UploadAgent"
m (correct highlight (via JWB)) |
|||
| Line 3: | Line 3: | ||
Since 1.1.0 | Since 1.1.0 | ||
| − | ZATS Mimic introduces the < | + | ZATS Mimic introduces the <code>UploadAgent</code> to simulate file uploading operation and <code>UploadAgent</code> supports single or multiple file uploading. The following are the usage steps: |
| − | # Obtain a < | + | # Obtain a <code>UploadAgent</code> object. |
| − | #: Depending on your case, you could get it from a ''Button'' or from desktop. '''Note that you should use the same object before calling < | + | #: Depending on your case, you could get it from a ''Button'' or from desktop. '''Note that you should use the same object before calling <code>finish()</code>.''' |
| − | # Upload a file by invoking < | + | # Upload a file by invoking <code>upload()</code> method. |
| − | # Invoke < | + | # Invoke <code>finish()</code> when there is no more file to upload. |
| − | = Uploading Files for Components with < | + | = Uploading Files for Components with <code>upload</code> attribute= |
| − | To implement an uploading feature, you can simply use the <javadoc>org.zkoss.zul.Fileupload</javadoc> component. Alternatively, you can choose to use a button components such as <javadoc>org.zkoss.zul.Button</javadoc>, <javadoc>org.zkoss.zul.Menuitem</javadoc>, <javadoc>org.zkoss.zul.Toolbarbutton</javadoc> and so on.<ref>For more details, please refer to [[ZK Developer's Reference/UI Patterns/File Upload and Download]] and [[ZK Component Reference/Essential Components/Fileupload]]</ref> then set < | + | To implement an uploading feature, you can simply use the <javadoc>org.zkoss.zul.Fileupload</javadoc> component. Alternatively, you can choose to use a button components such as <javadoc>org.zkoss.zul.Button</javadoc>, <javadoc>org.zkoss.zul.Menuitem</javadoc>, <javadoc>org.zkoss.zul.Toolbarbutton</javadoc> and so on.<ref>For more details, please refer to [[ZK Developer's Reference/UI Patterns/File Upload and Download]] and [[ZK Component Reference/Essential Components/Fileupload]]</ref> then set <code>true</code> to <code>upload</code> attribute of these components; users can then click and select a file to upload through a browser dialog, as illustrated below: |
[[File:Zats_upload_button.png]] | [[File:Zats_upload_button.png]] | ||
| Line 21: | Line 21: | ||
== Upload a Single File == | == Upload a Single File == | ||
| − | We can cast these components described above as < | + | We can cast these components described above as <code>UploadAgent</code> and perform file uploading. Following is a typical example of a single file uploading: |
| − | <source lang="java" start="10" | + | <source lang="java" start="10" highlight="14, 15, 16"> |
@Test | @Test | ||
public void test() throws Exception { | public void test() throws Exception { | ||
| Line 33: | Line 33: | ||
} | } | ||
</source> | </source> | ||
| − | * '''Line 14''': Cast component to < | + | * '''Line 14''': Cast component to <code>UploadAgent</code> and keep its reference. |
| − | * '''Line 15''': Invoke < | + | * '''Line 15''': Invoke <code>upload()</code> method to upload a file. |
| − | * '''Line 16''': Don't forget to invoke < | + | * '''Line 16''': Don't forget to invoke <code>finish()</code>method. |
== Uploading Multiple Files == | == Uploading Multiple Files == | ||
| − | Since '''ZK 6.0.0''', components now also support mutiple uploads at once if they have < | + | Since '''ZK 6.0.0''', components now also support mutiple uploads at once if they have <code>multiple=true</code> flag and users using web browsers supporting HTML5.<ref>For more detail, please refer to [[ZK_Component_Reference/Essential_Components/Button#Upload]]</ref> <code>UploadAgent</code> also supports multiple files uploading at once. Following is a typical example of uploading multiple files: |
| − | <source lang="java" start="10" | + | <source lang="java" start="10" highlight="14, 15, 16, 17"> |
@Test | @Test | ||
public void test() throws Exception { | public void test() throws Exception { | ||
| Line 53: | Line 53: | ||
</source> | </source> | ||
* '''Line 14''': Cast component to UploadAgent and keep its reference. | * '''Line 14''': Cast component to UploadAgent and keep its reference. | ||
| − | * '''Line 15-16''': We can upload multiple files at once with ZK version greater than 6.0.0 and components that have < | + | * '''Line 15-16''': We can upload multiple files at once with ZK version greater than 6.0.0 and components that have <code>multiple=true</code> flag. |
| − | * '''Line 17''': Don't forget to invoke < | + | * '''Line 17''': Don't forget to invoke <code>finish()</code>method. |
| Line 60: | Line 60: | ||
<references/> | <references/> | ||
| − | = Uploading Files with < | + | = Uploading Files with <code>Fileupload.get()</code> = |
Another way to implement upload feature is to use the static method <javadoc method="get()">org.zkoss.zul.Fileupload</javadoc> as an event handler.<ref>For more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> This static method will open up an uploading dialog and allow users to upload single or multiple files (if configured), as shown in the image below: | Another way to implement upload feature is to use the static method <javadoc method="get()">org.zkoss.zul.Fileupload</javadoc> as an event handler.<ref>For more detail, please refer to [[ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get]]</ref> This static method will open up an uploading dialog and allow users to upload single or multiple files (if configured), as shown in the image below: | ||
| Line 72: | Line 72: | ||
</source> | </source> | ||
| − | In this case, we can retrieve < | + | In this case, we can retrieve <code>UploadAgent</code> from <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc>. Following is a typical example of file uploading with <javadoc method="get()">org.zkoss.zul.Fileupload</javadoc>: |
| − | <source lang="java" start="10" | + | <source lang="java" start="10" highlight="14, 15, 16, 17, 18"> |
@Test | @Test | ||
public void test() throws Exception { | public void test() throws Exception { | ||
| Line 86: | Line 86: | ||
} | } | ||
</source> | </source> | ||
| − | * '''Line 14-15''': After triggering an event leading to an uploading operation, we can cast <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc> as a < | + | * '''Line 14-15''': After triggering an event leading to an uploading operation, we can cast <javadoc>org.zkoss.zk.ui.DesktopAgent</javadoc> as a <code>UploadAgent</code> for uploading. |
* '''Line 16-17''': We can also upload multiple files at once using <javadoc method="get()">org.zkoss.zul.Fileupload</javadoc>. | * '''Line 16-17''': We can also upload multiple files at once using <javadoc method="get()">org.zkoss.zul.Fileupload</javadoc>. | ||
| − | * '''Line 18''': Don't forget to invoke < | + | * '''Line 18''': Don't forget to invoke <code>finish()</code>method. |
Latest revision as of 02:56, 18 January 2022
Since 1.1.0
ZATS Mimic introduces the UploadAgent to simulate file uploading operation and UploadAgent supports single or multiple file uploading. The following are the usage steps:
- Obtain a
UploadAgentobject.- Depending on your case, you could get it from a Button or from desktop. Note that you should use the same object before calling
finish().
- Depending on your case, you could get it from a Button or from desktop. Note that you should use the same object before calling
- Upload a file by invoking
upload()method. - Invoke
finish()when there is no more file to upload.
Uploading Files for Components with upload attribute
To implement an uploading feature, you can simply use the Fileupload component. Alternatively, you can choose to use a button components such as Button, Menuitem, Toolbarbutton and so on.[1] then set true to upload attribute of these components; users can then click and select a file to upload through a browser dialog, as illustrated below:
Notes
- ↑ For more details, please refer to ZK Developer's Reference/UI Patterns/File Upload and Download and ZK Component Reference/Essential Components/Fileupload
Upload a Single File
We can cast these components described above as UploadAgent and perform file uploading. Following is a typical example of a single file uploading:
@Test
public void test() throws Exception {
File file = getFile();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(file, "text/plain");
agent.finish();
}
- Line 14: Cast component to
UploadAgentand keep its reference. - Line 15: Invoke
upload()method to upload a file. - Line 16: Don't forget to invoke
finish()method.
Uploading Multiple Files
Since ZK 6.0.0, components now also support mutiple uploads at once if they have multiple=true flag and users using web browsers supporting HTML5.[1] UploadAgent also supports multiple files uploading at once. Following is a typical example of uploading multiple files:
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
UploadAgent agent = desktop.query("#btn").as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 14: Cast component to UploadAgent and keep its reference.
- Line 15-16: We can upload multiple files at once with ZK version greater than 6.0.0 and components that have
multiple=trueflag. - Line 17: Don't forget to invoke
finish()method.
Notes
- ↑ For more detail, please refer to ZK_Component_Reference/Essential_Components/Button#Upload
Uploading Files with Fileupload.get()
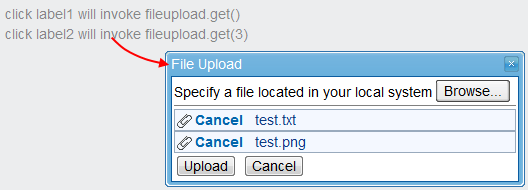
Another way to implement upload feature is to use the static method Fileupload.get() as an event handler.[1] This static method will open up an uploading dialog and allow users to upload single or multiple files (if configured), as shown in the image below:
<label id="label1" value="click label1 will invoke fileupload.get()" onClick="Fileupload.get();" />
<label id="label2" value="click label2 will invoke fileupload.get(3)" onClick="Fileupload.get(3);" />
In this case, we can retrieve UploadAgent from DesktopAgent. Following is a typical example of file uploading with Fileupload.get():
@Test
public void test() throws Exception {
File[] files = getFiles();
DesktopAgent desktop = Zats.newClient().connect("/upload.zul");
desktop.query("#label2").click();
UploadAgent agent = desktop.as(UploadAgent.class);
agent.upload(files[0], "text/plain");
agent.upload(files[1], "image/png");
agent.finish();
}
- Line 14-15: After triggering an event leading to an uploading operation, we can cast DesktopAgent as a
UploadAgentfor uploading. - Line 16-17: We can also upload multiple files at once using Fileupload.get().
- Line 18: Don't forget to invoke
finish()method.
Notes
- ↑ For more detail, please refer to ZK Component Reference/Essential Components/Fileupload#Invoke the Static Method: get
Supported Components
| DesktopAgent | 5, 6 | |
| Fileupload | 5, 6 | |
| Button, Menuitem, Toolbarbutton | 5, 6 |