UploadAgent"
| Line 19: | Line 19: | ||
<source lang="java" start="10" high="14, 15, 16,17, 20, 22"> | <source lang="java" start="10" high="14, 15, 16,17, 20, 22"> | ||
@Test | @Test | ||
| − | public void test( | + | public void test() throws Exception { |
File file = getFile(); | File file = getFile(); | ||
DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | DesktopAgent desktop = Zats.newClient().connect("/upload.zul"); | ||
| Line 27: | Line 27: | ||
agent.upload(file, "text/plain"); | agent.upload(file, "text/plain"); | ||
agent.finish(); | agent.finish(); | ||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
</source> | </source> | ||
| Line 42: | Line 38: | ||
<references/> | <references/> | ||
| − | = Upload Files with | + | = Upload Files with <javadoc method="get(java.lang.String, java.lang.String)">org.zkoss.zul.Fileupload</javadoc> = |
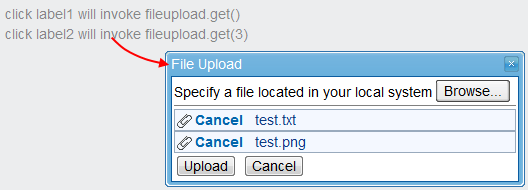
Another way to upload files is to invoke the static method <tt>get()</tt> of <javadoc>org.zkoss.zul.Fileupload</javadoc>.<ref>for more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows. | Another way to upload files is to invoke the static method <tt>get()</tt> of <javadoc>org.zkoss.zul.Fileupload</javadoc>.<ref>for more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows. | ||
Revision as of 06:53, 2 July 2012
Since 1.1.0
ZATS Mimic introduces the UploadAgent to simulate file uploading operation with consistent usage. UploadAgent supports single or multiple files uploading as ZK components do. Following is typical steps:
- Obtain a UploadAgent instance according to your case. Notice that you should use the same instance in one uploading iteration.
- Upload a file by invoking upload() method. While uploading multiple files, repeat step 2.
- Invoke finish()method when the uploading is done.
Upload File with a Component
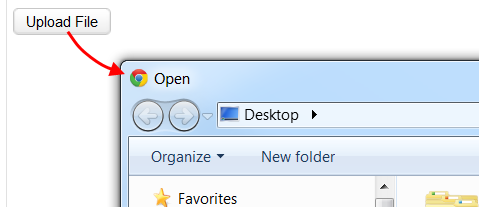
The basic way to upload files is using a component such as Fileupload, Button, Menuitem, Toolbarbutton and so on. [1] If we assign the upload attribute to these components, users can click and select a file to upload through the browser dialog, as following image shows:

We can cast these components as a UploadAgent and perform file uploading. Following is a typical example of single file uploading:
@Test
public void test() throws Exception {
File file = getFile();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(file, null);
agent.finish();
agent.upload(file, "text/plain");
agent.finish();
}
- Line 14: Cast component to UploadAgent and keep its reference.
- Line 15: Invoke upload() method to upload a file. We can specify content type through the second argument and null value indicates binary form (application/octet-stream).
- Line 16: Don't forget to invoke finish()method.
- Line 17: It specifies the content of file is a plain text. For more type definitions, please refer to Internet media type
- Line 20, 22: The upload(String, InputStream, String) method won't close the input stream, we should close it manually.
Notes
- ↑ for more detail, please refer to ZK Developer's Reference/UI Patterns/File Upload and Download and ZK Component Reference/Essential Components/Fileupload
Upload Files with Fileupload.get(String, String)
Another way to upload files is to invoke the static method get() of Fileupload.[1] This static method will open a uploading dialog and allow users to upload single or multiple files (if configured), as following image shows.
In this kind of case, we can retrieve UploadAgent from casting DesktopAgent. Following is a typical example of file uploading with the static method:
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
desktop.query("#label1").click();
UploadAgent agent = desktop.as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.finish();
desktop.query("#label2").click();
agent = desktop.as(UploadAgent.class);
agent.upload(files[0], null);
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 14-16: After triggering an event led to upload operation, we can cast DesktopAgent as a UploadFile for uploading.
- Line 17: Don't forget to invoke finish()method.
- Line 20-21: If you invoke the static method of Fileupload and specify maximal allowed number, we can upload multiple files at once.
Notes
- ↑ for more detail, please refer to ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get
Upload Multiple Files with HTML5 Supported Browsers
Since ZK 6.0.0, the components allowed uploading file support uploading multiple files at once if they have multiple=true flag and users use the web browsers supported HTML5. [1] Following is a typical example of multiple files uploading:
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 15-16: We can upload multiple files at once.
- Line 17: Don't forget to invoke finish()method.
Notes
- ↑ for more detail, please refer to ZK_Component_Reference/Essential_Components/Button#Upload
Supported Components
| DesktopAgent | 5, 6 | |
| Fileupload | 5, 6 | |
| Button | 5, 6 | |
| Menuitem | 5, 6 | |
| Toolbarbutton | 5, 6 |