Window"
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 209: | Line 209: | ||
Denotes the panel's zindex is updated by a user. | Denotes the panel's zindex is updated by a user. | ||
|} | |} | ||
| − | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement# | + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] |
=Supported Children= | =Supported Children= | ||
Revision as of 10:03, 11 November 2010
Window
Employement/Purpose
A window is, like HTML DIV tag, used to group components. Unlike other components, a window has the following characteristics.
- A window is an owner of an ID space. Any component contained in a window, including itself, could be found by use of the getFellow method, if it is assigned with an identifier.
- A window could be overlapped, popup, and embedded.
- A window could be a modal dialog.
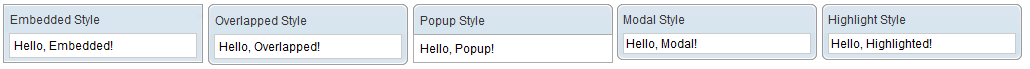
Example
<hbox>
<window title="Embedded Style" border="normal" width="200px"> Hello,
Embedded! </window>
<window title="Overlapped Style" zclass="z-window-overlapped" border="normal"
width="200px"> Hello, Overlapped! </window>
<window title="Popup Style" zclass="z-window-popup" border="normal"
width="200px"> Hello, Popup! </window>
<window title="Modal Style" zclass="z-window-modal" border="normal"
width="200px"> Hello, Modal! </window>
<window title="Highlight Style" zclass="z-window-highlighted" border="normal"
width="200px"> Hello, Highlighted! </window>
</hbox>
Overlapped, Popup, Modal, Highlighted and Embedded
A window could be in one of four different modes: overlapped, popup, modal, highlighted and embedded. By default, it is in the embedded mode. You could change the mode by use of the doOverlapped, doPopup, doModal, doHighlighted, and doEmbedded methods, depicted as follows.
<zk>
<window id="win" title="Hi!" border="normal" width="200px">
<caption>
<toolbarbutton label="Close" onClick="win.setVisible(false)"/>
</caption>
<checkbox label="Hello, Wolrd!"/>
</window>
<button label="Overlap" onClick="win.doOverlapped();"/>
<button label="Popup" onClick="win.doPopup();"/>
<button label="Modal" onClick="win.doModal();"/>
<button label="Embed" onClick="win.doEmbedded();"/>
<button label="Highlighted" onClick="win.doHighlighted();"/>
</zk>
Embedded
An embedded window is placed inline with other components. In this mode, you cannot change its position, since the position is decided by the browser.
Overlapped
An overlapped window is overlapped with other components, such that users could drag it around and developer could set its position by the setLeft and setTop methods.
In addition to doOverlapped, you can use the mode property as follows.
<window title="My Overlapped" width="300px" mode="overlapped">
</window>
Popup
A popup window is similar to overlapped windows, except it is automatically closed when user clicks on any component other than the popup window itself or any of its descendants. As its name suggested, it is designed to implement popup windows.
Modal
A modal window (aka., a modal dialog) is similar to the overlapped windows, except it suspends the execution until one of the endModal, doEmbedded, doOverlapped, doHighlighted, and doPopup methods is called.
In addition to suspending the execution, it disables components not belonging to the modal window.
A modal window is positioned automatically at the center of the browser, so you cannot control its position.
Highlighted
A highlighted window is similar to the overlapped windows, except the visual effect is the same as the modal windows. In other words, a highlighted window is positioned at the center of the browsers, and components not belonging to the highlighted window are disabled.
However, it does not suspend the execution. Like the overlapped windows, the execution continues to the next statement once the mode is changed. For example, f1() is called only after win1 is closed, while g() is called immediately after win2 becomes highlighted.
win1.doModal(); //the execution is suspended until win1 is closed
f1();
win2.doHighlighted(); //the execution won't be suspended
g1()
The highlighted window is aimed to substitute the modal window, if you prefer not to use or suspend the event processing thread. Refer to the Use the Servlet Thread to Process Events section in the Advanced Features chapter.
Modal Windows and Event Listeners
Unlike other modes, you can only put a window into the modal mode in an event listener. In other words, you can invoke doModal() or setMode("modal") in an event listener.
<zk>
<window id="wnd" title="My Modal" visible="false" width="300px">
<button label="close" onClick="wnd.visible = false"/>
</window>
<button label="do it" onClick="wnd.doModal()"/>
</zk>
On the other hand, the following is wrong if it executes in the Component Creation Phase
//t1.zul
<window title="My Modal" width="300px" closable="true">
<zscript>
self.doModal();
</zscript>
</window>
It will cause the following result if you browse it directly.
If you need to create a modal window in page loading, you can post the onModal event as follows.
//t2.zul
<window title="My Modal" width="300px" closable="true">
<zscript>
Events.postEvent("onModal", self, null);
</zscript>
</window>
Or use this instead.
//t3.zul
<window title="My Modal" width="300px" closable="true" mode="modal">
</window>
Note: the following codes execute correctly even if t1.zul sets the window's mode to modal directly (as shown above). Why? It executes in an event listener (for onClick).
<button label="do it">
<attribute name="onClick">
Executions.createComponents("t1.zul", null, null);
//it loads t1.zul in this event listener for onClick
</attribute>
</button>
Supported Events
| Event: Event
Denotes the position of the window is moved by a user. | |
| Event: OpenEvent
Denotes user has opened or closed a component. Note: Unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | |
| Event: Event
Denotes the close button is pressed by a user, and the component shall detach itself. | |
| Event: MaximizeEvent
Denotes user has maximize a component. | |
| Event: MinimizeEvent
Denotes user has minimize a component. | |
| Event: SizeEvent
Denotes the panel's size is updated by a user. | |
| Event: ZIndexEvent
Denotes the panel's zindex is updated by a user. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ | How to create a modal Window and communicate with it | http://www.zkoss.org/forum/listComment/9785 |
| 3.6+ | Best practises on creating a pop-up window to display PDF reports | http://www.zkoss.org/forum/listComment/9305 |
Version History
| Version | Date | Content |
|---|---|---|