New Features of ZK 9.0.0"
m (→Toast) |
m (correct highlight (via JWB)) |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 11: | Line 11: | ||
'''"Easy"''', '''"Ajax without Javascript"''' and '''"Rich Components"''' are the 3 top rated ZK values by the community since day one. ZK 9 carries on with the same drive and brings you 20+ new features and components such as Toast, Stepbar, Rangeslider, Drawer, Inputgroup, Anchornav, Linelayout,.. making the development even easier than ever. | '''"Easy"''', '''"Ajax without Javascript"''' and '''"Rich Components"''' are the 3 top rated ZK values by the community since day one. ZK 9 carries on with the same drive and brings you 20+ new features and components such as Toast, Stepbar, Rangeslider, Drawer, Inputgroup, Anchornav, Linelayout,.. making the development even easier than ever. | ||
| − | ZK 9 requires '''Java 8''' to compile, so please make sure you are with Java SE 8 or later versions. If you are coming from an older ZK version, remember to check out the [[#Upgrade Notes]] at the end of the page. For more information please refer to the [https:// | + | ZK 9 requires '''Java 8''' to compile, so please make sure you are with Java SE 8 or later versions. If you are coming from an older ZK version, remember to check out the [[#Upgrade Notes]] at the end of the page. |
| + | |||
| + | For more information please refer to the [https://www.zkoss.org/product/zk/releasenote/9.0.0 Release Notes]. | ||
== Download == | == Download == | ||
| Line 17: | Line 19: | ||
<div style="float: left;"><imagelink link="http://www.zkoss.org/download/zk" image="/_w/images/0/00/Download-zk-7.png" /></div> | <div style="float: left;"><imagelink link="http://www.zkoss.org/download/zk" image="/_w/images/0/00/Download-zk-7.png" /></div> | ||
<div style="float: left"><imagelink link="http://www.zkoss.org/zkdemo/" image="/_w/images/6/68/Demo-zk-7.png" /></div> | <div style="float: left"><imagelink link="http://www.zkoss.org/zkdemo/" image="/_w/images/6/68/Demo-zk-7.png" /></div> | ||
| − | |||
<br /> | <br /> | ||
<br /> | <br /> | ||
| Line 32: | Line 33: | ||
==Support JDK8 Date/Time API== | ==Support JDK8 Date/Time API== | ||
| − | Datebox, Calendar, Timebox and Timepicker components now supports JDK 8 Date/Time API. Their constructors and setters now accept JDK 8 Date/Time and the getters can return JDK 8 Date/Time type. For example < | + | Datebox, Calendar, Timebox and Timepicker components now supports JDK 8 Date/Time API. Their constructors and setters now accept JDK 8 Date/Time and the getters can return JDK 8 Date/Time type. For example <code>Datebox</code> supports the following constructors: |
<source lang='java'> | <source lang='java'> | ||
| Line 46: | Line 47: | ||
{{ZK All}} | {{ZK All}} | ||
| − | ZK 9 implements hflex/vflex in a whole new, more performant way -- by [https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox CSS3 flexbox], which is supported by modern browsers natively. With this change javascript size calculation is eliminated thus improving the client-side performance. This change should be transparent for developers. | + | ZK 9 implements hflex/vflex in a whole new, more performant way -- by [https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox CSS3 flexbox], which is supported by modern browsers natively. With this change, javascript size calculation is eliminated thus improving the client-side performance. This change should be transparent for developers. |
| − | However if your application depends on the previous implementation, you can | + | However, if your application depends on the previous implementation, you can fall back by the property below in zk.xml: |
| + | <source lang='xml'> | ||
| + | <library-property> | ||
| + | <name>org.zkoss.zul.css.flex</name> | ||
| + | <value>true</value> | ||
| + | </library-property> | ||
| + | </source> | ||
= [[ZK_Developer%27s_Reference/Integration/Miscellenous/Embedded_ZK_Application | Embed ZK App into An External App]] = | = [[ZK_Developer%27s_Reference/Integration/Miscellenous/Embedded_ZK_Application | Embed ZK App into An External App]] = | ||
| Line 159: | Line 166: | ||
{{ZK All}} | {{ZK All}} | ||
The underlying jQuery version is upgraded to '''1.12.4''' to include security fixes. | The underlying jQuery version is upgraded to '''1.12.4''' to include security fixes. | ||
| − | + | <br/> | |
| + | <br/> | ||
<div style="height:70px; border-radius:5px;font-family: 'Didact Gothic', sans-serif; text-align:center; padding:5px; background-color: #0093f9;"> | <div style="height:70px; border-radius:5px;font-family: 'Didact Gothic', sans-serif; text-align:center; padding:5px; background-color: #0093f9;"> | ||
<h1 style="margin: 5px;padding-bottom: 15px;border:2px dashed #F7EEEE;color:#fff;">Upgrade Notes</h1> | <h1 style="margin: 5px;padding-bottom: 15px;border:2px dashed #F7EEEE;color:#fff;">Upgrade Notes</h1> | ||
| Line 175: | Line 183: | ||
<br/> | <br/> | ||
| − | <div><div style="float: left;"><imagelink link="http://www.zkoss.org/download/zk | + | <div><div style="float: left;"><imagelink link="http://www.zkoss.org/download/zk" image="/_w/images/0/00/Download-zk-7.png" /></div> |
<br/> | <br/> | ||
<br/> | <br/> | ||
| − | + | [[Category:New Features]] | |
{{Template:CommentedSmalltalk_Footer_new| | {{Template:CommentedSmalltalk_Footer_new| | ||
|name=Potix Corporation | |name=Potix Corporation | ||
}} | }} | ||
Latest revision as of 04:41, 20 January 2022
Hawk Chen, Engineer, Potix Corporation
Dec. 10, 2019
ZK 9.0.0
Introduction
"Easy", "Ajax without Javascript" and "Rich Components" are the 3 top rated ZK values by the community since day one. ZK 9 carries on with the same drive and brings you 20+ new features and components such as Toast, Stepbar, Rangeslider, Drawer, Inputgroup, Anchornav, Linelayout,.. making the development even easier than ever.
ZK 9 requires Java 8 to compile, so please make sure you are with Java SE 8 or later versions. If you are coming from an older ZK version, remember to check out the #Upgrade Notes at the end of the page.
For more information please refer to the Release Notes.
Download
Highlighted Features
Upgrade to JDK 8
- Available for ZK:
-

ZK Now Requires Java SE 8 or later
The Java compiler source/target has been updated to Java 8, meaning the Java binary-compatible level is now Java 8 instead of Java 6. Please make sure to use Java 8 or later Java versions.
Support JDK8 Date/Time API
Datebox, Calendar, Timebox and Timepicker components now supports JDK 8 Date/Time API. Their constructors and setters now accept JDK 8 Date/Time and the getters can return JDK 8 Date/Time type. For example Datebox supports the following constructors:
org.zkoss.zul.Datebox#Datebox(java.util.Date)
org.zkoss.zul.Datebox#Datebox(java.time.LocalDate)
org.zkoss.zul.Datebox#Datebox(java.time.LocalDateTime)
org.zkoss.zul.Datebox#Datebox(java.time.LocalTime)
org.zkoss.zul.Datebox#Datebox(java.time.ZonedDateTime)
For details, please refer to javadoc: Datebox, Timebox, Calendar, Timepicker
Support CSS3 Flex
- Available for ZK:
-

ZK 9 implements hflex/vflex in a whole new, more performant way -- by CSS3 flexbox, which is supported by modern browsers natively. With this change, javascript size calculation is eliminated thus improving the client-side performance. This change should be transparent for developers.
However, if your application depends on the previous implementation, you can fall back by the property below in zk.xml:
<library-property>
<name>org.zkoss.zul.css.flex</name>
<value>true</value>
</library-property>
Embed ZK App into An External App
- Available for ZK:
-

Instead of using iframe, since ZK 9, there is a new way to embed your ZK application into an external application such as a NodeJS or Python-based web page. Furthermore, by using ZK Client Binding in Javascript, we can also control ZK components in these external Apps.
With this feature we can now easily combine ZK with other front-end frameworks and leverage the best of both.
New Input Components
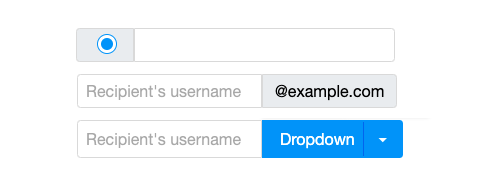
Inputgroup
- Available for ZK:
-

With the new ZK Inputgroup component, you can now prepend or append labels, buttons, checkboxes, or radios to your input components to create your custom input.
Tristate checkbox
- Available for ZK:
-

Since ZK 8.6 we were able to display a 3rd state -- the indeterminate state of a checkbox. In ZK 9 we are taking one step further allowing users to set the indeterminate state, in addition to the checked and unchecked states. Specify mold= "tristate" to enable the tri-state checkbox.
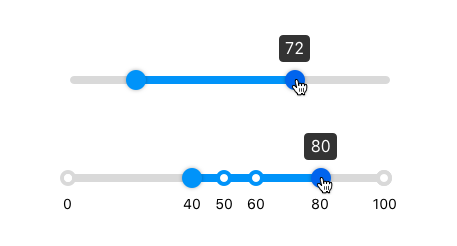
Rangeslider
- Available for ZK:
-

An enhanced slider allowing users to choose a range between the specified upper bound and lower bound.
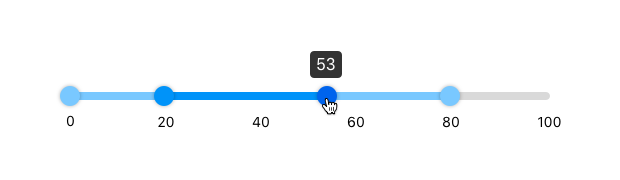
Multislider
- Available for ZK:
-

Multislider provides multiple handlers for specifying range and boundaries of multiple segments.
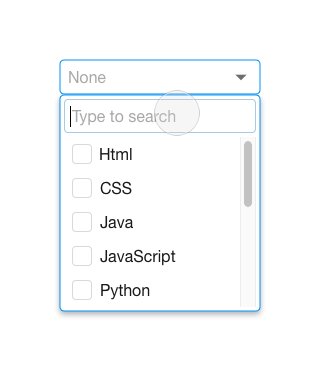
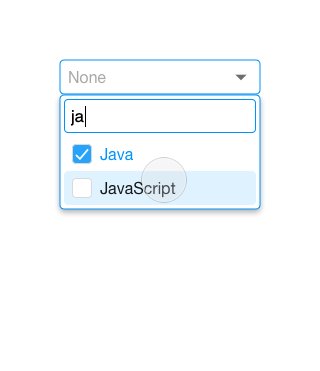
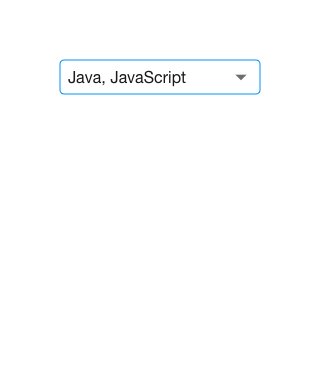
Searchbox
- Available for ZK:
-

Searchbox allows users to select one or more entries in a list; and also allows users to filter the list in order to find the target entry.
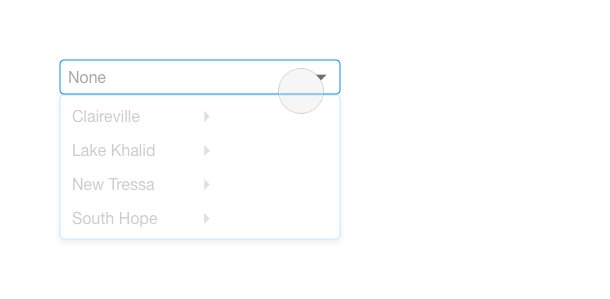
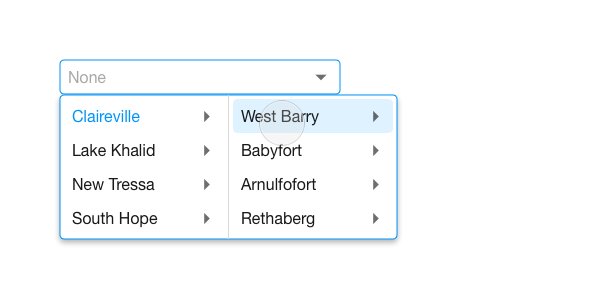
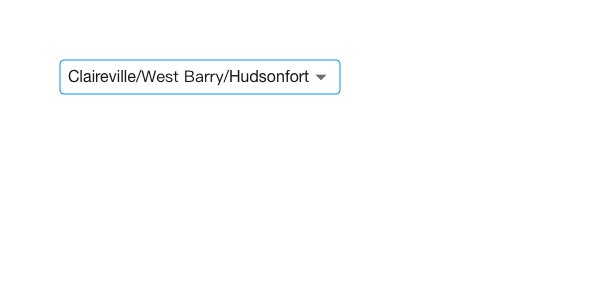
Cascader
- Available for ZK:
-

Cascader is a cascading input control used for multi-level input, such as an address input that allows users to drill-down and select Country > State > City.
- Available for ZK:
-

Anchornav allows you to navigate to desired ZK components in a page and at the same time highlight the current navigation link based on the current scroll position.
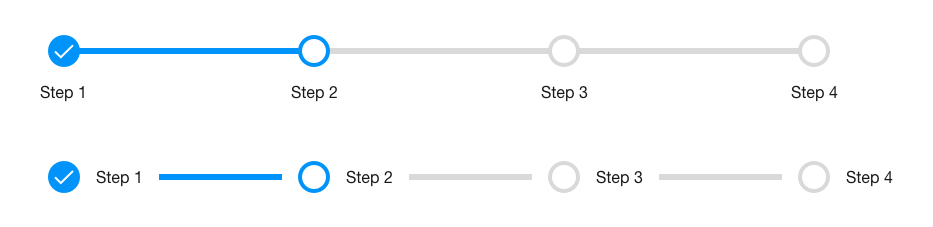
Stepbar
- Available for ZK:
-

Stepbar displays the progress in a workflow and allows you to dynamically add/remove steps.
New Layout Components
Linelayout
- Available for ZK:
-

Linelayout is useful for presenting events happening in different timelines. This component is offered in both vertical and horizontal orientation.
Drawer
- Available for ZK:
-

Drawer is a component that attaches to the four sides of your web page. Like a desk drawer it can be collapsed/closed to stay out of the view, or opened to display additional information contained in the Drawer.
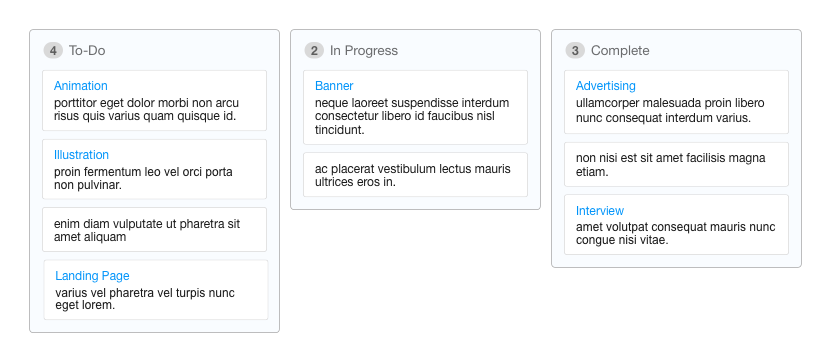
Kanban
- Available for ZK:
-

Portal Layout now provides PortalChildren title and frame design, making it extremely easy to create a Kanban-like layout for your application.
More New Components
PDFViewer
- Available for ZK:
-

With PDFViewer you can allow users to view PDF documents inside your ZK application without leaving the browser and going to an external application. PDFViewer comes with several controls like zoom in/out, rotate, and go-to-page.
Loading bar
- Available for ZK:
-

A modern, lightweight loading animation for indicating the loading progress. It can be placed on the top of the page under the address bar, or, at the bottom of the browser. You can specify its value (progress in %), position (top/bottom) and whether you would like to display the indeterminate animation.
Loading progress:
Indeterminate:
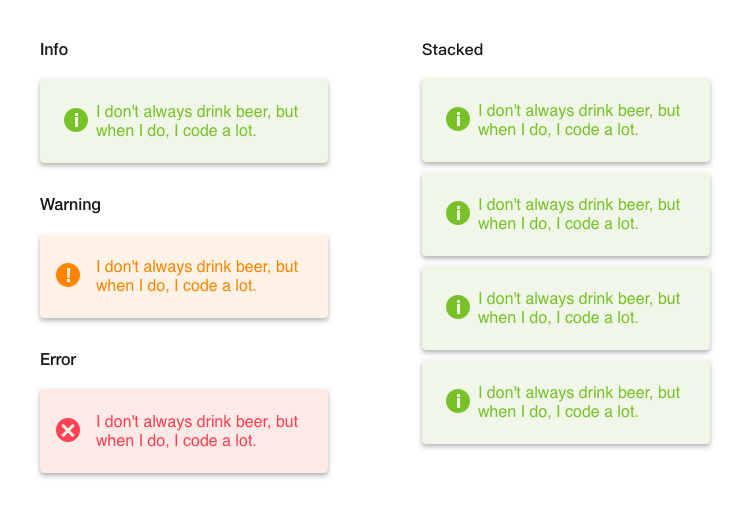
Toast
- Available for ZK:
-

Toast is a stackable notification that can be pinned on the screen.
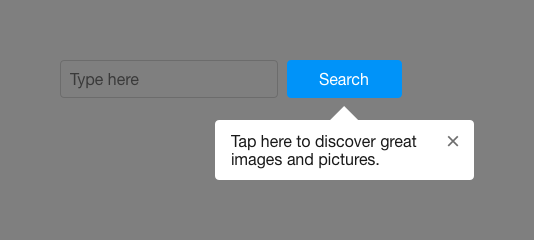
Coachmark
- Available for ZK:
-

You can use coachmark to guide users to focus on a specific component in the page. By using the "next" attribute, it leads to the next coachmark for guiding user to the next step. Coachmark (dialog) takes not only text but also ZK components.
Enhancements
New ZK Less Engine
- Available for ZK:
-

The zkless-engine-maven-plugin has been replaced by the zkless-engine npm module (github). It provides a command line interface (CLI) to significantly reduce the general theme build times and the development turn-around when customizing ZK themes (via incremental watch compiler and live reloading in the browser).
This CLI can invoked directly as and integrated into maven or gradle build, making the former - more limited and slower - maven plugin obsolete.
More details in the README
When upgrading a theme to ZK 9 you'll have to escape ZK specific syntax using the escape (e) function. (here the commit upgrading ZK's default styles)
Upgrade to jQuery 1.12.4
- Available for ZK:
-

The underlying jQuery version is upgraded to 1.12.4 to include security fixes.
Upgrade Notes
Upgrade Tips
- The Java binary-compatible level is Java 8 since ZK 9.
- ZK Databinding 1 is moved to a legacy module "zkplus-legacy".
- ZK DSP Library is moved to a new module "zweb-dsp".
- SimpleLocalTimeConstraint is used by default instead of SimpleConstraint in Timebox and Timepicker.
- It is advised to use Notification.show instead of Clients.showNotification, as the former follows single responsibility principle.
- Custom Themes based on zkThemeTemplate need to merge the latest changes (see New ZK Less Engine).
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |