ZATS UploadAgent"
| Line 5: | Line 5: | ||
ZATS Mimic introduces the <tt>UploadAgent</tt> to simulate file uploading operation with consistent usage. <tt>UploadAgent</tt> supports single or multiple files uploading as ZK components do. Following is typical steps: | ZATS Mimic introduces the <tt>UploadAgent</tt> to simulate file uploading operation with consistent usage. <tt>UploadAgent</tt> supports single or multiple files uploading as ZK components do. Following is typical steps: | ||
| − | # Obtain a <tt>UploadAgent</tt> instance according to your case. Notice that you should use the same instance in one uploading iteration. | + | # Obtain a <tt>UploadAgent</tt> instance according to your case. '''Notice that you should use the same instance in one uploading iteration.''' |
| − | # Upload a file by invoking <tt>upload()</tt> method | + | # Upload a file by invoking <tt>upload()</tt> method. |
# Invoke <tt>finish()</tt>method when the uploading is done. | # Invoke <tt>finish()</tt>method when the uploading is done. | ||
| − | = Upload | + | = Upload Files = |
| − | The basic way to upload files is using a component such as <javadoc>org.zkoss.zul.Fileupload</javadoc>, <javadoc>org.zkoss.zul.Button</javadoc>, <javadoc>org.zkoss.zul.Menuitem</javadoc>, <javadoc>org.zkoss.zul.Toolbarbutton</javadoc> and so on. <ref>for more detail, please refer to [[ZK Developer's Reference/UI Patterns/File Upload and Download]] and [[ZK Component Reference/Essential Components/Fileupload]]</ref> If we assign the <tt>upload</tt> attribute to these components, users can click and select a file to upload through the browser dialog, as following image shows: | + | The basic way to upload files is using a component such as <javadoc>org.zkoss.zul.Fileupload</javadoc>, <javadoc>org.zkoss.zul.Button</javadoc>, <javadoc>org.zkoss.zul.Menuitem</javadoc>, <javadoc>org.zkoss.zul.Toolbarbutton</javadoc> and so on.<ref>for more detail, please refer to [[ZK Developer's Reference/UI Patterns/File Upload and Download]] and [[ZK Component Reference/Essential Components/Fileupload]]</ref> If we assign the <tt>upload</tt> attribute to these components, users can click and select a file to upload through the browser dialog, as following image shows: |
[[File:Zats_upload_button.png]] | [[File:Zats_upload_button.png]] | ||
| + | '''Notes''' | ||
| + | <references/> | ||
| + | |||
| + | == Upload Single File == | ||
| − | We can cast these components as | + | We can cast these components described above as <tt>UploadAgent</tt> and perform file uploading. Following is a typical example of single file uploading: |
| − | <source lang="java" start="10" high=" | + | <source lang="java" start="10" high="14, 15, 16"> |
@Test | @Test | ||
| − | public void test( | + | public void test() throws Exception { |
| + | File file = getFile(); | ||
DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | ||
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class); | UploadAgent agent = desktop.query("#btn").as(UploadAgent.class); | ||
| − | |||
| − | |||
agent.upload(file, "text/plain"); | agent.upload(file, "text/plain"); | ||
agent.finish(); | agent.finish(); | ||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
</source> | </source> | ||
| − | * '''Line | + | * '''Line 14''': Cast component to <tt>UploadAgent</tt> and keep its reference. |
| − | * '''Line | + | * '''Line 15''': Invoke <tt>upload()</tt> method to upload a file. |
| − | * '''Line | + | * '''Line 16''': Don't forget to invoke <tt>finish()</tt>method. |
| − | |||
| − | |||
| − | + | == Upload Multiple Files == | |
| − | |||
| − | |||
| − | = Upload Files | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''Since ZK 6.0.0''', the components allowed uploading file support uploading multiple files at once if they have <tt>multiple=true</tt> flag and users use the web browsers supported HTML5.<ref>for more detail, please refer to [[ZK_Component_Reference/Essential_Components/Button#Upload]]</ref> <tt>UploadAgent</tt> also supports multiple files uploading at once. Following is a typical example of multiple files uploading: | |
| − | <source lang="java" start="10" high=" | + | <source lang="java" start="10" high="14, 15, 16, 17"> |
@Test | @Test | ||
| − | public void test(File[] files) | + | public void test() throws Exception { |
| + | File[] files = getFiles(); | ||
DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | ||
| − | desktop.query("# | + | UploadAgent agent = desktop.query("#btn").as(UploadAgent.class); |
| − | |||
agent.upload(files[0], "text/plain"); | agent.upload(files[0], "text/plain"); | ||
| − | |||
| − | |||
| − | |||
| − | |||
agent.upload(files[1], "image/png"); | agent.upload(files[1], "image/png"); | ||
agent.finish(); | agent.finish(); | ||
} | } | ||
</source> | </source> | ||
| − | * '''Line | + | * '''Line 14''': Cast component to UploadAgent and keep its reference. |
| − | * '''Line | + | * '''Line 15-16''': We can upload multiple files at once when ZK version is greater than 6.0.0 and the component has <tt>multiple=true</tt> flag. |
| − | + | * '''Line 17''': Don't forget to invoke <tt>finish()</tt>method. | |
| + | |||
'''Notes''' | '''Notes''' | ||
<references/> | <references/> | ||
| − | = Upload | + | = Upload Files with Fileupload.get() = |
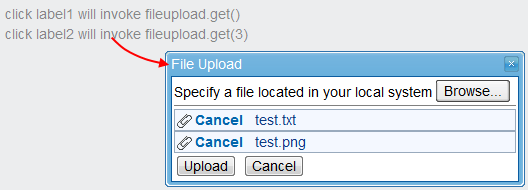
| + | Another way to upload files is to invoke the static method <javadoc method="get()">org.zkoss.zul.Fileupload</javadoc>.<ref>for more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows. | ||
| − | + | [[File:Zats upload dialog.png]] | |
| − | + | In this kind of case, we can retrieve <tt>UploadAgent</tt> from casting <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc>. Following is a typical example of file uploading with <javadoc method="get()">org.zkoss.zul.Fileupload</javadoc>: | |
| − | <source lang="java" start="10" high="14, 15, 16"> | + | <source lang="java" start="10" high="14, 15, 16, 17, 18"> |
@Test | @Test | ||
| − | public void test(File[] files) | + | public void test() throws Exception { |
| + | File[] files = getFiles(); | ||
DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | ||
| − | + | desktop.query("#label2").click(); | |
| + | UploadAgent agent = desktop.as(UploadAgent.class); | ||
agent.upload(files[0], "text/plain"); | agent.upload(files[0], "text/plain"); | ||
agent.upload(files[1], "image/png"); | agent.upload(files[1], "image/png"); | ||
| Line 88: | Line 78: | ||
} | } | ||
</source> | </source> | ||
| − | * '''Line 14-15''': We can upload multiple files at once. | + | * '''Line 14-15''': After triggering an event led to upload operation, we can cast <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc> as a <tt>UploadAgent</tt> for uploading. |
| − | * '''Line | + | * '''Line 16-17''': We can upload multiple files at once when using <javadoc method="get()">org.zkoss.zul.Fileupload</javadoc>. |
| − | + | * '''Line 18''': Don't forget to invoke <tt>finish()</tt>method. | |
'''Notes''' | '''Notes''' | ||
Revision as of 08:44, 2 July 2012
Since 1.1.0
ZATS Mimic introduces the UploadAgent to simulate file uploading operation with consistent usage. UploadAgent supports single or multiple files uploading as ZK components do. Following is typical steps:
- Obtain a UploadAgent instance according to your case. Notice that you should use the same instance in one uploading iteration.
- Upload a file by invoking upload() method.
- Invoke finish()method when the uploading is done.
Upload Files
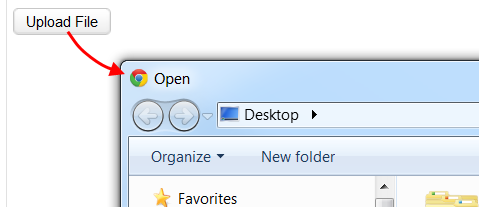
The basic way to upload files is using a component such as Fileupload, Button, Menuitem, Toolbarbutton and so on.[1] If we assign the upload attribute to these components, users can click and select a file to upload through the browser dialog, as following image shows:

Notes
- ↑ for more detail, please refer to ZK Developer's Reference/UI Patterns/File Upload and Download and ZK Component Reference/Essential Components/Fileupload
Upload Single File
We can cast these components described above as UploadAgent and perform file uploading. Following is a typical example of single file uploading:
@Test
public void test() throws Exception {
File file = getFile();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(file, "text/plain");
agent.finish();
}
- Line 14: Cast component to UploadAgent and keep its reference.
- Line 15: Invoke upload() method to upload a file.
- Line 16: Don't forget to invoke finish()method.
Upload Multiple Files
Since ZK 6.0.0, the components allowed uploading file support uploading multiple files at once if they have multiple=true flag and users use the web browsers supported HTML5.[1] UploadAgent also supports multiple files uploading at once. Following is a typical example of multiple files uploading:
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 14: Cast component to UploadAgent and keep its reference.
- Line 15-16: We can upload multiple files at once when ZK version is greater than 6.0.0 and the component has multiple=true flag.
- Line 17: Don't forget to invoke finish()method.
Notes
- ↑ for more detail, please refer to ZK_Component_Reference/Essential_Components/Button#Upload
Upload Files with Fileupload.get()
Another way to upload files is to invoke the static method Fileupload.get().[1] This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows.
In this kind of case, we can retrieve UploadAgent from casting DesktopAgent. Following is a typical example of file uploading with Fileupload.get():
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
desktop.query("#label2").click();
UploadAgent agent = desktop.as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 14-15: After triggering an event led to upload operation, we can cast DesktopAgent as a UploadAgent for uploading.
- Line 16-17: We can upload multiple files at once when using Fileupload.get().
- Line 18: Don't forget to invoke finish()method.
Notes
- ↑ for more detail, please refer to ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get
Supported Components
| DesktopAgent | 5, 6 | |
| Fileupload | 5, 6 | |
| Button | 5, 6 | |
| Menuitem | 5, 6 | |
| Toolbarbutton | 5, 6 |