ZATS UploadAgent"
| Line 40: | Line 40: | ||
= Upload Files with the Static Method = | = Upload Files with the Static Method = | ||
| − | Another way to upload files is that invokes the static method <tt>get()</tt> of <javadoc>org.zkoss.zul.Fileupload</javadoc>. <ref>for more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> | + | Another way to upload files is that invokes the static method <tt>get()</tt> of <javadoc>org.zkoss.zul.Fileupload</javadoc>.<ref>for more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> This static method will open a uploading dialog and allow users to upload multiple files, as following image shows. |
| + | [[File:Zats upload dialog.png]] | ||
| + | |||
| + | <tt>UploadAgent</tt> also support it. However, the static method was invoked according to event occurred. Therefore, we can cast <tt>DesktopAgent</tt> as a <tt>UploadAgent</tt>. Following is a typical example of file uploading with the static method: | ||
| + | |||
| + | '''get | ||
<source lang="java" start="10" high="13, 14, 15, 19, 20, 21"> | <source lang="java" start="10" high="13, 14, 15, 19, 20, 21"> | ||
@Test | @Test | ||
Revision as of 09:07, 29 June 2012
Since 1.1.0
ZATS Mimic introduces the UploadAgent to simulate file uploading operation with consistent usage. UploadAgent supports single or multiple files uploading as ZK components do.
Upload Files with a Component
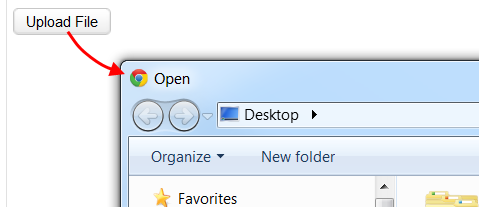
The basic way to upload files is using a component such as Fileupload, Button, Menuitem, Toolbarbutton and so on. [1] If we assign the upload attribute to these components, users can click and select a file to upload through the browser dialog, as following image shows:

We can cast these components as a UploadAgent and perform file uploading. Following is a typical example of single file uploading:
@Test
public void test(File file) throws Exception {
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(file, null);
agent.finish();
agent.upload(file, "text/plain");
agent.finish();
FileInputStream is = new FileInputStream(file);
agent.upload(file.getName(), is, "text/plain");
agent.finish();
is.close();
}
- Line 13: Cast component to UploadAgent and keep its reference.
- Line 14: Invoke upload() method to upload a file. We can specify content type through the second argument and null value indicates binary form (application/octet-stream).
- Line 15: Don't forget to invoke finish()method when the uploading is done. Notice that the instance of UploadAgent should be the same one.
- Line 16: It specifies the content of file is a plain text. For more type definitions, please refer to Internet media type
- Line 19, 21: The upload(String, InputStream, String) method won't close the input stream, we should close it manually.
Notes
- ↑ for more detail, please refer to ZK Developer's Reference/UI Patterns/File Upload and Download and ZK Component Reference/Essential Components/Fileupload
Upload Files with the Static Method
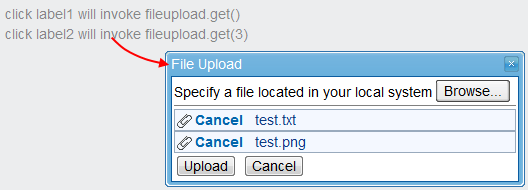
Another way to upload files is that invokes the static method get() of Fileupload.[1] This static method will open a uploading dialog and allow users to upload multiple files, as following image shows.
UploadAgent also support it. However, the static method was invoked according to event occurred. Therefore, we can cast DesktopAgent as a UploadAgent. Following is a typical example of file uploading with the static method:
get
@Test
public void test(File[] files) throws Exception {
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
desktop.query("#label1").click();
UploadAgent agent = desktop.as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.finish();
desktop.query("#label2").click();
agent = desktop.as(UploadAgent.class);
agent.upload(files[0], null);
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 13: Cast component to UploadAgent and keep its reference.
Notes
- ↑ for more detail, please refer to ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get
HTML5
Supported Components
| DesktopAgent | 5, 6 |