Packing as a Jar"
From Documentation
m |
|||
| Line 26: | Line 26: | ||
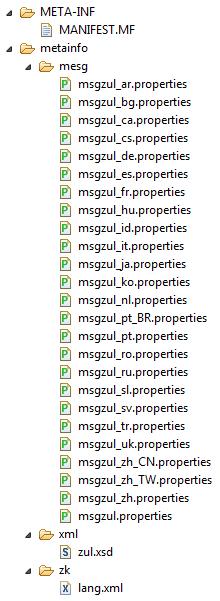
===File descriptions=== | ===File descriptions=== | ||
| − | * META-INF | + | * /META-INF/ |
** MANIFEST.MF | ** MANIFEST.MF | ||
*** ''The file for jar defino'' | *** ''The file for jar defino'' | ||
| − | * metainfo | + | * /metainfo/ |
| − | ** mesg | + | ** mesg/ |
*** msgzul.properties | *** msgzul.properties | ||
**** ''These files are i18n resource files,you can define with the locale you want , the default file is msgzul.properties. '' | **** ''These files are i18n resource files,you can define with the locale you want , the default file is msgzul.properties. '' | ||
| − | ** xml | + | ** xml/ |
*** <component-name>.xsd | *** <component-name>.xsd | ||
| − | **** ''The xml schema for component tags'' | + | **** ''The xml schema for component tags in zul'' |
| − | ** zk | + | ** zk/ |
*** lang.xml | *** lang.xml | ||
**** ''The language definition file (ex. "xul/html") , and you can define components here , too.'' | **** ''The language definition file (ex. "xul/html") , and you can define components here , too.'' | ||
| Line 67: | Line 67: | ||
**js/ | **js/ | ||
***component-package/ | ***component-package/ | ||
| − | ****/mold/<widget-mold-js-file> | + | ****/mold/ |
| + | ***** <widget-mold-js-file> | ||
****/css/<widget-css-dsp-file>''' (optional)''' | ****/css/<widget-css-dsp-file>''' (optional)''' | ||
****/css/<widget-css-file> '''(optional)''' | ****/css/<widget-css-file> '''(optional)''' | ||
| Line 77: | Line 78: | ||
===File descriptions=== | ===File descriptions=== | ||
| − | * web | + | * /web/ |
| − | ** js | + | ** js/ |
| − | *** <component-package> | + | *** <component-package>/ |
| − | **** mold | + | **** /mold/ |
***** <widget-mold-js-file> (ex. simple-label.js ) | ***** <widget-mold-js-file> (ex. simple-label.js ) | ||
****** '' Widget mold file , you can write widget's html with javascript function here. '' | ****** '' Widget mold file , you can write widget's html with javascript function here. '' | ||
| − | **** css | + | **** css/ |
***** <widget-css-dsp-file> (ex. simple-label.css.dsp ) | ***** <widget-css-dsp-file> (ex. simple-label.css.dsp ) | ||
****** ''The css dsp files ,in the dsp you can use some variable with zk enviroment to write it.'' | ****** ''The css dsp files ,in the dsp you can use some variable with zk enviroment to write it.'' | ||
| Line 91: | Line 92: | ||
***** ''The widget class you write .'' | ***** ''The widget class you write .'' | ||
**** zk.wpd | **** zk.wpd | ||
| − | ***** ''Define your component's package and | + | ***** ''Define your component's package and widgets here, and the dependency with other package. '' |
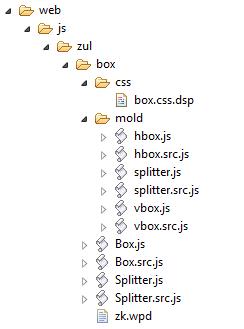
=====Exmaple===== | =====Exmaple===== | ||
| − | . | + | [[File:Jar_File_widget1.jpg]] |
== Static Resources == | == Static Resources == | ||
| + | * /web/ | ||
| + | ** <component-package> / | ||
| + | *** css /'''(optional)''' | ||
| + | **** <css files>'''(optional)''' | ||
| + | **** zk.wcs'''(optional)''' | ||
| + | *****''Let you can config the CSS file for a particular language '' | ||
| + | *** img /'''(optional)''' | ||
| + | **** <img files>'''(optional)''' | ||
| + | ***** '' This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')} | ||
| + | |||
<pre> | <pre> | ||
/web/<component-package>/css/zk.wcs (optional) | /web/<component-package>/css/zk.wcs (optional) | ||
| Line 109: | Line 120: | ||
'''File descriptions''' | '''File descriptions''' | ||
| − | * web | + | * /web/ |
| − | ** <component-package> | + | ** <component-package> / |
| − | *** css | + | *** css / |
| + | **** <css files> | ||
| + | *****'' For some static css file you might need. '' | ||
**** zk.wcs | **** zk.wcs | ||
*****''Let you can config the CSS file for a particular language '' | *****''Let you can config the CSS file for a particular language '' | ||
| − | *** img | + | *** img / |
| − | **** '' This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')} | + | **** <img files> |
| + | ***** '' This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')} | ||
* For exmaple. | * For exmaple. | ||
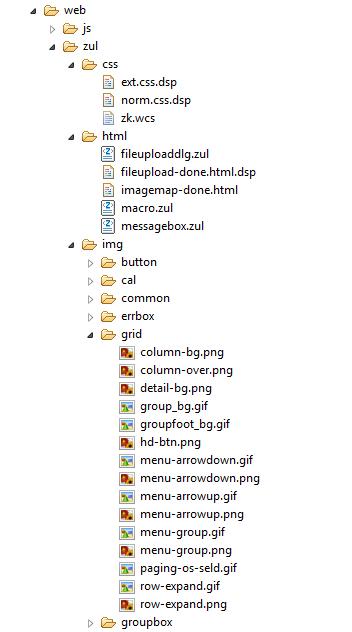
| + | =====Exmaple===== | ||
| + | |||
| + | [[File:Jar_File_static_resources1.jpg]] | ||
<pre> | <pre> | ||
/web/com/foo/css/zk.wcs | /web/com/foo/css/zk.wcs | ||
Revision as of 11:51, 17 September 2010
Jar Files
Packing a component as a Jar file will make it easy to deployment, this article is telling you steps and requirements of it.
- Requirements of a component Jar
- Configurations
- Component classes
- Widget Resources
- Static Resources
Configurations
File Structure
- /META-INF/
- MANIFEST.MF
- /metainfo/
- mesg/
- msgzul.properties(optional)
- msgzul_<locale>.properties (optional ...)
- xml/
- <component-name>.xsd (optional)
- zk/
- lang.xml (optional)
- zk/
- lang-addon.xml
- mesg/
File descriptions
- /META-INF/
- MANIFEST.MF
- The file for jar defino
- MANIFEST.MF
- /metainfo/
- mesg/
- msgzul.properties
- These files are i18n resource files,you can define with the locale you want , the default file is msgzul.properties.
- msgzul.properties
- xml/
- <component-name>.xsd
- The xml schema for component tags in zul
- <component-name>.xsd
- zk/
- lang.xml
- The language definition file (ex. "xul/html") , and you can define components here , too.
- lang-addon.xml
- The language add-on define components with specific language.
- lang.xml
- mesg/
For exmaple
Component classes
File Structure
- /package-folder
- classes
File descriptions
- The java classes of component. just like normal jar file.
Exmaple
Widget Resources
File Structure
- /web/
- js/
- component-package/
- /mold/
- <widget-mold-js-file>
- /css/<widget-css-dsp-file> (optional)
- /css/<widget-css-file> (optional)
- /<widget-class-js-file>
- /zk.wpd
- /mold/
- component-package/
- js/
File descriptions
- /web/
- js/
- <component-package>/
- /mold/
- <widget-mold-js-file> (ex. simple-label.js )
- Widget mold file , you can write widget's html with javascript function here.
- <widget-mold-js-file> (ex. simple-label.js )
- css/
- <widget-css-dsp-file> (ex. simple-label.css.dsp )
- The css dsp files ,in the dsp you can use some variable with zk enviroment to write it.
- <widget-css-file> (ex. simple-label.css )
- the pure css files.
- <widget-css-dsp-file> (ex. simple-label.css.dsp )
- <widget-class-file> (ex. Simple-label.js)
- The widget class you write .
- zk.wpd
- Define your component's package and widgets here, and the dependency with other package.
- /mold/
- <component-package>/
- js/
Exmaple
Static Resources
- /web/
- <component-package> /
- css /(optional)
- <css files>(optional)
- zk.wcs(optional)
- Let you can config the CSS file for a particular language
- img /(optional)
- <img files>(optional)
- This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')}
- <img files>(optional)
- css /(optional)
- <component-package> /
/web/<component-package>/css/zk.wcs (optional)
/<css-files> (optional)
/img (optional)
File descriptions
- /web/
- <component-package> /
- css /
- <css files>
- For some static css file you might need.
- zk.wcs
- Let you can config the CSS file for a particular language
- <css files>
- img /
- <img files>
- This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')}
- <img files>
- css /
- <component-package> /
- For exmaple.
Exmaple
/web/com/foo/css/zk.wcs
/xxx.css.dsp
/img/label-background.png
/label-background-hover.png