Packing as a Jar"
From Documentation
| (60 intermediate revisions by 4 users not shown) | |||
| Line 2: | Line 2: | ||
| − | == | + | == Jar Files == |
| + | Packing a component as a Jar file will make it easy to deployment. This article demonstrates the steps and requirements of it. | ||
| − | |||
| − | + | {| class="wikitable" | |
| + | ! style="width: 70%" | | ||
| + | ! style="width: 30%" | | ||
| + | |- | ||
| + | | | ||
| + | *Requirements of a component Jar | ||
| + | *:Configurations | ||
| + | *:Component classes | ||
| + | *:Widget Resources | ||
| + | *:Static Resources | ||
| + | | | ||
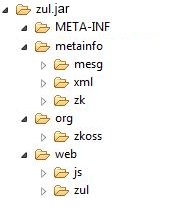
| − | + | ''what do they look like , example from zul.jar'' | |
| + | [[File:Jar_File_summary.jpg]] | ||
| − | + | |} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Configurations == | |
| − | |||
| − | </ | + | {| class="wikitable" |
| + | ! style="width: 70%" | | ||
| + | ! style="width: 30%" | | ||
| + | |- | ||
| + | | | ||
| + | ===File Structure=== | ||
| + | */META-INF/ | ||
| + | **MANIFEST.MF | ||
| + | */metainfo/ | ||
| + | **mesg/ | ||
| + | ***msg<jar name>.properties'''(optional)''' | ||
| + | ***msg<jar name>_<locale>.properties '''(optional ...)''' | ||
| + | **xml/ | ||
| + | ***<component-name>.xsd '''(optional)''' | ||
| + | **zk/ | ||
| + | ***lang.xml '''(optional)''' | ||
| + | ***lang-addon.xml '''(optional)''' | ||
| − | + | ===File descriptions=== | |
| − | * META-INF | + | * /META-INF/ |
** MANIFEST.MF | ** MANIFEST.MF | ||
*** ''The file for jar defino'' | *** ''The file for jar defino'' | ||
| − | * metainfo | + | * /metainfo/ |
| − | ** mesg | + | ** mesg/ |
| − | *** | + | *** msg<jar name>.properties |
| − | **** ''These files are i18n resource files,you can define with the locale you want , the default file is | + | **** ''These files are i18n resource files,you can define with the locale you want , the default file is msg<jar name>.properties. '' <br /> [[ZK_Developer%27s_Reference/Internationalization/Warning_and_Error_Messages|ZK Internationalization]] |
| − | ** xml | + | ** xml/ |
| − | *** < | + | *** <jar-name>.xsd |
| − | **** ''The xml schema for component tags'' | + | **** ''The xml schema for component tags in zul'' |
| − | * | + | ** tld |
| − | ** | + | *** config.xml |
| − | *** '' | + | **** '' For taglibs definition. (ex. zweb.jar use this for dsp.) '' |
| − | ** lang-addon.xml | + | ** zk/ |
| − | *** ''The language add-on define components with | + | *** lang-addon.xml |
| + | **** ''The language add-on define components , and it defined the component classes, javascript widget/mold/css. <Br /> it should contains At least one lang.xml or lang-addon.xml '''usually you will need a lang-addon.xml''' . '' | ||
| + | *** lang.xml | ||
| + | **** ''The language definition file with namespace (ex. http://www.w3.org/1999/xhtml for zhtml)'' | ||
| + | | | ||
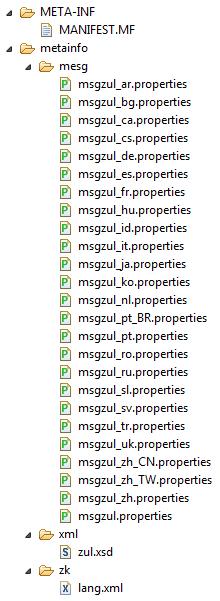
| + | '''The example from zul.jar''' | ||
| + | [[File:Jar_File_configuration1.jpg]] | ||
| + | |} | ||
| − | + | == Component classes == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | {| class="wikitable" |
| + | ! style="width: 70%" | | ||
| + | ! style="width: 30%" | | ||
| + | |- | ||
| + | | | ||
| + | ===File Structure=== | ||
| + | */package-folder | ||
| + | **classes | ||
| − | |||
| − | + | ===File descriptions=== | |
| − | + | * ''The java classes of component. just like normal jar file.'' | |
| + | | | ||
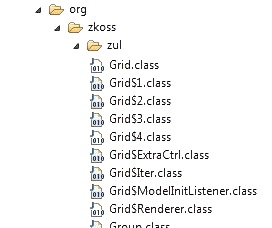
| + | '''The example from zul.jar''' | ||
| + | [[File:Jar_File_component1.jpg]] | ||
| − | + | |} | |
| − | + | == Widget Resources == | |
| − | |||
| − | |||
| − | </ | + | {| class="wikitable" |
| + | ! style="width: 70%" | | ||
| + | ! style="width: 30%" | | ||
| + | |- | ||
| + | | | ||
| + | ===File Structure=== | ||
| + | */web/ | ||
| + | **js/ | ||
| + | ***component-package/ | ||
| + | ****mold/ | ||
| + | ***** <widget-mold-js-file> | ||
| + | ****css/ | ||
| + | ***** <widget-css-dsp-file>''' (optional)''' | ||
| + | ***** <widget-css-file> '''(optional)''' | ||
| + | ****<widget-class-js-file> | ||
| + | ****/zk.wpd | ||
| − | == | + | ===File descriptions=== |
| − | < | + | * /web/ |
| + | ** js/ | ||
| + | *** <component-package>/ | ||
| + | ****mold/ | ||
| + | ***** <widget-mold-js-file> (ex. simple-label.js ) | ||
| + | ****** '' Widget mold file , you can write widget's html with javascript function here. '' | ||
| + | **** css/ | ||
| + | ***** <widget-css-dsp-file> (ex. simple-label.css.dsp ) | ||
| + | ****** ''The css dsp files ,in the dsp you can use some variable with zk enviroment to write it.'' | ||
| + | ***** <widget-css-file> (ex. simple-label.css ) | ||
| + | ****** ''the pure css files.'' | ||
| + | **** <widget-class-file> (ex. Simple-label.js) | ||
| + | ***** ''The widget class you write .'' | ||
| + | **** zk.wpd | ||
| + | ***** ''Define your component's package and widgets here, and the dependency with other package. '' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | | | ||
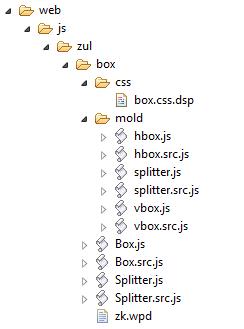
| − | + | '''Example for box from zul.jar ''' | |
| + | [[File:Jar_File_widget1.jpg]] | ||
| − | + | |} | |
| − | + | == Static Resources == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | {| class="wikitable" |
| − | + | ! style="width: 70%" | | |
| − | + | ! style="width: 30%" | | |
| − | + | |- | |
| − | + | | | |
| − | + | ===File Structure=== | |
| − | |||
| + | * /web/ | ||
| + | ** <component-package> / '''(optional)''' | ||
| + | *** css /'''(optional)''' | ||
| + | **** <css files>'''(optional)''' | ||
| + | **** zk.wcs'''(optional)''' | ||
| + | *** img /'''(optional)''' | ||
| + | **** <img files>'''(optional)''' | ||
| − | + | ===File descriptions=== | |
| − | * web | + | * /web/ |
| − | ** <component-package> | + | ** <component-package>/ |
| − | *** css | + | *** css/ |
| + | **** <css files> | ||
| + | *****'' For some static css file you might need. '' | ||
**** zk.wcs | **** zk.wcs | ||
| − | *****''Let you can config the CSS file for | + | *****''Let you can config the CSS file for particular language '' |
| − | *** img | + | *** img/ |
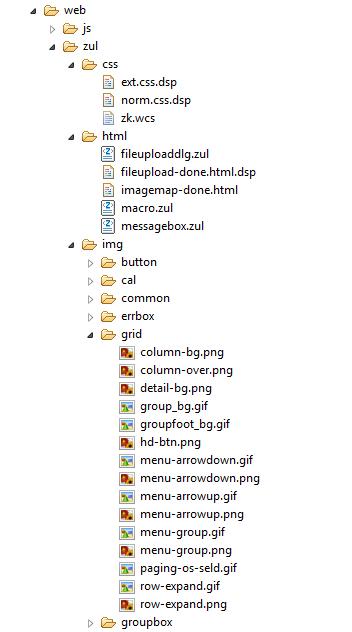
| − | **** '' This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')} | + | **** <img files> |
| + | ***** '' This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')} | ||
| + | | | ||
| − | + | '''Example from zul.jar''' | |
| − | + | [[File:Jar_File_static_resources1.jpg]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | |} | |
{{ZKComponentDevelopmentEssentialsPageFooter}} | {{ZKComponentDevelopmentEssentialsPageFooter}} | ||
Latest revision as of 07:22, 11 August 2011
Jar Files
Packing a component as a Jar file will make it easy to deployment. This article demonstrates the steps and requirements of it.
|
Configurations
File Structure
File descriptions
|
Component classes
File Structure
File descriptions
|
Widget Resources
File Structure
File descriptions
|
Static Resources
File Structure
File descriptions
|
Example from zul.jar
|