Preface
ZK's Value and Strength
ZK is a component-based UI framework that enables you to build highly-interactive and responsive Ajax web applications in pure Java. Hundreds of components[1] designed for various needs in building an enterprise grade application can be used off the shelf, from displaying large amount of data to validation enabled input elements.
When a client visits a ZK application, ZK's Servlet engine works with its client engine to render these UI components on the browser. Developers can easily gain access of these components and presentation logic. State changes made at the client are automatically kept in sync with their counter parts in the JVM; ZK handles all the underlying Ajax communication for the application developers.
When and How to Leverage ZK's Strength
Not all parts of an application requires their states managed by ZK. The goal of this guide is to demonstrate when to utilize ZK's UI components, when to use the alternatives, and how to leverage the best of the two breeds for your application design.
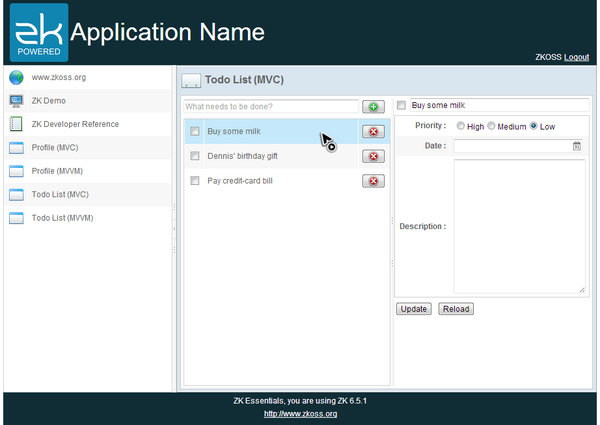
In this guide, we'll go through a sample application which we'll analyse the design and choose the right technology for the right job.
Scope of this Guide
As we walk through the implementation of the sample task management application, we'll explore the following:
- Analyzing a Web app's layout
- Adopt ZK at the right place
- Layout Web app under ZK
- Properly make use of ZK components
The following will not be covered in this guide:
- Aesthetics
- Business logic
- Richlet、Macro、Composite.....
to keep this guide brief, we will use ZUL and MVVM in the sample code. Other ZK techniques are not covered.