Difference between revisions of "Template:Tutorial common chapters"
Tmillsclare (talk | contribs) m (Reverted edits by Tmillsclare (talk) to last revision by Arnaud) |
Tmillsclare (talk | contribs) m |
||
| Line 1: | Line 1: | ||
| − | = | + | = Tutorial Objective = |
| − | + | Our target application is a simple car catalog application. This application has two functions: | |
| − | # | + | # Search cars. |
| − | #: | + | #: Enter a keyword in the input field, click <b>Search</b> and search results will be displayed in the car list below. |
| − | # | + | # View details. |
| − | #: | + | #: Click an item from the car list, the area below the car list will show the selected car's details including model, price, description, and preview. |
[[File:tutorial-searchexample.png| 400px | center]] | [[File:tutorial-searchexample.png| 400px | center]] | ||
| − | |||
| − | |||
| + | = Warm Up = | ||
| − | + | This section guides you through how to setup a project and use ZK in Eclipse. If you want to know how to build the application with ZK first, please skip it and start from [[#Declaring Domain Class| Declaring Domain Class]]. To begin, we will start with how to prepare an environment to build a ZK web application in including setting the IDE, installing ZK, and running an application in a server. | |
| − | |||
| − | + | ==Setup Eclipse == | |
| − | # | + | In this tutorial, Eclipse IDE 3.7 (indigo) for Java EE developer [[File:Eclipse-javaee.png]] is used to demonstrate the building of the car catalog application. ([http://www.eclipse.org/downloads/packages/release/indigo/sr2 Download Eclipse] here, extract the downloaded zip file to a folder and execute eclipse.exe to run Eclipse.) |
| − | # | + | |
| − | # | + | In order to edit ZK UI pages in Eclipse, add "zul" (ZK UI page's file extension name) as a content type of XML format following these steps below: |
| + | |||
| + | # Select '''Window \ Preferences''' to open Preferences window | ||
| + | # On the left, select '''General --> Content Types'''. On right, expand '''Text''' node in "Content types" box and select '''XML''' | ||
| + | # Click '''Add''' and type in the content type you wish to add which is '''*.zul''' in this case, then click '''OK''' | ||
[[File:Tutorial-add-contenttype.png| 400px | center]] | [[File:Tutorial-add-contenttype.png| 400px | center]] | ||
| − | + | After this has been done, Eclipse will use XML editor to open your zul file. | |
| − | == | + | == Install ZK in a Web Project== |
| − | ''' | + | '''Download ZK''' |
| − | [http://www.zkoss.org/download/zk | + | [http://www.zkoss.org/download/zk Download the ZK CE first] (file name would look like ''zk-bin-[version].zip'') and extract it to a folder. |
| − | ''' | + | '''Create a Project''' |
| − | + | To build a web application, first, create a "Dynamic Web Project" in Eclipse: | |
| − | # | + | # Select '''File \ New \ Dynamic Web Project''' |
| − | # | + | # Enter '''tutorial''' in Project name and keep everything else default. |
[[File:Tutorial-newproject.png | 400px | center]] | [[File:Tutorial-newproject.png | 400px | center]] | ||
| − | * | + | * You can leave "Target runtime" as "none". |
| − | * | + | * Notice that we set '''Dynamic web module version''' to 3.0 because we want to use Servlet 3.0 to eliminate application configuration. |
| − | ''' | + | '''Install ZK JAR''' |
| − | + | To use ZK in your project, you have to copy ZK JAR files into your project's library folder. | |
| − | + | Copy the JAR files from the following directory to '''WebContent\WEB-INF\lib''': | |
* {YOUR_ZK_UNZIP_FOLDER}\dist\lib | * {YOUR_ZK_UNZIP_FOLDER}\dist\lib | ||
* {YOUR_ZK_UNZIP_FOLDER}\dist\lib\ext | * {YOUR_ZK_UNZIP_FOLDER}\dist\lib\ext | ||
| Line 59: | Line 61: | ||
<div style="-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;color:#c06330;padding:15px 40px;background:#fed no-repeat 13px 13px;margin-bottom:10px | <div style="-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;color:#c06330;padding:15px 40px;background:#fed no-repeat 13px 13px;margin-bottom:10px | ||
"> | "> | ||
| − | [[File:Icon_info.png ]] | + | [[File:Icon_info.png ]] If you prefer to use an application server that supports '''older (< 3.0)''' Servlet specification or '''JDK 1.5''', you need to add more configuration on web.xml. Please refer to ZK Installation Guide. <ref> [[ZK Installation Guide/Quick Start/Create and Run Your First ZK Application Manually| ZK Installation Guide \ Create and Run Your First ZK Application Manually]] </ref> |
</div> | </div> | ||
| − | ''' | + | '''Create a Simple Page ''' |
| − | + | After installation, you can create a simple zul to verify if the installation has been successful or not. | |
| − | + | In Eclipse, | |
| − | # | + | # Select '''File \ New \ File''' (or '''File \ New \ Other \ File''' ) to add a new file, '''hello.zul''', under '''WebContent'''. |
| − | # | + | # Click '''Source''' tab to modify source. |
#: [[File:Tutorial-xmleditor.png| 400px | frame| center|c|creating a zul-file in eclipse's xml editor]] | #: [[File:Tutorial-xmleditor.png| 400px | frame| center|c|creating a zul-file in eclipse's xml editor]] | ||
| − | # | + | # Copy and paste the following sample code into hello.zul and save. |
'''hello.zul''' | '''hello.zul''' | ||
| Line 83: | Line 85: | ||
| − | + | Now, in '''Project Explorer''' view your project would look something like: | |
[[File:Tutorial-project-structure.png | 200px | center]] | [[File:Tutorial-project-structure.png | 200px | center]] | ||
| − | + | If you cannot find '''Project Explorer''' view, select menu '''Window \ Show View \ Project Explorer''' to open it. | |
| − | == | + | == Run an Application == |
<!-- | <!-- | ||
將 new server 及 run on the server 分成兩個步驟,後面的章節可隨時依照run on the server的步驟執行範例程式 | 將 new server 及 run on the server 分成兩個步驟,後面的章節可隨時依照run on the server的步驟執行範例程式 | ||
| Line 95: | Line 97: | ||
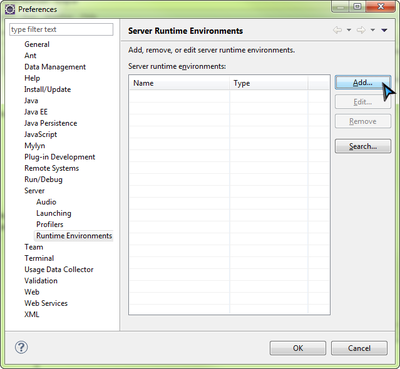
| − | + | Before running a web application, we must create a server in Eclipse. Select '''Window \ Preferences''' to open Preferences window and select '''Server \ Runtime Environments''' from the left. Click '''Add''' to add a server runtime environment. | |
[[File:Tutorial-preference-server.png | 400px | center]] | [[File:Tutorial-preference-server.png | 400px | center]] | ||
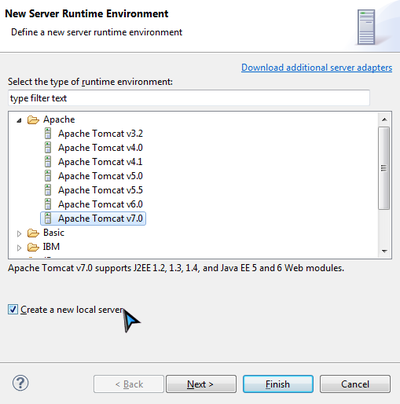
| − | + | Select '''Apache \ Tomcat v7.0 Server''' as it supports Servlet 3.0 and tick '''Create a new local server''', then click '''Next'''. | |
<div style="-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;color:#c06330;padding:15px 40px;background:#fed no-repeat 13px 13px;margin-bottom:10px | <div style="-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;color:#c06330;padding:15px 40px;background:#fed no-repeat 13px 13px;margin-bottom:10px | ||
"> | "> | ||
| − | [[File:Icon_info.png ]] | + | [[File:Icon_info.png ]] If you use JDK 1.5, you could choose Tomcat v6.0 but you will need more configuration on web.xml. Please refer to ZK Installation Guide in [[#References| References]] . |
</div> | </div> | ||
| Line 111: | Line 113: | ||
| − | + | If you have installed Tomcat 7 previously, simply provide the directory path. If you haven't, proceed with the following steps: | |
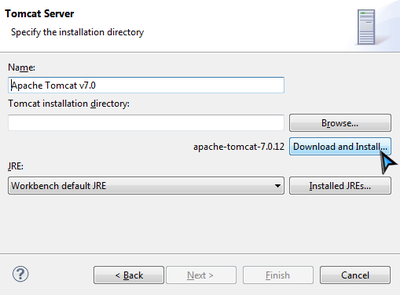
| − | # | + | # Click '''Download and Install''' and choose a folder. |
| − | #: ''' | + | #: '''Notice that the installation path must not contain non-ASCII characters.''' |
#: [[File:Tutorial-downloadinstall.png | 400px | center]] | #: [[File:Tutorial-downloadinstall.png | 400px | center]] | ||
| − | # | + | # Accept the license agreement and wait. |
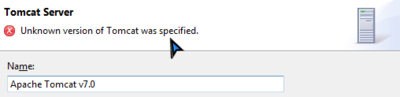
| − | #: '''Eclipse | + | #: '''Eclipse will show an error message before installation completes, please ignore this message.''' |
#: [[File:Tutorial-installing-unknown.png | 400px | center]] | #: [[File:Tutorial-installing-unknown.png | 400px | center]] | ||
| − | #: ''' | + | #: '''Please wait and do not interrupt the installation before it completes to ensure that the installation has been done properly.''' |
#: [[File:Tutorial-installing-progress.png | center]] | #: [[File:Tutorial-installing-progress.png | center]] | ||
| − | #: Eclipse | + | #: Eclipse will download and install Tomcat into the folder you have specified. |
| − | # | + | # After the installation has been completed, click '''Finish''' |
| − | + | Now you should be able to see a new entry in '''Server runtime environments'''. | |
[[File:Tutorial-server-complete.png | 500px | center]] | [[File:Tutorial-server-complete.png | 500px | center]] | ||
| Line 130: | Line 132: | ||
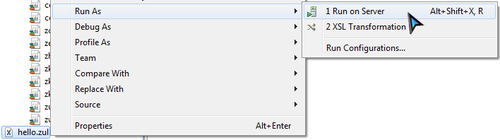
| − | + | Right click on hello.zul and select '''Run As \ Run on Server''' to run this zul on an application server. | |
[[File:Tutorial-runonserver.png | 500px | center]] | [[File:Tutorial-runonserver.png | 500px | center]] | ||
| Line 136: | Line 138: | ||
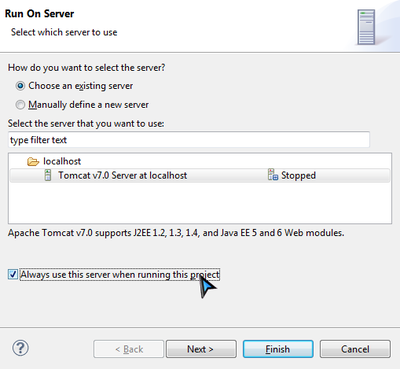
| − | + | Choose an existing Tomcat 7. Yon can also tick '''Always use this server when running this project''' option to avoid choosing a server each time you run the application in the future. Click '''Finish''' and wait for the server to start running. | |
[[File:Tutorial-choose-server.png | 400px | center]] | [[File:Tutorial-choose-server.png | 400px | center]] | ||
| Line 142: | Line 144: | ||
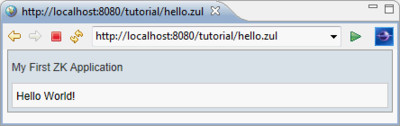
| − | + | After the server starts running, Eclipse will open a browser and connect to http://localhost:8080/tutorial/hello.zul automatically . If you can see the following image, then your project is ready to use ZK. | |
[[File:Tutorial-hello.png | 400px | center]] | [[File:Tutorial-hello.png | 400px | center]] | ||
| − | + | You can come back and follow these steps to run your application during this tutorial | |
| − | == | + | == Import and Run Example Application == |
| − | + | We have prepared an Eclipse project zip file that contains the complete source code, you can download and import it to your Eclipse without having to start from scratch. | |
| − | + | To use example application, follow the steps below: | |
| − | # [http://sourceforge.net/projects/zkbook/files/GettingStarted/getzkup-20131127.zip/download | + | # [http://sourceforge.net/projects/zkbook/files/GettingStarted/getzkup-20131127.zip/download Download example application project zip file]. |
| − | # | + | # In Eclipse, select '''File \ Import \ General \ Existing Projects into Workspace''', choose '''Select archive file''' to import example application zip file as a project into your Eclipse. |
| − | # | + | # Then follow the instructions from [[#Run an Application |Run an Application]] to run it. |
<!-- | <!-- | ||
| − | + | We describe domain objects here, because this section is independent from MVC and MVVM sections and domain part is unchanged for these 2 design patterns. | |
--> | --> | ||
| − | = | + | = Declaring Domain Class = |
| − | + | The following is the domain object that represents a car. | |
<source lang="java"> | <source lang="java"> | ||
| Line 177: | Line 179: | ||
} | } | ||
</source> | </source> | ||
| − | * | + | * Please refer to References section to see the complete code. <ref> [https://code.google.com/p/zkbooks/source/browse/trunk/gettingStarted/getZkUp/src/tutorial/Car.java Car.java] </ref> |
| − | + | We then define a service class to perform the business logic (search cars) shown below: | |
<source lang="java"> | <source lang="java"> | ||
| Line 199: | Line 201: | ||
</source> | </source> | ||
| − | + | In this example, we have defined a class - <tt>CarServeImpl</tt> that implements the above interface. For simplicity, it uses a static list object as the data model. You can rewrite it so that it connects to a database in a real application. Implementation details are not in the scope of this article, please refer to References section.<ref> [https://code.google.com/p/zkbooks/source/browse/trunk/gettingStarted/getZkUp/src/tutorial/CarService.java CarService.java] [https://code.google.com/p/zkbooks/source/browse/trunk/gettingStarted/getZkUp/src/tutorial/CarServiceImpl.java CarServiceImpl.java] </ref> | |
| − | = | + | =Building the User Interface = |
| − | + | UI Design is a good start to building an application as it helps you define the scope of your application. ZK provides hundreds of readily-made UI components so developers can rapidly build their desired user interface by combining and mix matching these components without having to create them from scratch. | |
| − | + | In ZK, you can use ZK User Interface Markup Language (ZUML) <ref> [[ZUML Reference|ZUML Reference]] </ref>, an XML-formatted language, to describe UI. By ZK's convention, the files to describe user interface with ZUML uses '''.zul''' as the name suffix. In zul files, one component can be represented as an XML element (tag) and you can configure each component's style, behavior, and function by setting XML element's attributes.<ref> [[ZK Component Reference|ZK Component Reference]] </ref> | |
| − | + | In the case of this example application, first of all, we want to design a ''window'' with specified title and normal border as our application's frame. | |
| − | ''' | + | '''Extracted from search.zul''' |
<source lang="xml"> | <source lang="xml"> | ||
| Line 218: | Line 220: | ||
</source> | </source> | ||
| − | + | As ''window'' is the outermost component, it is called the ''root component''. ''Window'' is a commonly used container because it is a basic display element of a desktop-like application while it can also enclose other components. All other components inside ''window'' are called ''child components'' and should be put in window tag's body. We set ''window'''s title bar text with "title" attribute and make ''window'' display a normal border with "border" attribute. For "width" attribute, use CSS like syntax such as "800px" or "60%". | |
| − | + | Basically, our example application's user interface is divided into 3 areas within the ''window'', they are (from top to bottom) search function, car list, and car details. | |
[[File:Tutorial-ui-3areas.png | 400px |center]] | [[File:Tutorial-ui-3areas.png | 400px |center]] | ||
| − | ''' | + | '''Search Area:''' |
| − | + | ZK components are like building blocks, you can combine and mix match existing components to construct your desired UI. To allow users to search, we need a text to prompt users for input, a place to enter keywords, and a button for triggering the search. We can use the following ZK components to fulfill this requirement: | |
| − | ''' | + | '''Extracted from search.zul''' |
<source lang="xml"> | <source lang="xml"> | ||
| Line 240: | Line 242: | ||
</source> | </source> | ||
| − | <tt>hbox</tt> | + | <tt>hbox</tt> is a layout component that arranges its child components horizontally and you can probably guess by now that the '''h''' represents ''horizontal''. As these child components have different heights, we set the "align" attribute to "center" so they are aligned neatly along their center line. Here we also specify an "id" attribute for some components which allows you to control them by referencing their ''id''. You can also easily create an image button by specifying the path for the "image" attribute. |
| − | ''' | + | '''Car List Area.''' ZK provides several components to display a collection of data such as ''listbox'', ''grid'', and ''tree''. In this example, we have chosen to use a ''listbox'' to display a list of cars with 3 columns: Model, Make and Price. We set the "height" attribute so the number of rows visible is limited with respect to the height specified; you can drag scroll-bar to see the rest of rows. The "emptyMessage" attribute is used to show a message when ''listbox'' contains no items. The ''listbox'' is a container component, and you can add ''listhead'' to define a column. The ''listitem'' is used to display data, and the number of ''listcell'' in one ''listitem'' should equal to the number of ''listheader''. Here we use ''listcell'' with static label to demonstrate structure of a ''listitem'', and we'll talk about how to create ''listitem'' dynamically with respect to each data object in the next chapter. |
| − | ZK | ||
| − | ''' | + | '''Extracted from search.zul''' |
<source lang="xml"> | <source lang="xml"> | ||
<listbox id="carListbox" height="160px" emptyMessage="No car found in the result"> | <listbox id="carListbox" height="160px" emptyMessage="No car found in the result"> | ||
| Line 263: | Line 264: | ||
| − | ''' | + | '''Car Details Area.''' Like the ''hbox'', ''vbox'' is also a layout component which arranges its child component in vertical order. By combing these 2 layout components, we can present more information on a screen. The "style" attribute allows you to customize component's style with CSS syntax. |
| − | |||
| − | ''' | + | '''Extracted from search.zul''' |
<source lang="xml"> | <source lang="xml"> | ||
<hbox style="margin-top:20px"> | <hbox style="margin-top:20px"> | ||
| Line 280: | Line 280: | ||
| − | + | You can see the complete zul file through the link in the References section. <ref> [https://code.google.com/p/zkbooks/source/browse/trunk/gettingStarted/getZkUp/WebContent/search.zul search.zul] </ref> | |
Revision as of 09:20, 10 April 2014
Tutorial Objective
Our target application is a simple car catalog application. This application has two functions:
- Search cars.
- Enter a keyword in the input field, click Search and search results will be displayed in the car list below.
- View details.
- Click an item from the car list, the area below the car list will show the selected car's details including model, price, description, and preview.
Warm Up
This section guides you through how to setup a project and use ZK in Eclipse. If you want to know how to build the application with ZK first, please skip it and start from Declaring Domain Class. To begin, we will start with how to prepare an environment to build a ZK web application in including setting the IDE, installing ZK, and running an application in a server.
Setup Eclipse
In this tutorial, Eclipse IDE 3.7 (indigo) for Java EE developer ![]() is used to demonstrate the building of the car catalog application. (Download Eclipse here, extract the downloaded zip file to a folder and execute eclipse.exe to run Eclipse.)
is used to demonstrate the building of the car catalog application. (Download Eclipse here, extract the downloaded zip file to a folder and execute eclipse.exe to run Eclipse.)
In order to edit ZK UI pages in Eclipse, add "zul" (ZK UI page's file extension name) as a content type of XML format following these steps below:
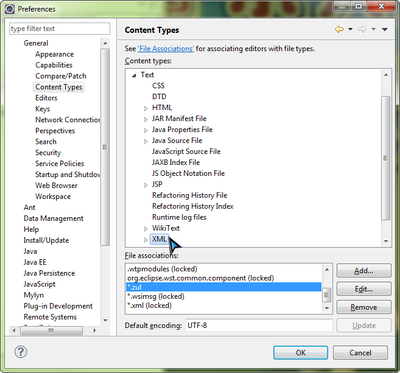
- Select Window \ Preferences to open Preferences window
- On the left, select General --> Content Types. On right, expand Text node in "Content types" box and select XML
- Click Add and type in the content type you wish to add which is *.zul in this case, then click OK
After this has been done, Eclipse will use XML editor to open your zul file.
Install ZK in a Web Project
Download ZK
Download the ZK CE first (file name would look like zk-bin-[version].zip) and extract it to a folder.
Create a Project
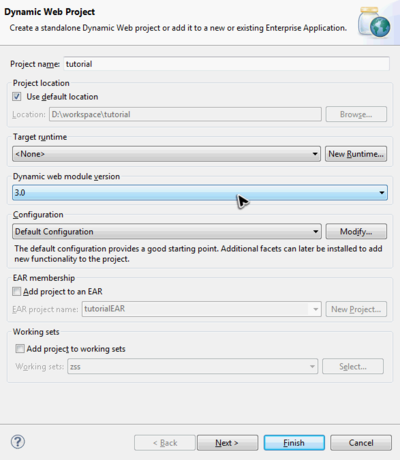
To build a web application, first, create a "Dynamic Web Project" in Eclipse:
- Select File \ New \ Dynamic Web Project
- Enter tutorial in Project name and keep everything else default.
- You can leave "Target runtime" as "none".
- Notice that we set Dynamic web module version to 3.0 because we want to use Servlet 3.0 to eliminate application configuration.
Install ZK JAR
To use ZK in your project, you have to copy ZK JAR files into your project's library folder.
Copy the JAR files from the following directory to WebContent\WEB-INF\lib:
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib\ext
![]() If you prefer to use an application server that supports older (< 3.0) Servlet specification or JDK 1.5, you need to add more configuration on web.xml. Please refer to ZK Installation Guide. [1]
If you prefer to use an application server that supports older (< 3.0) Servlet specification or JDK 1.5, you need to add more configuration on web.xml. Please refer to ZK Installation Guide. [1]
Create a Simple Page
After installation, you can create a simple zul to verify if the installation has been successful or not.
In Eclipse,
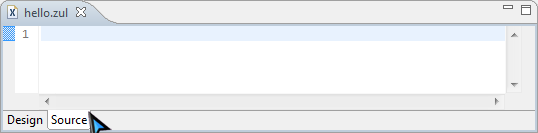
- Select File \ New \ File (or File \ New \ Other \ File ) to add a new file, hello.zul, under WebContent.
- Click Source tab to modify source.
- Copy and paste the following sample code into hello.zul and save.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
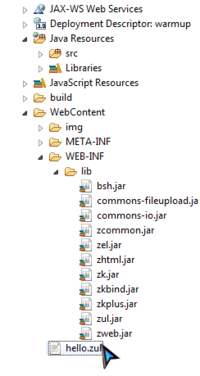
Now, in Project Explorer view your project would look something like:
If you cannot find Project Explorer view, select menu Window \ Show View \ Project Explorer to open it.
Run an Application
Before running a web application, we must create a server in Eclipse. Select Window \ Preferences to open Preferences window and select Server \ Runtime Environments from the left. Click Add to add a server runtime environment.
Select Apache \ Tomcat v7.0 Server as it supports Servlet 3.0 and tick Create a new local server, then click Next.
![]() If you use JDK 1.5, you could choose Tomcat v6.0 but you will need more configuration on web.xml. Please refer to ZK Installation Guide in References .
If you use JDK 1.5, you could choose Tomcat v6.0 but you will need more configuration on web.xml. Please refer to ZK Installation Guide in References .
If you have installed Tomcat 7 previously, simply provide the directory path. If you haven't, proceed with the following steps:
- Click Download and Install and choose a folder.
- Notice that the installation path must not contain non-ASCII characters.
- Accept the license agreement and wait.
- Eclipse will show an error message before installation completes, please ignore this message.
- Please wait and do not interrupt the installation before it completes to ensure that the installation has been done properly.
- Eclipse will download and install Tomcat into the folder you have specified.
- After the installation has been completed, click Finish
Now you should be able to see a new entry in Server runtime environments.
Right click on hello.zul and select Run As \ Run on Server to run this zul on an application server.
Choose an existing Tomcat 7. Yon can also tick Always use this server when running this project option to avoid choosing a server each time you run the application in the future. Click Finish and wait for the server to start running.
After the server starts running, Eclipse will open a browser and connect to http://localhost:8080/tutorial/hello.zul automatically . If you can see the following image, then your project is ready to use ZK.
You can come back and follow these steps to run your application during this tutorial
Import and Run Example Application
We have prepared an Eclipse project zip file that contains the complete source code, you can download and import it to your Eclipse without having to start from scratch.
To use example application, follow the steps below:
- Download example application project zip file.
- In Eclipse, select File \ Import \ General \ Existing Projects into Workspace, choose Select archive file to import example application zip file as a project into your Eclipse.
- Then follow the instructions from Run an Application to run it.
Declaring Domain Class
The following is the domain object that represents a car.
public class Car {
private Integer id;
private String model;
private String make;
private String preview;
private String description;
private Integer price;
//omit getter and setter for brevity
}
- Please refer to References section to see the complete code. [2]
We then define a service class to perform the business logic (search cars) shown below:
public interface CarService {
/**
* Retrieve all cars in the catalog.
* @return all cars
*/
public List<Car> findAll();
/**
* search cars according to keyword in model and make.
* @param keyword for search
* @return list of car that match the keyword
*/
public List<Car> search(String keyword);
}
In this example, we have defined a class - CarServeImpl that implements the above interface. For simplicity, it uses a static list object as the data model. You can rewrite it so that it connects to a database in a real application. Implementation details are not in the scope of this article, please refer to References section.[3]
Building the User Interface
UI Design is a good start to building an application as it helps you define the scope of your application. ZK provides hundreds of readily-made UI components so developers can rapidly build their desired user interface by combining and mix matching these components without having to create them from scratch.
In ZK, you can use ZK User Interface Markup Language (ZUML) [4], an XML-formatted language, to describe UI. By ZK's convention, the files to describe user interface with ZUML uses .zul as the name suffix. In zul files, one component can be represented as an XML element (tag) and you can configure each component's style, behavior, and function by setting XML element's attributes.[5]
In the case of this example application, first of all, we want to design a window with specified title and normal border as our application's frame.
Extracted from search.zul
<window title="Search" width="600px" border="normal">
<!-- put child components inside a tag's body -->
</window>
As window is the outermost component, it is called the root component. Window is a commonly used container because it is a basic display element of a desktop-like application while it can also enclose other components. All other components inside window are called child components and should be put in window tag's body. We set window's title bar text with "title" attribute and make window display a normal border with "border" attribute. For "width" attribute, use CSS like syntax such as "800px" or "60%".
Basically, our example application's user interface is divided into 3 areas within the window, they are (from top to bottom) search function, car list, and car details.
Search Area:
ZK components are like building blocks, you can combine and mix match existing components to construct your desired UI. To allow users to search, we need a text to prompt users for input, a place to enter keywords, and a button for triggering the search. We can use the following ZK components to fulfill this requirement:
Extracted from search.zul
<hbox align="center">
Keyword:
<textbox id="keywordBox" />
<button id="searchButton" label="Search" image="/img/search.png" />
</hbox>
hbox is a layout component that arranges its child components horizontally and you can probably guess by now that the h represents horizontal. As these child components have different heights, we set the "align" attribute to "center" so they are aligned neatly along their center line. Here we also specify an "id" attribute for some components which allows you to control them by referencing their id. You can also easily create an image button by specifying the path for the "image" attribute.
Car List Area. ZK provides several components to display a collection of data such as listbox, grid, and tree. In this example, we have chosen to use a listbox to display a list of cars with 3 columns: Model, Make and Price. We set the "height" attribute so the number of rows visible is limited with respect to the height specified; you can drag scroll-bar to see the rest of rows. The "emptyMessage" attribute is used to show a message when listbox contains no items. The listbox is a container component, and you can add listhead to define a column. The listitem is used to display data, and the number of listcell in one listitem should equal to the number of listheader. Here we use listcell with static label to demonstrate structure of a listitem, and we'll talk about how to create listitem dynamically with respect to each data object in the next chapter.
Extracted from search.zul
<listbox id="carListbox" height="160px" emptyMessage="No car found in the result">
<listhead>
<listheader label="Model" />
<listheader label="Make" />
<listheader label="Price" width="20%"/>
</listhead>
<listitem>
<listcell label="car model"></listcell>
<listcell label="make"></listcell>
<listcell>$<label value="price" /></listcell>
</listitem>
</listbox>
Car Details Area. Like the hbox, vbox is also a layout component which arranges its child component in vertical order. By combing these 2 layout components, we can present more information on a screen. The "style" attribute allows you to customize component's style with CSS syntax.
Extracted from search.zul
<hbox style="margin-top:20px">
<image id="previewImage" width="250px" />
<vbox>
<label id="modelLabel" />
<label id="makeLabel" />
<label id="priceLabel" />
<label id="descriptionLabel"/>
</vbox>
</hbox>
You can see the complete zul file through the link in the References section. [6]