The ZK Calendar Component"
Jimmyshiau (talk | contribs) m |
|||
| Line 1: | Line 1: | ||
{{ZKCalendarEssentialsPageHeader}} | {{ZKCalendarEssentialsPageHeader}} | ||
| − | + | ||
| + | |||
In this section, a brief overview is given on how developers work with the ZK Calendar component. | In this section, a brief overview is given on how developers work with the ZK Calendar component. | ||
| − | + | =The Bare Calendar Component= | |
| − | |||
ZK Calendar is a single ZK component. Developers could declare it within any ZK container components, such as Window, tabs, groupbox, etc. | ZK Calendar is a single ZK component. Developers could declare it within any ZK container components, such as Window, tabs, groupbox, etc. | ||
| − | For example: | + | For example: |
| + | |||
<source lang="xml"> | <source lang="xml"> | ||
<window title="Bare ZK Calendar" border="normal"> | <window title="Bare ZK Calendar" border="normal"> | ||
| Line 12: | Line 13: | ||
</window> | </window> | ||
</source> | </source> | ||
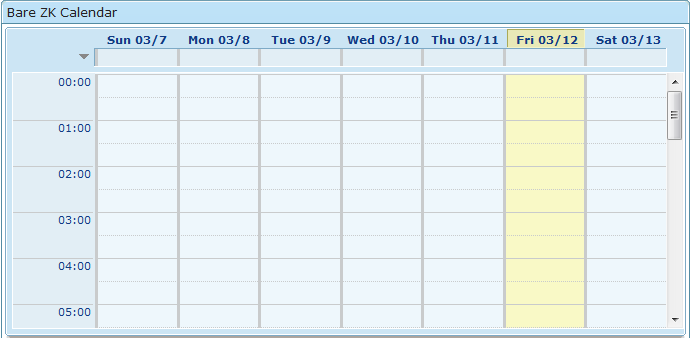
| − | which renders: | + | which renders: |
| − | [[Image: bareCalendar.png]] | + | |
| + | [[Image: bareCalendar.png]] | ||
| + | |||
The bare <calendars> declaration takes the following default values: | The bare <calendars> declaration takes the following default values: | ||
| + | <source lang="xml"> | ||
<calendars firstDayOfWeek="Sunday" mold="default" > | <calendars firstDayOfWeek="Sunday" mold="default" > | ||
| + | </source> | ||
| + | |||
| + | |||
| + | = Component Attributes = | ||
| + | |||
| + | Developers can customize the calendars component by its attributes. | ||
| + | |||
| + | == firstDayOfWeek == | ||
| + | Determin the first day of week to be displayed on the calendar, by default: firstDayOfWeek="Sunday" | ||
| + | |||
| + | == mold == | ||
| + | The default mold (mold="default") displays a "date-time" format in which it displays hours of the day and days of a week ; the monthly mold (mold="monthly") displays the days in a month | ||
| + | |||
| + | == timeZone == | ||
| + | Set the time zone, for example: timeZone="Finland=GMT+2" | ||
| + | |||
| + | == width , height == | ||
| + | Set the size of the component, for example: | ||
| + | <source lang='xml'> | ||
| + | <calendars width="400px" height="600px"/> | ||
| + | </source> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | == beginTime == | ||
| + | Sets the begining time of a day. | ||
| − | == | + | <source lang='xml'> |
| − | + | <calendars beginTime="8"/> | |
| + | </source> | ||
| + | [[File:zkcal-beginTime.png | center]] | ||
| + | |||
| + | |||
| + | =Triggered Calendar Events= | ||
The calendar component triggers three events when users select time slots on ZK Calendar: | The calendar component triggers three events when users select time slots on ZK Calendar: | ||
*onEventCreate | *onEventCreate | ||
| Line 34: | Line 59: | ||
Developers implement the corresponding event listeners to allow writing, editing, and updating (time updates) of calendar events (appointments) to data models. These methods pass the <javadoc>org.zkoss.calendar.event.CalendarsEvent</javadoc> object to the event listeners and information such as begin date and end date of the selected time slot. | Developers implement the corresponding event listeners to allow writing, editing, and updating (time updates) of calendar events (appointments) to data models. These methods pass the <javadoc>org.zkoss.calendar.event.CalendarsEvent</javadoc> object to the event listeners and information such as begin date and end date of the selected time slot. | ||
| − | + | ||
| − | + | =Calendar Event Data Objects= | |
| + | |||
Developers implement the <javadoc directory="zkcal" type="interface">org.zkoss.calendar.api.CalendarEvent</javadoc> interface, or use the default implementation <javadoc>org.zkoss.calendar.impl.SimpleCalendarEvent</javadoc> to set information just as begin date and end date to the event data object after retrieving such information from the <javadoc>org.zkoss.calendar.event.CalendarsEvent</javadoc>. | Developers implement the <javadoc directory="zkcal" type="interface">org.zkoss.calendar.api.CalendarEvent</javadoc> interface, or use the default implementation <javadoc>org.zkoss.calendar.impl.SimpleCalendarEvent</javadoc> to set information just as begin date and end date to the event data object after retrieving such information from the <javadoc>org.zkoss.calendar.event.CalendarsEvent</javadoc>. | ||
| − | + | ||
| − | + | = Calendar Event Date Model= | |
| + | |||
Developers implement the <javadoc type="interface">org.zkoss.calendar.api.CalendarModel</javadoc> interface, or use the default implementation <javadoc>org.zkoss.calendar.impl.SimpleCalendarModel</javadoc> to store event data objects | Developers implement the <javadoc type="interface">org.zkoss.calendar.api.CalendarModel</javadoc> interface, or use the default implementation <javadoc>org.zkoss.calendar.impl.SimpleCalendarModel</javadoc> to store event data objects | ||
Revision as of 09:06, 29 October 2015
In this section, a brief overview is given on how developers work with the ZK Calendar component.
The Bare Calendar Component
ZK Calendar is a single ZK component. Developers could declare it within any ZK container components, such as Window, tabs, groupbox, etc.
For example:
<window title="Bare ZK Calendar" border="normal">
<calendars />
</window>
which renders:
The bare <calendars> declaration takes the following default values:
<calendars firstDayOfWeek="Sunday" mold="default" >
Component Attributes
Developers can customize the calendars component by its attributes.
firstDayOfWeek
Determin the first day of week to be displayed on the calendar, by default: firstDayOfWeek="Sunday"
mold
The default mold (mold="default") displays a "date-time" format in which it displays hours of the day and days of a week ; the monthly mold (mold="monthly") displays the days in a month
timeZone
Set the time zone, for example: timeZone="Finland=GMT+2"
width , height
Set the size of the component, for example:
<calendars width="400px" height="600px"/>
beginTime
Sets the begining time of a day.
<calendars beginTime="8"/>
Triggered Calendar Events
The calendar component triggers three events when users select time slots on ZK Calendar:
- onEventCreate
- onEventEdit
- onEventUpdate
Developers implement the corresponding event listeners to allow writing, editing, and updating (time updates) of calendar events (appointments) to data models. These methods pass the CalendarsEvent object to the event listeners and information such as begin date and end date of the selected time slot.
Calendar Event Data Objects
Developers implement the CalendarEvent interface, or use the default implementation SimpleCalendarEvent to set information just as begin date and end date to the event data object after retrieving such information from the CalendarsEvent.
Calendar Event Date Model
Developers implement the CalendarModel interface, or use the default implementation SimpleCalendarModel to store event data objects
The example project is at Github