Part1-Fluid design"
| Line 6: | Line 6: | ||
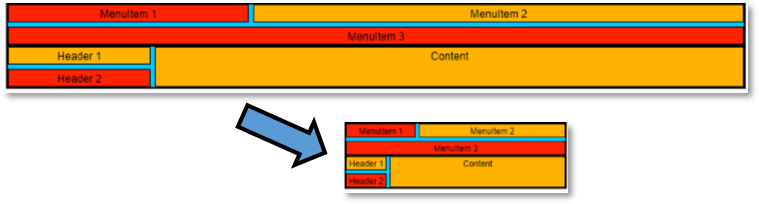
Component flexing is calculated in browser by the JavaScript client engine. Flexing containers will expend and shrink based on their initial size, and their siblings flexing information. When a parent of a flex-enabled component is resized, a new size calculation is triggered for this element. The resulting width and height is then set directly on the node. | Component flexing is calculated in browser by the JavaScript client engine. Flexing containers will expend and shrink based on their initial size, and their siblings flexing information. When a parent of a flex-enabled component is resized, a new size calculation is triggered for this element. The resulting width and height is then set directly on the node. | ||
| − | [[File:1flex.png|800px]] | + | [[File:1flex.png|center|800px|zk flex illustration]] |
[Git links] | [Git links] | ||
Revision as of 09:37, 16 June 2017
Fluid design
1.1 ZK Flex
The simplest tool in ZK to create a fluid design is flexing. ZK components hold the hflex and vflex attributes which can be used to set horizontal flex and vertical flexing.
In-depth information regarding flexing can be found here: https://www.zkoss.org/wiki/ZK_Developer's_Reference/UI_Patterns/Hflex_and_Vflex Component flexing is calculated in browser by the JavaScript client engine. Flexing containers will expend and shrink based on their initial size, and their siblings flexing information. When a parent of a flex-enabled component is resized, a new size calculation is triggered for this element. The resulting width and height is then set directly on the node.
[Git links]
1.2 CSS flexible box
The modern CSS3 standard have introduced the CSS flexible box style set. Browsers implementing this standard can implement native flexing through style definition. It can be used to declare initial sizes, growing and shrinking ratios, and other flexing related properties.
CSS flex is processed by the browser’s styles interpreter directly, rather than the JavaScript engine using ZK flex. More information on CSS flexible box can be found [1]
[Screenshots]
[Git links]
1.3 Bootstrap grid
Client level frameworks can be leveraged to add fluidity to an existing layout. For example, the bootstrap grid system provides a convenient class-based system to define resizing rules for elements.
More information about the bootstrap grid system can be found [2]
The grid system uses a 12 columns layout which can be used to proportionally grow or shrink each item based on the number of columns used. In this example, the “row” class is used to declare a horizontal container. Inside this row, each cell receives a “col-xs-N” class, where N is the number of columns used by this element. This way, menuitem1 will always use 2/12th of the available space, and so on.
[Screenshots]
[Git links]
1.4 CSS Media queries
Another new feature of CSS3, media queries can be used to define specific rules based on screen definition. They can be used to activate any CSS rules relevant to UI states. A default use for media queries is to set boundaries between two or more states, and styles relevant for each state.
For example, we can define a large state (width >= 800px) where content is displayed on a line and grows as needed, and a smaller state (width < 800px) in which content is displayed vertically and always use all the horizontal space.
[Screenshots]
[Git links]
1.5 Media queries in CSS Bootstrap grid
Like the flex example above, the bootstrap grid system can be used to easily implement a set of media query based UI states, and switch between them. Still built on the 12 columns grid system, we can define our state such as:
- Extra-small (from width:0px to the next state defined): using the col-xs-N classes
- Medium (from width:760px to the next state defined): using the col-md-N classes
Using both together let us define 2 states:
Width >= 760px: medium state and width < 760px: extra-small state.
We can use these classes to create arrange the content on a single line, with a larger central item (6 columns) and 2 smaller outer items (3 columns each) on the medium state, and switch to each item using 12 columns (all available space) in the extra-small state.