Use VueJS With ZK9 EmbeddedZK
James Chu, Potix Corporation
January 7, 2020
ZK 9.0.0
Overview
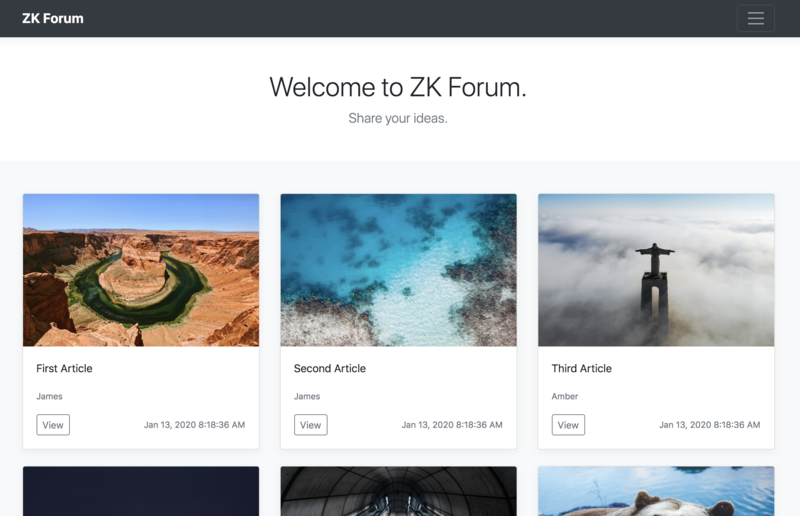
In the recently released ZK9, we provide a new way to integrate applications with ZK and front-end frameworks - Embedded ZK. For instance, VueJS is a progressive framework for building user interfaces. With the embedded ZK in ZK9, we could easily combine VueJS and ZK together. For more detail, we will demo how it works with modern front-end frameworks. We will use ZK client-side binding, embedded ZK, Bootstrap and VueJS in this demo project.
Demo
Settings In ZK
Before integrating with VueJS, we need to do some ZK settings.
Enabled Embedded ZK
(In zk.xml)
<library-property>
<name>org.zkoss.web.servlet.http.embedded.enabled</name>
<value>true</value>
</library-property>
Prepare view models for client-side binding
In the view model, we need to define the properties that would be loaded on the client-side. (in org.zkoss.demo.forum.viewmodel.ArticleListVM)
public class ArticleListVM {
private List<Article> articles;
public List<Article> getArticles() {
return articles;
}
//... omitted
}
(in org.zkoss.demo.forum.entity.Article)
public class Article {
private String subject;
private String thumbnail;
private String content;
private Date lastEditedTime;
//... getter/setter omitted
}
Then, we need to define the commands. (in org.zkoss.demo.forum.viewmodel.ArticleListVM)
@NotifyCommand(value = "toC_Articles", onChange = "_vm_.articles")
@ToClientCommand({ "toC_Articles"})
@ToServerCommand({ "loadArticles", "loadArticleById"})
public class ArticleListVM {
//... omitted
}
Download
You can download all of the source code for this demo in Github
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |