Packing as a Jar
From Documentation
Jar Files
Packing a component as a Jar file will make it easy to deployment, this article is telling you steps and requirements of it.
- Requirements of a component Jar
- Configurations
- Component classes
- Widget Resources
- Static Resources
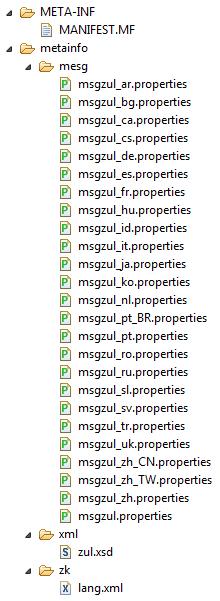
Configurations
File Structure
- /META-INF/
- MANIFEST.MF
- /metainfo/
- mesg/
- msg<jar name>.properties(optional)
- msg<jar name>_<locale>.properties (optional ...)
- xml/
- <component-name>.xsd (optional)
- zk/
- lang.xml (optional)
- zk/
- lang-addon.xml
- mesg/
File descriptions
- /META-INF/
- MANIFEST.MF
- The file for jar defino
- MANIFEST.MF
- /metainfo/
- mesg/
- msg<jar name>.properties
- These files are i18n resource files,you can define with the locale you want , the default file is msg<jar name>.properties. [ZK Internationalization]
- msg<jar name>.properties
- xml/
- <component-name>.xsd
- The xml schema for component tags in zul
- <component-name>.xsd
- tld
- config.xml
- For taglibs definition. (ex. zweb.jar use this for dsp.)
- config.xml
- zk/
- lang.xml
- The language definition file with namespace (ex. http://www.w3.org/1999/xhtml for zhtml)
- lang-addon.xml
- The language add-on define components with specific language.
- lang.xml
- mesg/
For exmaple
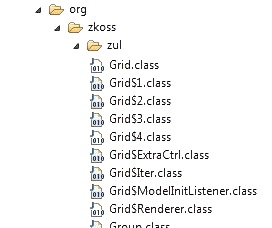
Component classes
File Structure
- /package-folder
- classes
File descriptions
- The java classes of component. just like normal jar file.
Exmaple
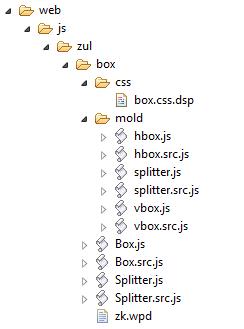
Widget Resources
File Structure
- /web/
- js/
- component-package/
- mold/
- <widget-mold-js-file>
- css/
- <widget-css-dsp-file> (optional)
- <widget-css-file> (optional)
- <widget-class-js-file>
- /zk.wpd
- mold/
- component-package/
- js/
File descriptions
- /web/
- js/
- <component-package>/
- mold/
- <widget-mold-js-file> (ex. simple-label.js )
- Widget mold file , you can write widget's html with javascript function here.
- <widget-mold-js-file> (ex. simple-label.js )
- css/
- <widget-css-dsp-file> (ex. simple-label.css.dsp )
- The css dsp files ,in the dsp you can use some variable with zk enviroment to write it.
- <widget-css-file> (ex. simple-label.css )
- the pure css files.
- <widget-css-dsp-file> (ex. simple-label.css.dsp )
- <widget-class-file> (ex. Simple-label.js)
- The widget class you write .
- zk.wpd
- Define your component's package and widgets here, and the dependency with other package.
- mold/
- <component-package>/
- js/
Exmaple
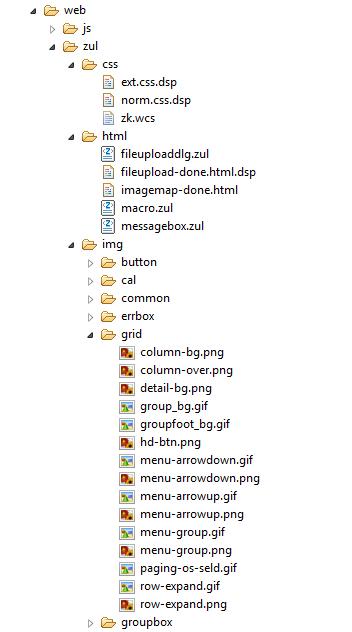
Static Resources
File Structure
- /web/
- <component-package> /
- css /(optional)
- <css files>(optional)
- zk.wcs(optional)
- Let you can config the CSS file for a particular language
- img /(optional)
- <img files>(optional)
- This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')}
- <img files>(optional)
- css /(optional)
- <component-package> /
/web/<component-package>/css/zk.wcs (optional)
/<css-files> (optional)
/img (optional)
File descriptions
- /web/
- <component-package>/
- css/
- <css files>
- For some static css file you might need.
- zk.wcs
- Let you can config the CSS file for a particular language
- <css files>
- img/
- <img files>
- This is a folder for some image files , and you can access them in xxx.css.dsp files through ${c:encodeURL('~./img/<component-package>/xxx.png')}
- <img files>
- css/
- <component-package>/
- For exmaple.
Exmaple