Preface"
(Created page with "= ZK's Value and Strength = ZK is a component-based UI framework that enables you to build highly-interactive and responsive Ajax web applications in pure '''Java'''. The ZK pro...") |
|||
| Line 1: | Line 1: | ||
= ZK's Value and Strength = | = ZK's Value and Strength = | ||
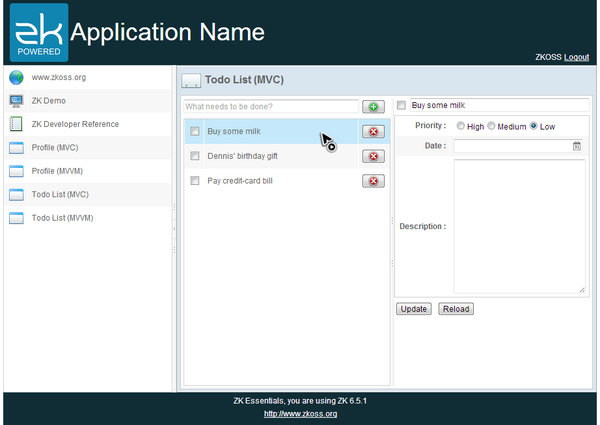
| − | ZK is a component-based UI framework that enables you to build highly-interactive and responsive Ajax web applications in pure '''Java'''. | + | ZK is a component-based UI framework that enables you to build highly-interactive and responsive Ajax web applications in pure '''Java'''. Hundreds of components<ref>Browse components at [http://www.zkoss.org/zkdemo/ZK Demo] </ref> designed for various needs in building an enterprise grade application can be used off the shelf, from displaying large amount of data to validation enabled input elements. |
When a client visits a ZK application, ZK's Servlet engine works with its client engine to render these UI components on the browser. Developers can easily gain access of these components and presentation logic. State changes made at the client are automatically kept in sync with their counter parts in the JVM; ZK handles all the underlying Ajax communication for the application developers. | When a client visits a ZK application, ZK's Servlet engine works with its client engine to render these UI components on the browser. Developers can easily gain access of these components and presentation logic. State changes made at the client are automatically kept in sync with their counter parts in the JVM; ZK handles all the underlying Ajax communication for the application developers. | ||
Revision as of 04:06, 29 May 2013
ZK's Value and Strength
ZK is a component-based UI framework that enables you to build highly-interactive and responsive Ajax web applications in pure Java. Hundreds of components[1] designed for various needs in building an enterprise grade application can be used off the shelf, from displaying large amount of data to validation enabled input elements.
When a client visits a ZK application, ZK's Servlet engine works with its client engine to render these UI components on the browser. Developers can easily gain access of these components and presentation logic. State changes made at the client are automatically kept in sync with their counter parts in the JVM; ZK handles all the underlying Ajax communication for the application developers.
When and How to Leverage ZK's Strength
Not all parts of an application requires their states managed by ZK. The goal of this guide is to demonstrate when to utilize ZK's UI components, when to use the alternatives, and how to leverage the best of the two breeds for your application design.
In this guide, we'll go through a sample application which we'll analyse the design and choose the right technology for the right job.