ZATS UploadAgent"
| Line 6: | Line 6: | ||
ZATS Mimic introduces the <tt>UploadAgent</tt> to simulate file uploading operation with consistent usage. <tt>UploadAgent</tt> supports single or multiple files uploading as ZK components do. Following is typical steps: | ZATS Mimic introduces the <tt>UploadAgent</tt> to simulate file uploading operation with consistent usage. <tt>UploadAgent</tt> supports single or multiple files uploading as ZK components do. Following is typical steps: | ||
# Obtain a <tt>UploadAgent</tt> instance according to your case. Notice that you should use the same instance in one uploading iteration. | # Obtain a <tt>UploadAgent</tt> instance according to your case. Notice that you should use the same instance in one uploading iteration. | ||
| − | # Upload a file. While uploading multiple files, repeat step 2. | + | # Upload a file by invoking <tt>upload()</tt> method. While uploading multiple files, repeat step 2. |
# Invoke <tt>finish()</tt>method when the uploading is done. | # Invoke <tt>finish()</tt>method when the uploading is done. | ||
| Line 43: | Line 43: | ||
= Upload Files with the Static Method = | = Upload Files with the Static Method = | ||
| − | Another way to upload files is | + | Another way to upload files is to invoke the static method <tt>get()</tt> of <javadoc>org.zkoss.zul.Fileupload</javadoc>.<ref>for more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows. |
[[File:Zats upload dialog.png]] | [[File:Zats upload dialog.png]] | ||
| − | <tt>UploadAgent</tt> | + | In this kind of case, we can retrieve <tt>UploadAgent</tt> from casting <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc>. Following is a typical example of file uploading with the static method: |
<source lang="java" start="10" high="13, 14, 15, 16, 19, 20"> | <source lang="java" start="10" high="13, 14, 15, 16, 19, 20"> | ||
| Line 64: | Line 64: | ||
} | } | ||
</source> | </source> | ||
| − | * '''Line 13-15''': After | + | * '''Line 13-15''': After triggering an event led to upload operation, we can cast <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc> as a <tt>UploadFile</tt> for uploading. |
* '''Line 16''': Don't forget to invoke <tt>finish()</tt>method. | * '''Line 16''': Don't forget to invoke <tt>finish()</tt>method. | ||
* '''Line 19-20''': If you invoke the static method of <javadoc>org.zkoss.zul.Fileupload</javadoc> and specify maximal allowed number, we can upload multiple files at once. | * '''Line 19-20''': If you invoke the static method of <javadoc>org.zkoss.zul.Fileupload</javadoc> and specify maximal allowed number, we can upload multiple files at once. | ||
Revision as of 04:11, 2 July 2012
Since 1.1.0
ZATS Mimic introduces the UploadAgent to simulate file uploading operation with consistent usage. UploadAgent supports single or multiple files uploading as ZK components do. Following is typical steps:
- Obtain a UploadAgent instance according to your case. Notice that you should use the same instance in one uploading iteration.
- Upload a file by invoking upload() method. While uploading multiple files, repeat step 2.
- Invoke finish()method when the uploading is done.
Upload File with a Component
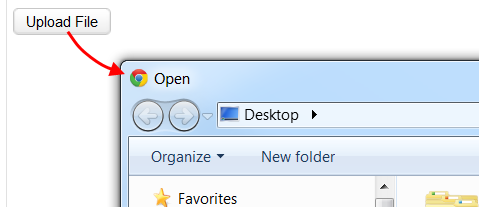
The basic way to upload files is using a component such as Fileupload, Button, Menuitem, Toolbarbutton and so on. [1] If we assign the upload attribute to these components, users can click and select a file to upload through the browser dialog, as following image shows:

We can cast these components as a UploadAgent and perform file uploading. Following is a typical example of single file uploading:
@Test
public void test(File file) throws Exception {
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(file, null);
agent.finish();
agent.upload(file, "text/plain");
agent.finish();
FileInputStream is = new FileInputStream(file);
agent.upload(file.getName(), is, "text/plain");
agent.finish();
is.close();
}
- Line 13: Cast component to UploadAgent and keep its reference.
- Line 14: Invoke upload() method to upload a file. We can specify content type through the second argument and null value indicates binary form (application/octet-stream).
- Line 15: Don't forget to invoke finish()method.
- Line 16: It specifies the content of file is a plain text. For more type definitions, please refer to Internet media type
- Line 19, 21: The upload(String, InputStream, String) method won't close the input stream, we should close it manually.
Notes
- ↑ for more detail, please refer to ZK Developer's Reference/UI Patterns/File Upload and Download and ZK Component Reference/Essential Components/Fileupload
Upload Files with the Static Method
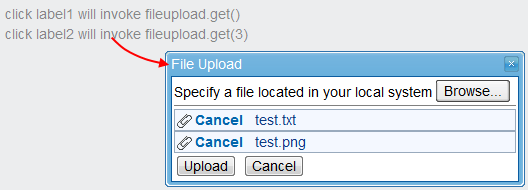
Another way to upload files is to invoke the static method get() of Fileupload.[1] This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows.
In this kind of case, we can retrieve UploadAgent from casting DesktopAgent. Following is a typical example of file uploading with the static method:
@Test
public void test(File[] files) throws Exception {
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
desktop.query("#label1").click();
UploadAgent agent = desktop.as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.finish();
desktop.query("#label2").click();
agent = desktop.as(UploadAgent.class);
agent.upload(files[0], null);
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 13-15: After triggering an event led to upload operation, we can cast DesktopAgent as a UploadFile for uploading.
- Line 16: Don't forget to invoke finish()method.
- Line 19-20: If you invoke the static method of Fileupload and specify maximal allowed number, we can upload multiple files at once.
Notes
- ↑ for more detail, please refer to ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get
Upload Multiple Files with HTML5 Supported Browsers
Since ZK 6.0.0
The components allowed uploading file also support uploading multiple files at once if these components have multiple=true falg and users use the web browsers supported HTML5. [1] Following is a typical example of multiple files uploading:
@Test
public void test(File[] files) throws Exception {
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 14-15: We can upload multiple files at once.
- Line 16: Don't forget to invoke finish()method.
Notes
- ↑ for more detail, please refer to ZK_Component_Reference/Essential_Components/Button#Upload
Supported Components
| DesktopAgent | 5, 6 | |
| Fileupload | 5, 6 | |
| Button | 5, 6 | |
| Menuitem | 5, 6 | |
| Toolbarbutton | 5, 6 |