Difference between revisions of "Template:Tutorial common chapters"
| Line 84: | Line 84: | ||
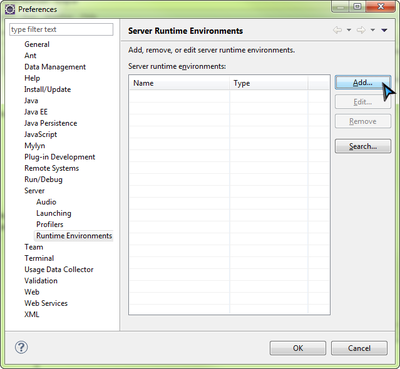
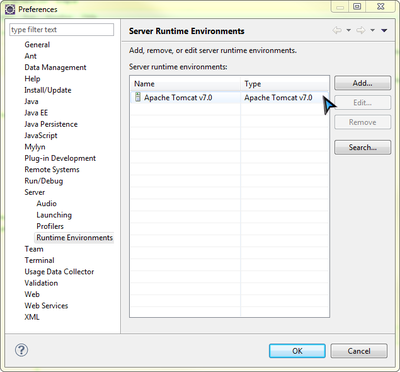
| − | Before running a web application, we must create a server in Eclipse. Select '''Window \ Preferences''' to open Preferences window and select '''Server \ Runtime Environments''' from left | + | Before running a web application, we must create a server in Eclipse. Select '''Window \ Preferences''' to open Preferences window and select '''Server \ Runtime Environments''' from the left. Click '''Add''' to add a server runtime environment. |
[[File:Tutorial-preference-server.png | 400px | center]] | [[File:Tutorial-preference-server.png | 400px | center]] | ||
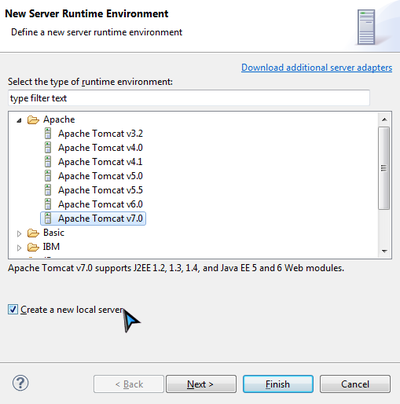
| − | Select '''Apache \ Tomcat v7.0 Server''' | + | Select '''Apache \ Tomcat v7.0 Server''' as it supports Servlet 3.0 and tick '''Create a new local server''', then click '''Next'''. |
<div style="background-color:gold;border:solid;border-width:2px;border-radius:5px;padding-left:5px;padding-right:5px;"> | <div style="background-color:gold;border:solid;border-width:2px;border-radius:5px;padding-left:5px;padding-right:5px;"> | ||
| − | If you use JDK 1.5, you could choose Tomcat v6.0 | + | If you use JDK 1.5, you could choose Tomcat v6.0 but you will need more configuration on web.xml. Please refer to ZK Installation Guide in [[#References| References]] . |
</div> | </div> | ||
| Line 99: | Line 99: | ||
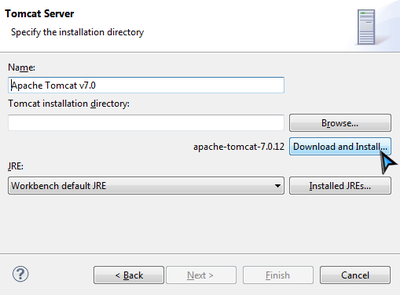
| − | If you | + | If you have installed Tomcat 7 previously, simply provide the directory path. If you haven't, proceed with the following steps: |
| − | # Click '''Download and Install''' | + | # Click '''Download and Install''' and choose a folder. |
| − | #: '''Notice that the installation path must not contain non-ASCII | + | #: '''Notice that the installation path must not contain non-ASCII characters.''' |
| − | # Accept the license agreement | + | # Accept the license agreement and wait. |
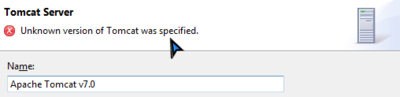
| − | #: '''Eclipse | + | #: '''Eclipse will show an error message before installation completes, please ignore this message.''' |
#: [[File:Tutorial-installing-unknown.png | 400px | center]] | #: [[File:Tutorial-installing-unknown.png | 400px | center]] | ||
| − | #: '''Please wait | + | #: '''Please wait and do not interrupt the installation before it completes to ensure that the installation has been done properly.''' |
#: [[File:Tutorial-installing-progress.png | center]] | #: [[File:Tutorial-installing-progress.png | center]] | ||
| − | #: Eclipse will download and install Tomcat into the folder you specified. After installation | + | #: Eclipse will download and install Tomcat into the folder you have specified. |
| − | + | # After the installation has been completed, click '''Finish''' | |
| − | |||
[[File:Tutorial-downloadinstall.png | 400px | center]] | [[File:Tutorial-downloadinstall.png | 400px | center]] | ||
| − | + | Now you should be able to see a new entry in '''Server rumtime environments'''. | |
| − | |||
[[File:Tutorial-server-complete.png | 400px | center]] | [[File:Tutorial-server-complete.png | 400px | center]] | ||
| Line 119: | Line 117: | ||
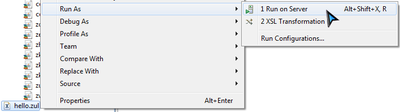
| − | Right click on hello.zul | + | Right click on hello.zul and select '''Run As \ Run on Server''' to run this zul on an application server. |
[[File:Tutorial-runonserver.png | 400px | center]] | [[File:Tutorial-runonserver.png | 400px | center]] | ||
| Line 125: | Line 123: | ||
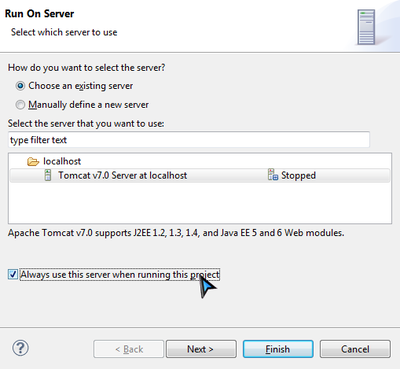
| − | Choose an existing Tomcat 7. Yon can also | + | Choose an existing Tomcat 7. Yon can also tick '''Always use this server when running this project''' option to avoid choosing a server each time you run the application in the future. Click '''Finish'''and wait for the server to start running. |
[[File:Tutorial-choose-server.png | 400px | center]] | [[File:Tutorial-choose-server.png | 400px | center]] | ||
| Line 131: | Line 129: | ||
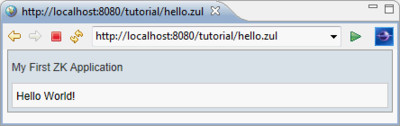
| − | After the server starts running | + | After the server starts running, Eclipse will open a browser and connect to http://localhost:8080/hello.zul automatically . If you can see the following image, then your project is ready to use ZK. |
[[File:Tutorial-hello.png | 400px | center]] | [[File:Tutorial-hello.png | 400px | center]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
== Import and Run Example Application == | == Import and Run Example Application == | ||
Revision as of 09:58, 8 August 2012
Warm Up
To begin, we will start with how to prepare an environment to build a ZK web application in including setting the IDE, installing ZK, and running an application in a server.
Setup Eclipse
In this tutorial, Eclipse IDE 3.7 (indigo) for Java EE developer ![]() is used to demonstrate the building of the car catalog application. (Download Eclipse here, extract the downloaded zip file to a folder and execute eclipse.exe to run Eclipse.)
is used to demonstrate the building of the car catalog application. (Download Eclipse here, extract the downloaded zip file to a folder and execute eclipse.exe to run Eclipse.)
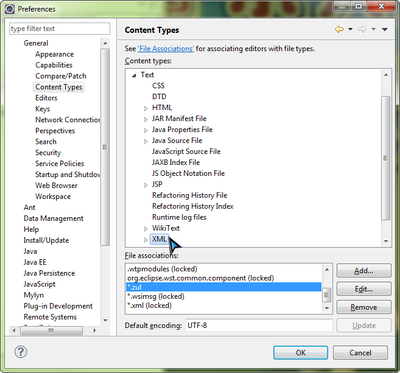
In order to edit ZK UI pages in Eclipse, add "zul" (ZK UI page's file extension name) as a content type of XML format following these steps below:
- Select Window \ Preferences to open Preferences window
- On the left, select General --> Content Types. On right, expand Text node in "Content types" box and select XML
- Click Add and type in the content type you wish to add which is *.zul in this case, then click OK
After this has been done, Eclipse will use XML editor to open your zul file.
Install ZK in a Web Project
Download ZK
Download the ZK CE first (file name would look like zk-bin-[version].zip) and extract it to a folder.
Create a Project
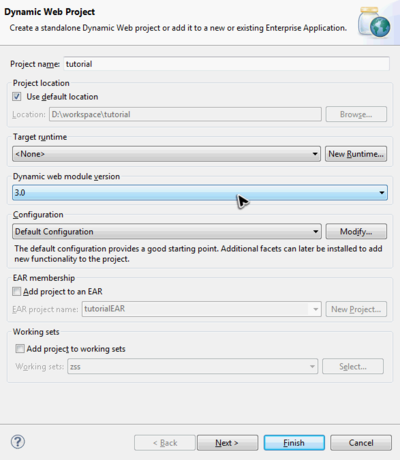
To build a web application, first, create a "Dynamic Web Project" in Eclipse:
- Select File \ New \ Dynamic Web Project
- Enter warmup in Project name and keep every thing else default.
- You can leave "Target runtime" as "none".
- Notice that we set Dynamic web module version to 3.0 because we want to use Servlet 3.0 to eliminate application configuration.
Install ZK JAR
To use ZK in your project, you have to copy ZK JAR files into your project's library folder.
Copy the JAR files from the following directory to WebContent\WEB-INF\lib:
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib\ext
If you prefer to use an application server that supports older (< 3.0) Servlet specification or JDK 1.5, you need to add more configuration on web.xml. Please refer to ZK Installation Guide. [1]
Create a Simple Page
After installation, you can create a simple zul to verify if the installation has been successful or not.
In Eclipse,
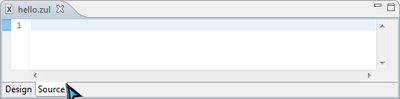
- Select File \ New \ File (or File \ New \ Other \ File ) to add a new file, hello.zul, under WebContent.
- Click Source tab to modify source.
- Copy and paste the following sample code into hello.zul and save.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
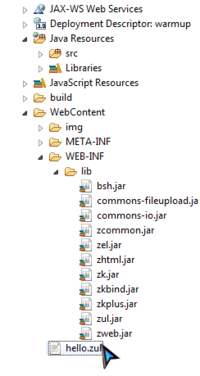
Now, in Project Explorer view your project would look something like:
If you cannot find Project Explorer view, select menu Window \ Show View \ Project Explorer to open it.
Run an Application
Before running a web application, we must create a server in Eclipse. Select Window \ Preferences to open Preferences window and select Server \ Runtime Environments from the left. Click Add to add a server runtime environment.
Select Apache \ Tomcat v7.0 Server as it supports Servlet 3.0 and tick Create a new local server, then click Next.
If you use JDK 1.5, you could choose Tomcat v6.0 but you will need more configuration on web.xml. Please refer to ZK Installation Guide in References .
If you have installed Tomcat 7 previously, simply provide the directory path. If you haven't, proceed with the following steps:
- Click Download and Install and choose a folder.
- Notice that the installation path must not contain non-ASCII characters.
- Accept the license agreement and wait.
- Eclipse will show an error message before installation completes, please ignore this message.
- Please wait and do not interrupt the installation before it completes to ensure that the installation has been done properly.
- Eclipse will download and install Tomcat into the folder you have specified.
- After the installation has been completed, click Finish
Now you should be able to see a new entry in Server rumtime environments.
Right click on hello.zul and select Run As \ Run on Server to run this zul on an application server.
Choose an existing Tomcat 7. Yon can also tick Always use this server when running this project option to avoid choosing a server each time you run the application in the future. Click Finishand wait for the server to start running.
After the server starts running, Eclipse will open a browser and connect to http://localhost:8080/hello.zul automatically . If you can see the following image, then your project is ready to use ZK.
Import and Run Example Application
We have prepared a Eclipse project zip file that contains complete source code, and you can import to your Eclipse without starting from scratch.
The steps to use example application:
- Download example application project zip file first.
- In Eclipse, select File \ Import \ General \ Existing Projects into Workspace, choose Select archive file to import example application zip file as a project to your Eclipse.
- Then follow the instructions in Run an Application to run it.
Example Application
Use Case
Our target application is a simple car catalog application. This application has 2 functions:
- Search cars.
- Enter a keyword in the input field, click search button and it displays the search result in the car list below.
- View details.
- Click an item of the car list, then the area below the car list shows the selected car's details including name, price, description, and preview.
Domain Class
The following is the domain object that represents a car.
public class Car {
private Integer id;
private String name;
private String company;
private String preview;
private String description;
private Integer price;
//omit getter and setter for brevity
}
- Please refer to References section to see the complete code. [2]
Then we define a service class to perform the business logic (search cars) as follows:
public interface CarService {
/**
* Retrieve all cars in the catalog.
* @return all cars
*/
public List<Car> findAll();
/**
* search cars according to keyword in name and company.
* @param keyword for search
* @return list of car that match the keyword
*/
public List<Car> search(String keyword);
}
We have a CarServeImpl that implements above interface. For simplicity it uses a static list object as the data model. You can replace it with connecting to a database in a real application. The implementation detail is not in this article's scope, please refer to References section.[3]
Sketch User Interface
Design UI is a good step to start building an application, since it helps you define the scope of your application. ZK provides hundreds of ready-made UI components. Developers can rapidly build their desired user interface by combining these components without creating from scratch.
In ZK, you can use ZK User Interface Markup Language (ZUML) [4], an XML-formatted language, to describe user interface. In ZK default convention, the files to describe user interface with ZUML use .zul as file name suffix. In zul files, one component can be represented as an XML element (tag), and you can configure each component's style, behavior, and function by setting XML element's attributes.[5]
First of all, we use a window with specified title and normal border as our application's frame.
Extracted from search.zul
<window title="Search" width="600px" border="normal">
<!-- put child components inside a tag's body -->
</window>
As window is the outmost component, it's called the root component. Window is a mostly common used container because it's a basic display element of a desktop-like application and it can also encloses other components. All other components inside the window should be put in window tag's body, and they are called child component. We set window's title bar text with "title" attribute and make window display a normal border with "border" attribute. For "width" attribute, use CSS like syntax such as "800px" or "60%".
Basically, our example application's user interface is divided into 3 areas inside a window, they are (from top to bottom) search function, car list, and car details area.
Search Area.
ZK components are like building blocks, you can combine existing components to construct your desired user interface. To allow users to search, we need a text to tell user what they should input, a place to enter keywords, and a button for triggering search. We can use following ZK components to fulfill this requirement:
Extracted from search.zul
<hbox align="center">
Keyword:
<textbox id="keywordBox" />
<button id="searchButton" label="Search" image="/img/search.png" />
</hbox>
The hbox ("h" means horizontal) is a layout component and it can arrange its child components in horizontal order. Because these child components have different height, we use "align" attribute to arrange them for elegance. Here we specify "id" attribute for some components in order to control them, and it allows you to use the id to identify a specific component. You can easily create an image button by specifying path at "image" attribute.
Car List Area. ZK provides several components to display a collection of data such as listbox, grid, and tree. We use listbox to display a list of car with 3 columns: Name, Company and Price. We set "height" attribute to limit fixed number of visible row and you can drag scroll-bar to see the rest of rows. The "emptyMessage" attribute is used to show a message when listbox contains no items. The listbox is a container component, and you can add listhead to define a column. The listitem is used to display data, and the number of listcell in one listitem should equal to the number of listheader. Here we use listcell with static value to demonstrate structure of a listitem, and we'll talk about how to create listitem upon dynamic data in next chapter.
Extracted from search.zul
<listbox id="carListbox" height="160px" emptyMessage="No car found in the result">
<listhead>
<listheader label="Name" />
<listheader label="Company" />
<listheader label="Price" width="20%"/>
</listhead>
<listitem>
<listcell value="product name"></listcell>
<listcell value="company"></listcell>
<listcell>$<label value="price" /></listcell>
</listitem>
</listbox>
Car Details Area. Like the hbox, vbox is also a layout component which arranges its child component in vertical order. By combing these 2 layout components, we can present more information on a screen. The "style" attribute allows you to customize component's style with CSS syntax.
Extracted from search.zul
<hbox style="margin-top:20px">
<image id="previewImage" width="250px" />
<vbox>
<label id="nameLabel" />
<label id="companyLabel" />
<label id="priceLabel" />
<label id="descriptionLabel"/>
</vbox>
</hbox>
You can see complete zul through the link in References section. [6]