UploadAgent"
| Line 37: | Line 37: | ||
<references/> | <references/> | ||
| − | = Upload Files with <javadoc method="get( | + | = Upload Files with <javadoc method="get()">org.zkoss.zul.Fileupload</javadoc> = |
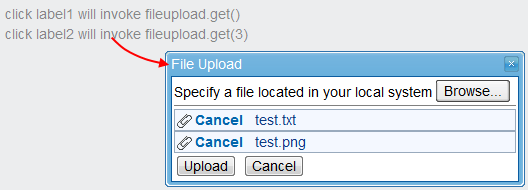
Another way to upload files is to invoke the static method <tt>get()</tt> of <javadoc>org.zkoss.zul.Fileupload</javadoc>.<ref>for more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows. | Another way to upload files is to invoke the static method <tt>get()</tt> of <javadoc>org.zkoss.zul.Fileupload</javadoc>.<ref>for more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows. | ||
| Line 45: | Line 45: | ||
In this kind of case, we can retrieve <tt>UploadAgent</tt> from casting <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc>. Following is a typical example of file uploading with the static method: | In this kind of case, we can retrieve <tt>UploadAgent</tt> from casting <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc>. Following is a typical example of file uploading with the static method: | ||
| − | <source lang="java" start="10" high="14, 15, 16,17, 18 | + | <source lang="java" start="10" high="14, 15, 16,17, 18"> |
@Test | @Test | ||
public void test() throws Exception { | public void test() throws Exception { | ||
| Line 52: | Line 52: | ||
desktop.query("#label2").click(); | desktop.query("#label2").click(); | ||
UploadAgent agent = desktop.as(UploadAgent.class); | UploadAgent agent = desktop.as(UploadAgent.class); | ||
| − | agent.upload(files[0 | + | agent.upload(files[0], "text/plain"); |
| − | + | agent.upload(files[1], "image/png"); | |
| − | agent.upload(files[ | ||
agent.finish(); | agent.finish(); | ||
} | } | ||
</source> | </source> | ||
* '''Line 14-15''': After triggering an event led to upload operation, we can cast <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc> as a <tt>UploadFile</tt> for uploading. | * '''Line 14-15''': After triggering an event led to upload operation, we can cast <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc> as a <tt>UploadFile</tt> for uploading. | ||
| − | * '''Line 16- | + | * '''Line 16-17''': We can upload multiple files at once. |
* '''Line 19''': Don't forget to invoke <tt>finish()</tt>method. | * '''Line 19''': Don't forget to invoke <tt>finish()</tt>method. | ||
Revision as of 07:24, 2 July 2012
Since 1.1.0
ZATS Mimic introduces the UploadAgent to simulate file uploading operation with consistent usage. UploadAgent supports single or multiple files uploading as ZK components do. Following is typical steps:
- Obtain a UploadAgent instance according to your case. Notice that you should use the same instance in one uploading iteration.
- Upload a file by invoking upload() method. While uploading multiple files, repeat step 2.
- Invoke finish()method when the uploading is done.
Upload File with a Component
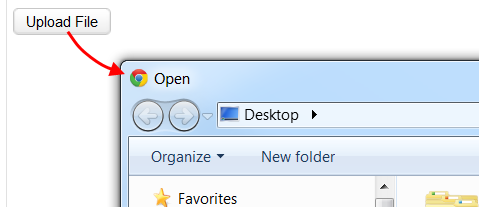
The basic way to upload files is using a component such as Fileupload, Button, Menuitem, Toolbarbutton and so on. [1] If we assign the upload attribute to these components, users can click and select a file to upload through the browser dialog, as following image shows:

We can cast these components as a UploadAgent and perform file uploading. Following is a typical example of single file uploading:
@Test
public void test() throws Exception {
File file = getFile();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(file, null);
agent.finish();
agent.upload(file, "text/plain");
agent.finish();
}
- Line 14: Cast component to UploadAgent and keep its reference.
- Line 15: Invoke upload() method to upload a file.
- Line 16, 18: Don't forget to invoke finish()method.
- Line 17: After invoking finish()method, we can upload file again.
Notes
- ↑ for more detail, please refer to ZK Developer's Reference/UI Patterns/File Upload and Download and ZK Component Reference/Essential Components/Fileupload
Upload Files with Fileupload.get()
Another way to upload files is to invoke the static method get() of Fileupload.[1] This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows.
In this kind of case, we can retrieve UploadAgent from casting DesktopAgent. Following is a typical example of file uploading with the static method:
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
desktop.query("#label2").click();
UploadAgent agent = desktop.as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 14-15: After triggering an event led to upload operation, we can cast DesktopAgent as a UploadFile for uploading.
- Line 16-17: We can upload multiple files at once.
- Line 19: Don't forget to invoke finish()method.
Notes
- ↑ for more detail, please refer to ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get
Upload Multiple Files with HTML5 Supported Browsers
Since ZK 6.0.0, the components allowed uploading file support uploading multiple files at once if they have multiple=true flag and users use the web browsers supported HTML5. [1] Following is a typical example of multiple files uploading:
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 15-16: We can upload multiple files at once.
- Line 17: Don't forget to invoke finish()method.
Notes
- ↑ for more detail, please refer to ZK_Component_Reference/Essential_Components/Button#Upload
Supported Components
| DesktopAgent | 5, 6 | |
| Fileupload | 5, 6 | |
| Button | 5, 6 | |
| Menuitem | 5, 6 | |
| Toolbarbutton | 5, 6 |