Customizing Chart Style"
Raymondchao (talk | contribs) (Created page with "{{ZKChartsEssentialsPageHeader}} {{Template:UnderConstruction}} == Switching Bwteen Themes == ZK Charts provides many predefined color themes for use. Here are a list of the ...") |
|||
| (23 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKChartsEssentialsPageHeader}} | {{ZKChartsEssentialsPageHeader}} | ||
| − | + | == Switching in Between Themes == | |
| + | ZK Charts provides many predefined color themes for you to use. | ||
| − | |||
| − | |||
| − | + | Here's a list of the themes in which you can choose from: | |
| − | Here | ||
* Default Theme | * Default Theme | ||
| Line 13: | Line 11: | ||
chart.setTheme(Theme.DEFAULT); | chart.setTheme(Theme.DEFAULT); | ||
</source> | </source> | ||
| + | |||
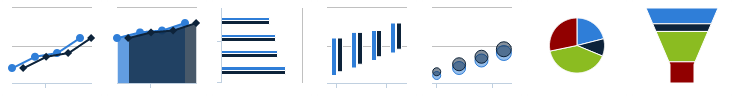
| + | [[File:DefaultTheme.png]] | ||
| + | |||
* Grid Theme | * Grid Theme | ||
<source lang="java" line="false"> | <source lang="java" line="false"> | ||
chart.setTheme(Theme.GRID); | chart.setTheme(Theme.GRID); | ||
</source> | </source> | ||
| + | |||
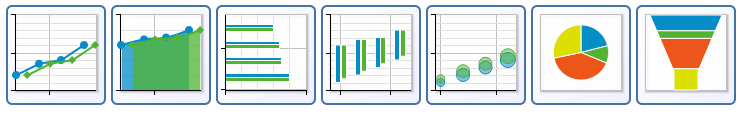
| + | [[File:GridTheme.png]] | ||
| + | |||
* Skies Theme | * Skies Theme | ||
<source lang="java" line="false"> | <source lang="java" line="false"> | ||
chart.setTheme(Theme.SKIES); | chart.setTheme(Theme.SKIES); | ||
</source> | </source> | ||
| + | |||
| + | [[File:SkiesTheme.png]] | ||
| + | |||
| + | |||
* Gray Theme | * Gray Theme | ||
<source lang="java" line="false"> | <source lang="java" line="false"> | ||
chart.setTheme(Theme.GRAY); | chart.setTheme(Theme.GRAY); | ||
</source> | </source> | ||
| + | |||
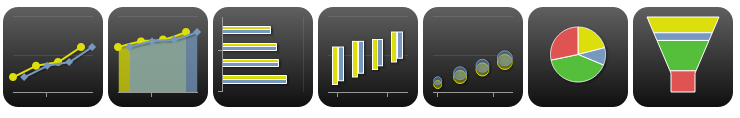
| + | [[File:GrayTheme.png]] | ||
| + | |||
* Dark Blue Theme | * Dark Blue Theme | ||
<source lang="java" line="false"> | <source lang="java" line="false"> | ||
chart.setTheme(Theme.DARK_BLUE); | chart.setTheme(Theme.DARK_BLUE); | ||
</source> | </source> | ||
| + | |||
| + | [[File:DarkBlueTheme.png]] | ||
| + | |||
* Dark Green Theme | * Dark Green Theme | ||
<source lang="java" line="false"> | <source lang="java" line="false"> | ||
chart.setTheme(Theme.DARK_GREEN); | chart.setTheme(Theme.DARK_GREEN); | ||
</source> | </source> | ||
| + | |||
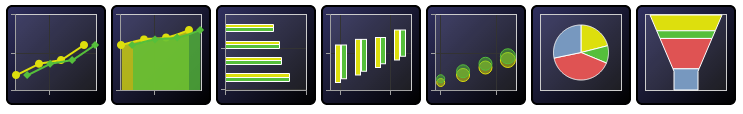
| + | [[File:DarkGreenTheme.png]] | ||
== Customizing Colors == | == Customizing Colors == | ||
| − | ZK Charts | + | ZK Charts uses <javadoc directory="zkcharts">org.zkoss.chart.Color</javadoc> class to apply the color to the color-changing method in the option, such as <tt>setBackgroundColor()</tt> or <tt>setFillColor()</tt>. <tt>Color</tt> supports solid color and gradient color. |
| + | |||
| + | ZK Charts use the <tt>Color</tt> class to represent web color including solid or gradient. It can be applied to the configuration so that we can obtain a customized style. | ||
| + | |||
=== Solid Color === | === Solid Color === | ||
Solid color can be specified as an RGB triplet, in hexadecimal format or any valid color format in browsers: | Solid color can be specified as an RGB triplet, in hexadecimal format or any valid color format in browsers: | ||
| Line 42: | Line 61: | ||
=== Gradient Color === | === Gradient Color === | ||
| − | Gradient is a smooth color transition from one color to another. In ZK Charts, gradient | + | Gradient is a smooth color transition from one color to another. In ZK Charts, gradient is defined by <javadoc directory="zkcharts">org.zkoss.chart.LinearGradient</javadoc> or <javadoc directory="zkcharts">org.zkoss.chart.RadialGradient</javadoc>, they have similar attributes to SVG<ref>[http://www.w3.org/TR/SVG11/pservers.html#Gradients SVG Gradients]</ref>. |
| + | |||
==== Linear Gradient ==== | ==== Linear Gradient ==== | ||
Linear gradient contains attributes <tt>x1</tt>, <tt>y2</tt>, <tt>x2</tt> and <tt>y2</tt> to define the start and end position of the gradient. It can be assigned like below: | Linear gradient contains attributes <tt>x1</tt>, <tt>y2</tt>, <tt>x2</tt> and <tt>y2</tt> to define the start and end position of the gradient. It can be assigned like below: | ||
| Line 56: | Line 76: | ||
<source lang="java"> | <source lang="java"> | ||
// Same as lineraGradient.addStop(0, "#EEEEEE"); lineraGradient.addStop(1, "#CCCCCC"); | // Same as lineraGradient.addStop(0, "#EEEEEE"); lineraGradient.addStop(1, "#CCCCCC"); | ||
| − | lineraGradient. | + | lineraGradient.setsStop("#EEEEEE", "#CCCCCC"); |
</source> | </source> | ||
| + | |||
| + | For example, we can apply the linear gradient color to the series as below: | ||
| + | |||
| + | <source lang="xml" high="2, 3"> | ||
| + | <div apply="ColorfulColumnChartComposer"> | ||
| + | <charts id="chart" type="column" width="480" | ||
| + | height="300" title="Colorful Column Chart"/> | ||
| + | </div> | ||
| + | </source> | ||
| + | <source lang="java" high="21, 24, 25, 26, 27, 28, 29"> | ||
| + | public class ColorfulColumnChartComposer extends SelectorComposer<Div> { | ||
| + | @Wire | ||
| + | Charts chart; | ||
| + | |||
| + | public void doAfterCompose(Div comp) throws Exception { | ||
| + | super.doAfterCompose(comp); | ||
| + | |||
| + | CategoryModel model = new DefaultCategoryModel(); | ||
| + | model.setValue("1900", "Q1", new Integer(20)); | ||
| + | model.setValue("1900", "Q2", new Integer(55)); | ||
| + | model.setValue("1900", "Q3", new Integer(40)); | ||
| + | model.setValue("1900", "Q4", new Integer(75)); | ||
| + | |||
| + | chart.setModel(model); | ||
| + | |||
| + | // remove grid line | ||
| + | chart.getYAxis().setGridLineWidth(0); | ||
| + | // remove y axis title | ||
| + | chart.getYAxis().setTitle(""); | ||
| + | |||
| + | useGradientColor(); | ||
| + | } | ||
| + | |||
| + | private void useGradientColor() { | ||
| + | // Create a linear gradient which x1=0.5, y1=0, x2 = 0.5, y2=1 with percentages represent values | ||
| + | LinearGradient gradient = new LinearGradient(0.5, 0, 0.5, 1); | ||
| + | gradient.addStop(0, "#F39C12"); | ||
| + | gradient.addStop(0.4, "#F1C40F"); | ||
| + | gradient.addStop(1, "#8E44AD"); | ||
| + | chart.getSeries().setColor(new Color(gradient)); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
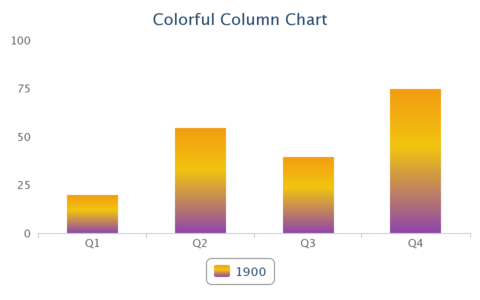
| + | [[File:ColorfulColumnChartDemo.png|480x300px]] | ||
==== Radial Gradient ==== | ==== Radial Gradient ==== | ||
| − | Radial gradient is similar to linear gradient, | + | Radial gradient is similar to linear gradient, but it specifies the attributes to define the outermost circle instead of line position: |
<source lang="java" high="2"> | <source lang="java" high="2"> | ||
// cx=0.4, cy=0.3, cr=0.6 | // cx=0.4, cy=0.3, cr=0.6 | ||
| Line 66: | Line 131: | ||
radialGradient.setStops("#EEEEEE", "#CCCCCC"); | radialGradient.setStops("#EEEEEE", "#CCCCCC"); | ||
</source> | </source> | ||
| + | |||
| + | For example, here is pacman chart with radial gradient fill: | ||
| + | <source lang="java"> | ||
| + | <div apply="demo.PacmanChartComposer"> | ||
| + | <charts id="chart" type="pie" width="480" | ||
| + | height="300" title="Pacman Chart"/> | ||
| + | </div> | ||
| + | </source> | ||
| + | |||
| + | <source lang="java" high="17, 21, 22, 23, 24, 25, 26"> | ||
| + | public class PacmanChartComposer extends SelectorComposer<Div> { | ||
| + | @Wire | ||
| + | Charts chart; | ||
| + | |||
| + | public void doAfterCompose(Div comp) throws Exception { | ||
| + | super.doAfterCompose(comp); | ||
| + | |||
| + | PiePlotOptions plotOptions = chart.getPlotOptions().getPie(); | ||
| + | plotOptions.setStartAngle(70); | ||
| + | plotOptions.getDataLabels().setEnabled(false); | ||
| + | |||
| + | Series series = chart.getSeries(); | ||
| + | Point ghost = new Point("Ghost", 40); | ||
| + | ghost.setColor("#FFFFFF"); | ||
| + | series.addPoint(ghost); | ||
| + | Point pacman = new Point("Pacman", 320); | ||
| + | pacman.setColor(getPacmanColor()); | ||
| + | series.addPoint(pacman); | ||
| + | } | ||
| + | |||
| + | private Color getPacmanColor() { | ||
| + | // cx=0.4, cy=0.3, cr=0.9 | ||
| + | RadialGradient radialGradient = new RadialGradient(0.4, 0.3, 0.9); | ||
| + | radialGradient.addStop(0, "#F1C40F"); | ||
| + | radialGradient.addStop(1, "#F39C12"); | ||
| + | return new Color(radialGradient); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
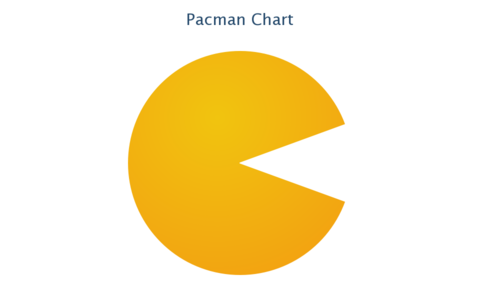
| + | [[File:PacmanChartDemo.png|480x300px]] | ||
| + | |||
| + | = Customize Axis Label with HTML = | ||
| + | Sometimes you want special axis label e.g. a hyperlink on an axis label, you can enable this feature by <tt>chart.getXAxis().getLabels().setUseHTML(true)</tt>. Please refer to the example code below for details: | ||
| + | |||
| + | <source lang='java' high='12, 13,14,15, 22'> | ||
| + | public class HtmlLabelComposer extends SelectorComposer<Component> { | ||
| + | |||
| + | @Wire | ||
| + | Charts chart; | ||
| + | |||
| + | private static CategoryModel model; | ||
| + | |||
| + | public void doAfterCompose(Component comp) throws Exception { | ||
| + | super.doAfterCompose(comp); | ||
| + | |||
| + | model = new DefaultCategoryModel(); | ||
| + | model.setValue("John", "<a title='great!!' href='http://www.zkoss.org' class='hastip'>Apples</a>", new Integer(5)); | ||
| + | model.setValue("John", "<a title='great!!' href='http://www.zkoss.org' class='hastip'>Orange</a>", new Integer(7)); | ||
| + | model.setValue("Peter", "<a title='great!!' href='http://www.zkoss.org' class='hastip'>Apples</a>", new Integer(5)); | ||
| + | model.setValue("Peter", "<a title='great!!' href='http://www.zkoss.org' class='hastip'>Orange</a>", new Integer(8)); | ||
| + | |||
| + | chart.setModel(model); | ||
| + | chart.getYAxis().setMin(0); | ||
| + | chart.getYAxis().setTitle("Total fruit consumption"); | ||
| + | |||
| + | // enable html usage | ||
| + | chart.getXAxis().getLabels().setUseHTML(true); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | Then, axis label will become a hyperlink. (see the image below) | ||
| + | |||
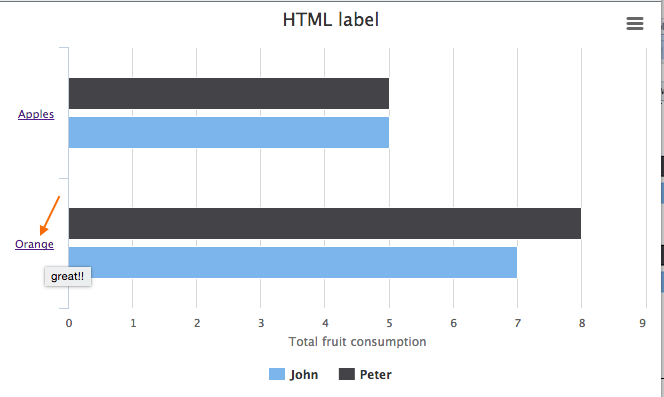
| + | [[File:zkcharts-essentials-htmlLabel.png]] | ||
| + | |||
| + | = Change Decimal Point or Thousands Separator = | ||
| + | |||
| + | <source lang='java'> | ||
| + | Lang lang = new Lang(); | ||
| + | lang.setDecimalPoint(","); | ||
| + | lang.setThousandsSep("."); | ||
| + | Options options = new Options(); | ||
| + | options.setLang(lang); | ||
| + | chart.setOptions(options); | ||
| + | </source> | ||
| + | * Reference [https://api.highcharts.com/highcharts/lang.decimalPoint Highcharts Configuration] | ||
| + | |||
== References == | == References == | ||
Revision as of 01:46, 22 July 2019
Switching in Between Themes
ZK Charts provides many predefined color themes for you to use.
Here's a list of the themes in which you can choose from:
- Default Theme
1 chart.setTheme(Theme.DEFAULT);
- Grid Theme
1 chart.setTheme(Theme.GRID);
- Skies Theme
1 chart.setTheme(Theme.SKIES);
- Gray Theme
1 chart.setTheme(Theme.GRAY);
- Dark Blue Theme
1 chart.setTheme(Theme.DARK_BLUE);
- Dark Green Theme
1 chart.setTheme(Theme.DARK_GREEN);
Customizing Colors
ZK Charts uses Color class to apply the color to the color-changing method in the option, such as setBackgroundColor() or setFillColor(). Color supports solid color and gradient color.
ZK Charts use the Color class to represent web color including solid or gradient. It can be applied to the configuration so that we can obtain a customized style.
Solid Color
Solid color can be specified as an RGB triplet, in hexadecimal format or any valid color format in browsers:
- RGB triplet - rgb(186,86,150)
- Hexadecimal format - #58BA7A
Gradient Color
Gradient is a smooth color transition from one color to another. In ZK Charts, gradient is defined by LinearGradient or RadialGradient, they have similar attributes to SVG[1].
Linear Gradient
Linear gradient contains attributes x1, y2, x2 and y2 to define the start and end position of the gradient. It can be assigned like below:
// Create a linear gradient which x1=0, y1=0, x2 = 0, y2=1 with percentages represent values
LinearGradient linearGradient2 = new LinearGradient(0, 0, 0, 1);
// Create a linear gradient which x1=0, y1=0, x2 = 0, y2=300 with coordinate
LinearGradient linearGradient2 = new LinearGradient(0, 0, 0, 300);
The stop attributes can be assigned as below:
// Same as lineraGradient.addStop(0, "#EEEEEE"); lineraGradient.addStop(1, "#CCCCCC");
lineraGradient.setsStop("#EEEEEE", "#CCCCCC");
For example, we can apply the linear gradient color to the series as below:
<div apply="ColorfulColumnChartComposer">
<charts id="chart" type="column" width="480"
height="300" title="Colorful Column Chart"/>
</div>
public class ColorfulColumnChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
CategoryModel model = new DefaultCategoryModel();
model.setValue("1900", "Q1", new Integer(20));
model.setValue("1900", "Q2", new Integer(55));
model.setValue("1900", "Q3", new Integer(40));
model.setValue("1900", "Q4", new Integer(75));
chart.setModel(model);
// remove grid line
chart.getYAxis().setGridLineWidth(0);
// remove y axis title
chart.getYAxis().setTitle("");
useGradientColor();
}
private void useGradientColor() {
// Create a linear gradient which x1=0.5, y1=0, x2 = 0.5, y2=1 with percentages represent values
LinearGradient gradient = new LinearGradient(0.5, 0, 0.5, 1);
gradient.addStop(0, "#F39C12");
gradient.addStop(0.4, "#F1C40F");
gradient.addStop(1, "#8E44AD");
chart.getSeries().setColor(new Color(gradient));
}
}
Radial Gradient
Radial gradient is similar to linear gradient, but it specifies the attributes to define the outermost circle instead of line position:
// cx=0.4, cy=0.3, cr=0.6
RadialGradient radialGradient = new RadialGradient(0.4, 0.3, 0.6);
radialGradient.setStops("#EEEEEE", "#CCCCCC");
For example, here is pacman chart with radial gradient fill:
<div apply="demo.PacmanChartComposer">
<charts id="chart" type="pie" width="480"
height="300" title="Pacman Chart"/>
</div>
public class PacmanChartComposer extends SelectorComposer<Div> {
@Wire
Charts chart;
public void doAfterCompose(Div comp) throws Exception {
super.doAfterCompose(comp);
PiePlotOptions plotOptions = chart.getPlotOptions().getPie();
plotOptions.setStartAngle(70);
plotOptions.getDataLabels().setEnabled(false);
Series series = chart.getSeries();
Point ghost = new Point("Ghost", 40);
ghost.setColor("#FFFFFF");
series.addPoint(ghost);
Point pacman = new Point("Pacman", 320);
pacman.setColor(getPacmanColor());
series.addPoint(pacman);
}
private Color getPacmanColor() {
// cx=0.4, cy=0.3, cr=0.9
RadialGradient radialGradient = new RadialGradient(0.4, 0.3, 0.9);
radialGradient.addStop(0, "#F1C40F");
radialGradient.addStop(1, "#F39C12");
return new Color(radialGradient);
}
}
Customize Axis Label with HTML
Sometimes you want special axis label e.g. a hyperlink on an axis label, you can enable this feature by chart.getXAxis().getLabels().setUseHTML(true). Please refer to the example code below for details:
public class HtmlLabelComposer extends SelectorComposer<Component> {
@Wire
Charts chart;
private static CategoryModel model;
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
model = new DefaultCategoryModel();
model.setValue("John", "<a title='great!!' href='http://www.zkoss.org' class='hastip'>Apples</a>", new Integer(5));
model.setValue("John", "<a title='great!!' href='http://www.zkoss.org' class='hastip'>Orange</a>", new Integer(7));
model.setValue("Peter", "<a title='great!!' href='http://www.zkoss.org' class='hastip'>Apples</a>", new Integer(5));
model.setValue("Peter", "<a title='great!!' href='http://www.zkoss.org' class='hastip'>Orange</a>", new Integer(8));
chart.setModel(model);
chart.getYAxis().setMin(0);
chart.getYAxis().setTitle("Total fruit consumption");
// enable html usage
chart.getXAxis().getLabels().setUseHTML(true);
}
}
Then, axis label will become a hyperlink. (see the image below)
Change Decimal Point or Thousands Separator
Lang lang = new Lang();
lang.setDecimalPoint(",");
lang.setThousandsSep(".");
Options options = new Options();
options.setLang(lang);
chart.setOptions(options);
- Reference Highcharts Configuration
References
< Get Complete Source Code of This Book >