Customizing Chart Style"
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 51: | Line 51: | ||
== Customizing Colors == | == Customizing Colors == | ||
| − | ZK Charts uses < | + | ZK Charts uses <javadoc directory="zkcharts">org.zkoss.chart.Color</javadoc> class to apply the color to the color-changing method in the option, such as <tt>setBackgroundColor()</tt> or <tt>setFillColor()</tt>. <tt>Color</tt> supports solid color and gradient color. |
ZK Charts use the <tt>Color</tt> class to represent web color including solid or gradient. It can be applied to the configuration so that we can obtain a customized style. | ZK Charts use the <tt>Color</tt> class to represent web color including solid or gradient. It can be applied to the configuration so that we can obtain a customized style. | ||
| Line 61: | Line 61: | ||
=== Gradient Color === | === Gradient Color === | ||
| − | Gradient is a smooth color transition from one color to another. In ZK Charts, gradient is defined by < | + | Gradient is a smooth color transition from one color to another. In ZK Charts, gradient is defined by <javadoc directory="zkcharts">org.zkoss.chart.LinearGradient</javadoc> or <javadoc directory="zkcharts">org.zkoss.chart.RadialGradient</javadoc>, they have similar attributes to SVG<ref>[http://www.w3.org/TR/SVG11/pservers.html#Gradients SVG Gradients]</ref>. |
==== Linear Gradient ==== | ==== Linear Gradient ==== | ||
Revision as of 08:19, 11 March 2014
Switching in Between Themes
ZK Charts provides many predefined color themes for you to use.
Here's a list of the themes in which you can choose from:
- Default Theme
1 chart.setTheme(Theme.DEFAULT);
- Grid Theme
1 chart.setTheme(Theme.GRID);
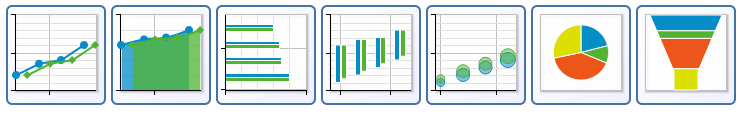
- Skies Theme
1 chart.setTheme(Theme.SKIES);
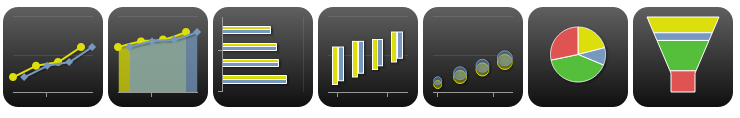
- Gray Theme
1 chart.setTheme(Theme.GRAY);
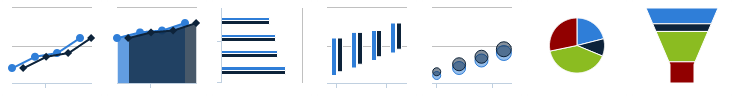
- Dark Blue Theme
1 chart.setTheme(Theme.DARK_BLUE);
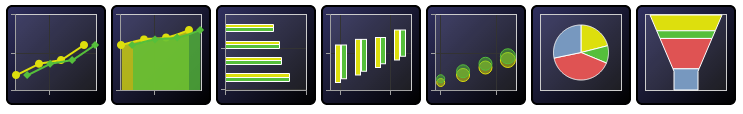
- Dark Green Theme
1 chart.setTheme(Theme.DARK_GREEN);
Customizing Colors
ZK Charts uses Color class to apply the color to the color-changing method in the option, such as setBackgroundColor() or setFillColor(). Color supports solid color and gradient color.
ZK Charts use the Color class to represent web color including solid or gradient. It can be applied to the configuration so that we can obtain a customized style.
Solid Color
Solid color can be specified as an RGB triplet, in hexadecimal format or any valid color format in browsers:
- RGB triplet - rgb(186,86,150)
- Hexadecimal format - #58BA7A
Gradient Color
Gradient is a smooth color transition from one color to another. In ZK Charts, gradient is defined by LinearGradient or RadialGradient, they have similar attributes to SVG[1].
Linear Gradient
Linear gradient contains attributes x1, y2, x2 and y2 to define the start and end position of the gradient. It can be assigned like below:
// Create a linear gradient which x1=0, y1=0, x2 = 0, y2=1 with percentages represent values
LinearGradient linearGradient2 = new LinearGradient(0, 0, 0, 1);
// Create a linear gradient which x1=0, y1=0, x2 = 0, y2=300 with coordinate
LinearGradient linearGradient2 = new LinearGradient(0, 0, 0, 300);
The stop attributes can be assigned as below:
// Same as lineraGradient.addStop(0, "#EEEEEE"); lineraGradient.addStop(1, "#CCCCCC");
lineraGradient.setsStop("#EEEEEE", "#CCCCCC");
Radial Gradient
Radial gradient is similar to linear gradient, but it specifies the attributes to define the outermost circle instead of line position:
// cx=0.4, cy=0.3, cr=0.6
RadialGradient radialGradient = new RadialGradient(0.4, 0.3, 0.6);
radialGradient.setStops("#EEEEEE", "#CCCCCC");
References
< Get Complete Source Code of This Book >