Create your first ZK Charts"
From Documentation
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 16: | Line 16: | ||
</source> | </source> | ||
| − | Use the model to handle chart data, and set the model to the chart in the | + | Use the model to handle chart data, and set the model to the chart in the composer. |
==== ChartComposer.java ==== | ==== ChartComposer.java ==== | ||
| Line 28: | Line 28: | ||
super.doAfterCompose(comp); | super.doAfterCompose(comp); | ||
| − | // Create a | + | // Create a predefined implementation category model |
CategoryModel model = new SimpleCategoryModel(); | CategoryModel model = new SimpleCategoryModel(); | ||
| − | // | + | // Set value to the model |
model.setValue("Tokyo", "Spring", new Integer(11)); | model.setValue("Tokyo", "Spring", new Integer(11)); | ||
model.setValue("Tokyo", "Summer", new Integer(20)); | model.setValue("Tokyo", "Summer", new Integer(20)); | ||
| Line 47: | Line 47: | ||
</source> | </source> | ||
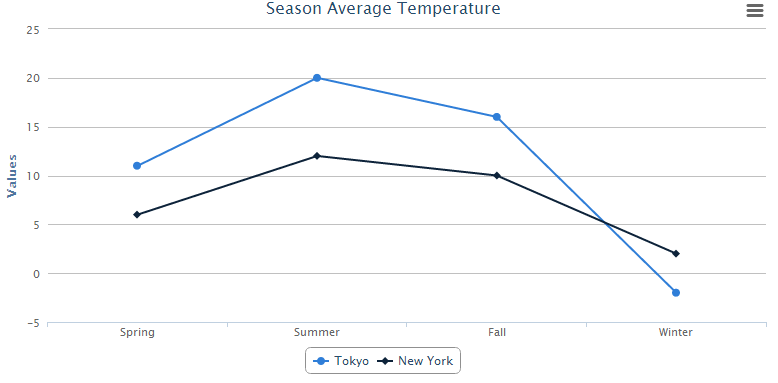
| − | After that, you can obtain an amazing chart to visualize your data. | + | After that, you can easily obtain an amazing chart to visualize your data. |
[[File:FirstChart.png]] | [[File:FirstChart.png]] | ||
| − | === | + | === Change Configuration === |
| − | Moreover, if you want to change the configuration, you can add | + | Moreover, if you want to change the configuration, you can add additional declarations in composer: |
<source lang="java"> | <source lang="java"> | ||
| + | // Get the legend option in chart | ||
Legend legend = chart.getLegend(); | Legend legend = chart.getLegend(); | ||
| − | // Chage lengend's layout | + | // Chage lengend's layout to vertical |
legend.setLayout("vertical"); | legend.setLayout("vertical"); | ||
| − | // | + | // Change lengend's alignment |
legend.setAlign("right"); | legend.setAlign("right"); | ||
legend.setVerticalAlign("middle"); | legend.setVerticalAlign("middle"); | ||
| Line 68: | Line 69: | ||
</source> | </source> | ||
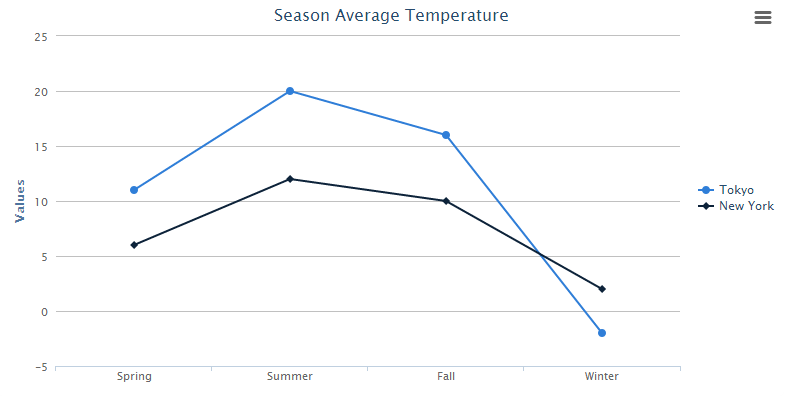
| − | The legend of chart will be moved to | + | The legend of chart will be moved to the right without border. |
[[File:FirstChartSettings.png]] | [[File:FirstChartSettings.png]] | ||
{{ZKChartsEssentialsPageFooter}} | {{ZKChartsEssentialsPageFooter}} | ||
Revision as of 02:38, 6 March 2014
In the section we will show how to create your first ZK Charts component step by step.
A Very Basic Chart
First, declare a chart component in a ZUML document. Assign type and title properties to it.
chart.zul
<window apply="ChartComposer">
<charts id="chart" type="line" title="Season Average Temperature" />
</window>
Use the model to handle chart data, and set the model to the chart in the composer.
ChartComposer.java
public class ChartComposer extends SelectorComposer<Window> {
@Wire
Charts chart;
public void doAfterCompose(Window comp) throws Exception {
super.doAfterCompose(comp);
// Create a predefined implementation category model
CategoryModel model = new SimpleCategoryModel();
// Set value to the model
model.setValue("Tokyo", "Spring", new Integer(11));
model.setValue("Tokyo", "Summer", new Integer(20));
model.setValue("Tokyo", "Fall", new Integer(16));
model.setValue("Tokyo", "Winter", new Integer(-2));
model.setValue("New York", "Spring", new Integer(6));
model.setValue("New York", "Summer", new Integer(12));
model.setValue("New York", "Fall", new Integer(10));
model.setValue("New York", "Winter", new Integer(2));
// Set model to the chart
chart.setModel(model);
}
}
After that, you can easily obtain an amazing chart to visualize your data.
Change Configuration
Moreover, if you want to change the configuration, you can add additional declarations in composer:
// Get the legend option in chart
Legend legend = chart.getLegend();
// Chage lengend's layout to vertical
legend.setLayout("vertical");
// Change lengend's alignment
legend.setAlign("right");
legend.setVerticalAlign("middle");
// Remove lenged's border
legend.setBorderWidth(0);
The legend of chart will be moved to the right without border.
< Get Complete Source Code of This Book >