Tab"
From Documentation
Tmillsclare (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 3: | Line 3: | ||
= Tab = | = Tab = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | |
| + | *Demonstration: [http://www.zkoss.org/zkdemo/tabbox Tabbox] | ||
*Java API: <javadoc>org.zkoss.zul.Tab</javadoc> | *Java API: <javadoc>org.zkoss.zul.Tab</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.tab.Tab</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.tab.Tab</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tabbox | Tabbox]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 30: | Line 32: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| <center><tt>onSelect</tt></center> | | <center><tt>onSelect</tt></center> | ||
| − | | <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> |
| − | |||
| − | |||
Denotes user has selected a tab. onSelect is sent to both tab and tabbox. | Denotes user has selected a tab. onSelect is sent to both tab and tabbox. | ||
| Line 70: | Line 45: | ||
|- | |- | ||
| <center><tt>onClose</tt></center> | | <center><tt>onClose</tt></center> | ||
| − | | <javadoc>org.zkoss.ui.zk.ui.event.Event</javadoc> | + | | '''Event:''' <javadoc>org.zkoss.ui.zk.ui.event.Event</javadoc> |
| − | |||
| − | |||
Denotes the close button is pressed by a user, and the component shall detach itself. | Denotes the close button is pressed by a user, and the component shall detach itself. | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HtmlBasedComponent#Supported_events | HtmlBasedComponent]] | ||
=Supported Children= | =Supported Children= | ||
| Line 82: | Line 56: | ||
*NONE | *NONE | ||
| − | =Use | + | =Use Cases= |
[[ZK_Component_Reference/Containers/Tabbox#Use_cases | Tabbox]] | [[ZK_Component_Reference/Containers/Tabbox#Use_cases | Tabbox]] | ||
Revision as of 09:42, 11 November 2010
Tab
Employment/Purpose
A specific tab. Clicking on the tab brings the tab panel to the front. You could put a label and an image on it by label and image properties.
By setting the closable property to true, a close button is shown for the tab, such that user could close the tab and the corresponding tab panel by clicking the button. Once user clicks on the close button, an onClose event is sent to the tab. It is processed by the onClose method of Tab. Then, onClose, by default, detaches the tab itself and the corresponding tab panel.
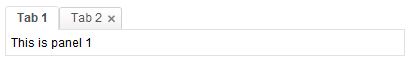
Example
<tabbox width="400px">
<tabs>
<tab label="Tab 1" image="/img/folder.gif" />
<tab label="Tab 2" image="/img/folder.gif" closable="true" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
Supported Events
| Event: SelectEvent
Denotes user has selected a tab. onSelect is sent to both tab and tabbox. | |
| Event: Event
Denotes the close button is pressed by a user, and the component shall detach itself. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
*NONE
Use Cases
Version History
| Version | Date | Content |
|---|---|---|