UploadAgent"
| Line 5: | Line 5: | ||
ZATS Mimic introduces the <tt>UploadAgent</tt> to simulate file uploading operation with consistent usage. <tt>UploadAgent</tt> supports single or multiple files uploading as ZK components do. Following is typical steps: | ZATS Mimic introduces the <tt>UploadAgent</tt> to simulate file uploading operation with consistent usage. <tt>UploadAgent</tt> supports single or multiple files uploading as ZK components do. Following is typical steps: | ||
| − | # Obtain a <tt>UploadAgent</tt> instance according to your case. Notice that you should use the same instance in one uploading iteration. | + | # Obtain a <tt>UploadAgent</tt> instance according to your case. '''Notice that you should use the same instance in one uploading iteration.''' |
# Upload a file by invoking <tt>upload()</tt> method. While uploading multiple files, repeat step 2. | # Upload a file by invoking <tt>upload()</tt> method. While uploading multiple files, repeat step 2. | ||
# Invoke <tt>finish()</tt>method when the uploading is done. | # Invoke <tt>finish()</tt>method when the uploading is done. | ||
| Line 45: | Line 45: | ||
In this kind of case, we can retrieve <tt>UploadAgent</tt> from casting <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc>. Following is a typical example of file uploading with the static method: | In this kind of case, we can retrieve <tt>UploadAgent</tt> from casting <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc>. Following is a typical example of file uploading with the static method: | ||
| − | <source lang="java" start="10" high="14, 15, 16,17, | + | <source lang="java" start="10" high="14, 15, 16,17, 18, 19"> |
@Test | @Test | ||
public void test() throws Exception { | public void test() throws Exception { | ||
File[] files = getFiles(); | File[] files = getFiles(); | ||
DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | ||
| − | desktop.query("# | + | desktop.query("#label2").click(); |
UploadAgent agent = desktop.as(UploadAgent.class); | UploadAgent agent = desktop.as(UploadAgent.class); | ||
| − | |||
| − | |||
| − | |||
| − | |||
agent.upload(files[0], null); | agent.upload(files[0], null); | ||
| − | agent.upload(files[1], "image/png"); | + | agent.upload(files[1], "text/plain"); |
| + | agent.upload(files[2], "image/png"); | ||
agent.finish(); | agent.finish(); | ||
} | } | ||
</source> | </source> | ||
| − | * '''Line 14- | + | * '''Line 14-15''': After triggering an event led to upload operation, we can cast <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc> as a <tt>UploadFile</tt> for uploading. |
| − | * '''Line | + | * '''Line 16-18''': If you invoke the static method of <javadoc>org.zkoss.zul.Fileupload</javadoc> and specify maximal allowed number, we can upload multiple files at once. |
| − | + | * '''Line 19''': Don't forget to invoke <tt>finish()</tt>method. | |
'''Notes''' | '''Notes''' | ||
Revision as of 07:15, 2 July 2012
Since 1.1.0
ZATS Mimic introduces the UploadAgent to simulate file uploading operation with consistent usage. UploadAgent supports single or multiple files uploading as ZK components do. Following is typical steps:
- Obtain a UploadAgent instance according to your case. Notice that you should use the same instance in one uploading iteration.
- Upload a file by invoking upload() method. While uploading multiple files, repeat step 2.
- Invoke finish()method when the uploading is done.
Upload File with a Component
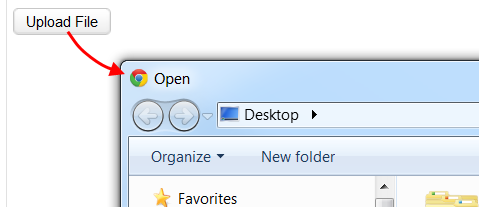
The basic way to upload files is using a component such as Fileupload, Button, Menuitem, Toolbarbutton and so on. [1] If we assign the upload attribute to these components, users can click and select a file to upload through the browser dialog, as following image shows:

We can cast these components as a UploadAgent and perform file uploading. Following is a typical example of single file uploading:
@Test
public void test() throws Exception {
File file = getFile();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(file, null);
agent.finish();
agent.upload(file, "text/plain");
agent.finish();
}
- Line 14: Cast component to UploadAgent and keep its reference.
- Line 15: Invoke upload() method to upload a file.
- Line 16, 18: Don't forget to invoke finish()method.
- Line 17: After invoking finish()method, we can upload file again.
Notes
- ↑ for more detail, please refer to ZK Developer's Reference/UI Patterns/File Upload and Download and ZK Component Reference/Essential Components/Fileupload
Upload Files with Fileupload.get(String, String)
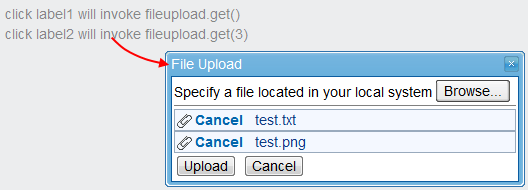
Another way to upload files is to invoke the static method get() of Fileupload.[1] This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows.
In this kind of case, we can retrieve UploadAgent from casting DesktopAgent. Following is a typical example of file uploading with the static method:
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
desktop.query("#label2").click();
UploadAgent agent = desktop.as(UploadAgent.class);
agent.upload(files[0], null);
agent.upload(files[1], "text/plain");
agent.upload(files[2], "image/png");
agent.finish();
}
- Line 14-15: After triggering an event led to upload operation, we can cast DesktopAgent as a UploadFile for uploading.
- Line 16-18: If you invoke the static method of Fileupload and specify maximal allowed number, we can upload multiple files at once.
- Line 19: Don't forget to invoke finish()method.
Notes
- ↑ for more detail, please refer to ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get
Upload Multiple Files with HTML5 Supported Browsers
Since ZK 6.0.0, the components allowed uploading file support uploading multiple files at once if they have multiple=true flag and users use the web browsers supported HTML5. [1] Following is a typical example of multiple files uploading:
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 15-16: We can upload multiple files at once.
- Line 17: Don't forget to invoke finish()method.
Notes
- ↑ for more detail, please refer to ZK_Component_Reference/Essential_Components/Button#Upload
Supported Components
| DesktopAgent | 5, 6 | |
| Fileupload | 5, 6 | |
| Button | 5, 6 | |
| Menuitem | 5, 6 | |
| Toolbarbutton | 5, 6 |