Groupbox"
Jimmyshiau (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 109: | Line 109: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
Revision as of 08:28, 17 November 2010
Groupbox
Employment/Purpose
A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using Caption component. It works much like the HTML legend element. Unlike Window, a group box is not an owner of the ID space. It cannot be overlapped or popup.
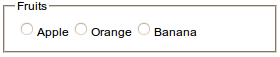
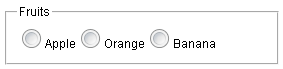
Example
<groupbox width="250px">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
Limitation of the Default Mold
The default mold of groupbox uses HTML FIELDSET to represent a groupbox visually. It is efficient, but it has some limitations:
- The look might be different from one browser to another
- The real width and height might not be exactly the same as the specified value in some browsers, such as Firefox.
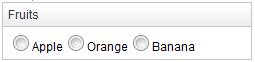
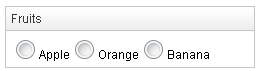
If it is an issue, you could use the 3d mold instead.
<groupbox width="250px" mold="3d">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
Configure to Use the 3d Mold as Default
If you prefer to use the 3d mold as default, you could configure ZK by adding the following to /WEB-INF/zk.xml
<library-property>
<name>org.zkoss.zul.Groupbox.mold</name>
<value>3d</value>
</library-property>
Supported Events
| Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.

| |

|
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|