Create your first ZK Charts
From Documentation
Revision as of 07:14, 5 March 2014 by Raymondchao (talk | contribs)
In the section we will show how to create your first ZK Charts component step by step.
A Very Basic Chart
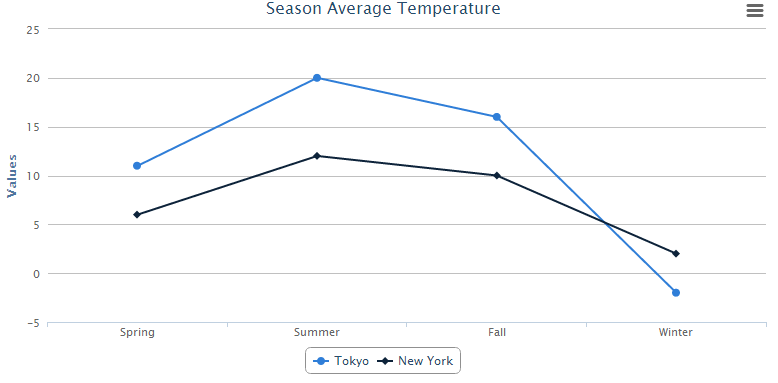
First, declare a chart component in a ZUML document. Assign type and title properties to it.
<window apply="ChartComposer">
<charts id="chart" type="line" title="Season Average Temperature" />
</window>
Then specify chart data with model in the composer:
public class ChartComposer extends SelectorComposer<Window> {
@Wire
Charts chart;
public void doAfterCompose(Window comp) throws Exception {
super.doAfterCompose(comp);
// Create a simple category model
CategoryModel model = new SimpleCategoryModel();
// Add value to the model
model.setValue("Tokyo", "Spring", new Integer(11));
model.setValue("Tokyo", "Summer", new Integer(20));
model.setValue("Tokyo", "Fall", new Integer(16));
model.setValue("Tokyo", "Winter", new Integer(-2));
model.setValue("New York", "Spring", new Integer(6));
model.setValue("New York", "Summer", new Integer(12));
model.setValue("New York", "Fall", new Integer(10));
model.setValue("New York", "Winter", new Integer(2));
// Set model to the chart
chart.setModel(model);
}
}
After that, you can obtain an amazing chart to visualize your data.
Define The Settings of Chart
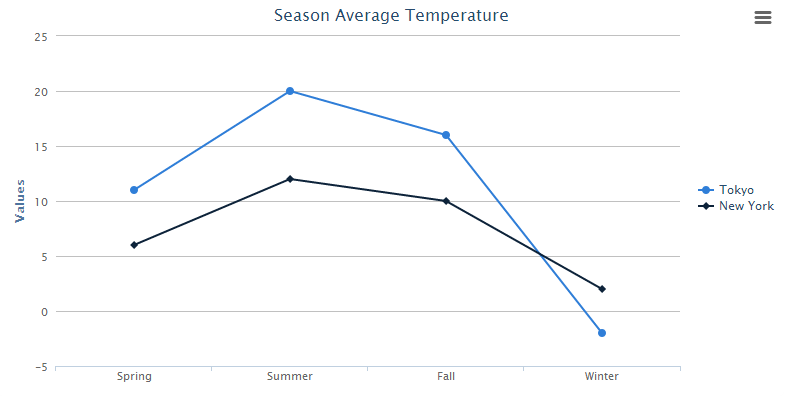
Moreover, if you want to change the settings of the chart, you can add the additional settings in composer:
<source lang="java">
Legend legend = chart.getLegend();
// Set lengend's layout and alignment
legend.setLayout("vertical");
legend.setAlign("right");
legend.setVerticalAlign("middle");
// Set lenged's border width to 0 legend.setBorderWidth(0);
</source/>
The legend of chart would be moved to the middle of right hand side without border.
< Get Complete Source Code of This Book >