Caption"
From Documentation
m ((via JWB)) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 9: | Line 9: | ||
= Employement/Purpose = | = Employement/Purpose = | ||
| − | A header for a Groupbox. It may contain either a text label, using <javadoc method="setLabel(java.lang.String)">org.zkoss.zul.impl.LabelElement</javadoc>, or child elements for a more complex caption. | + | A header for a Groupbox, Window, and Panel. It may contain either a text label, using <javadoc method="setLabel(java.lang.String)">org.zkoss.zul.impl.LabelElement</javadoc>, or child elements for a more complex caption. |
= Preload Image = | = Preload Image = | ||
| − | + | {{versionSince| 6.0.0}} | |
The feature is applied to all of the LabelImageElement and Image components. | The feature is applied to all of the LabelImageElement and Image components. | ||
| Line 19: | Line 19: | ||
For example, | For example, | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2"> |
<caption image="xxx.png" label="caption"> | <caption image="xxx.png" label="caption"> | ||
<custom-attributes org.zkoss.zul.image.preload=”true”/> | <custom-attributes org.zkoss.zul.image.preload=”true”/> | ||
| Line 29: | Line 29: | ||
For example, | For example, | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2"> |
<window> | <window> | ||
<custom-attributes org.zkoss.zul.image.preload=”true”/> | <custom-attributes org.zkoss.zul.image.preload=”true”/> | ||
| Line 63: | Line 63: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 82: | Line 82: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 93: | Line 93: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Revision as of 08:17, 8 July 2022
Caption
Employement/Purpose
A header for a Groupbox, Window, and Panel. It may contain either a text label, using LabelElement.setLabel(String), or child elements for a more complex caption.
Preload Image
Since 6.0.0
The feature is applied to all of the LabelImageElement and Image components.
By default the preload function is disabled, so users have to specify the custom-attributes and set it to true. For example,
<caption image="xxx.png" label="caption">
<custom-attributes org.zkoss.zul.image.preload=”true”/>
</caption>
Or specify it just below the root component.
For example,
<window>
<custom-attributes org.zkoss.zul.image.preload=”true”/>
<caption image="xxx.png" label="caption">
<image src="xxx.png"/>
</window>
As you can see, the custom-attributes will be checked recursively.
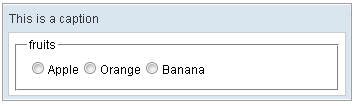
Example
<zk>
<window border="normal" width="350px">
<caption label="This is a caption"/>
<groupbox width="300px">
<caption label="fruits"/>
<radiogroup onCheck="fruit.value = self.selectedItem.label">
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
</window>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: LabelImageElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | How to use the title and caption inside a Window | Title and Caption |
Version History
| Version | Date | Content |
|---|---|---|