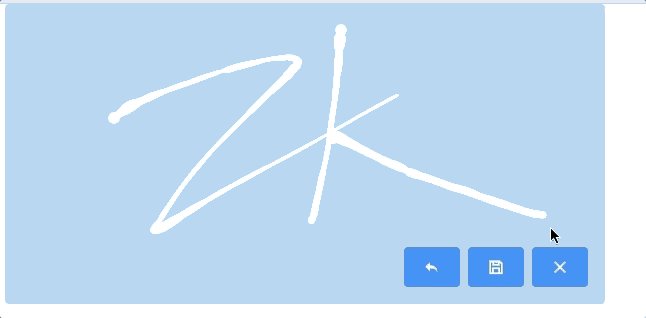
Sign Here, Please
- Available for ZK:
-

Signature supports singature pad on the desktop and mobile browsers. Developers can setup pen size, pen color, and background color etc. Users can undo, save and clear their signatres.
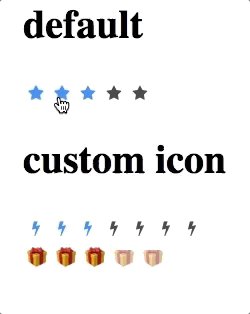
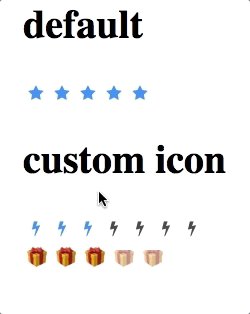
Give Me a Rating
- Available for ZK:
-

Crop an Uploaded Image
- Available for ZK:
-

Display and Scan a Barcode
- Available for ZK:
-

Other Enhancements
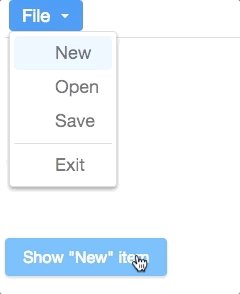
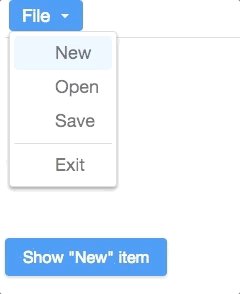
Guide Users with a Pop-up Menuitem
- Available for ZK:
-

If you want to guide new users to click a menuitem or open a menupopup for them, ZK provide a method to pop up the menuitem in front of users.
menu.getMenupopup().setActive(i);
Web Fragment
- Available for ZK:
-

We now separate ZK web fragment support into another artifact, so that you can decide to include it or not according to your requirement.
Improved Rendering Speed
We improve the rendering speed when opening a tree node and a model change of a chosenbox.
Summary
ZK is made by Java developers for Java developers; continue bringing technology innovations to enterprise Java web development has always been our top priority. ZK 8.5 provides a great balance between the required server-side simplicity, security, and integrity and the client-side usability, look, and feel.
Join us this fall and harvest Javascript from Java roots!
ZK grows with you. Feel free to share with us your feedback or suggestion.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |