Window"
m (→Overlapped) |
|||
| Line 114: | Line 114: | ||
You could have multiple modal windows at the same time, and the user could only access the last modal window. Once the last modal is dismissed (invisible or detached), the previous modal window will become the ''active'' modal window until it is dismissed. | You could have multiple modal windows at the same time, and the user could only access the last modal window. Once the last modal is dismissed (invisible or detached), the previous modal window will become the ''active'' modal window until it is dismissed. | ||
| − | == Modal Windows and Event | + | == Modal Windows and Event Processing Threads == |
| − | + | By default<ref>Event processing thread is disabled by default since 5.0. For older version, it is enabled by default.</ref>, events are processed in the same thread that serves the HTTP request (so-called Servlet thread). However, you could configure ZK to process events in an individual thread, such that the event listener could suspend the execution at any time, and resume later. For how to enable the event processing thread, please refer to [[ZK Configuration Reference/zk.xml/The system-config Element#The_disable-event-thread_Element|ZK Configuration Reference]]. | |
| − | < | + | <blockquote> |
| − | + | ---- | |
| − | + | Notice that, for better integration with other frameworks, such as Spring, it is suggested to ''disable'' the event processing thread (default). | |
| − | + | </blockquote> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </ | ||
| − | |||
| − | + | Once the event thread is enable, a modal window behaves a little different from other modes: <javadoc method="doModal()">org.zkoss.zul.Window</javadoc> will suspend the execution until dismissed (invisible, detached or mode changed). It is convenient to implement something that has to wait for user's further input. | |
| + | As depicted in the following example, <code>f1()</code> is called only after <code>win1</code> is dismissed, while <code>g1()</code> is called immediately right after <code>win2</code> becomes highlighted: | ||
| − | |||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | win1.doModal(); //the execution is suspended until win1 is closed | |
| − | + | f1(); | |
| − | + | win2.doHighlighted(); //the execution won't be suspended | |
| − | + | g1() | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| + | |||
| + | <blockquote> | ||
| + | ---- | ||
| + | <references/> | ||
| + | </blockquote> | ||
=Supported Events= | =Supported Events= | ||
Revision as of 04:00, 15 November 2010
Window
Employement/Purpose
A window is, like HTML DIV tag, used to group components. Unlike other components, a window has the following characteristics.
- A window is an owner of an ID space. Any component contained in a window, including itself, could be found by use of the getFellow method, if it is assigned with an identifier.
- A window could be overlapped, popup, and embedded.
- A window could be a modal dialog.
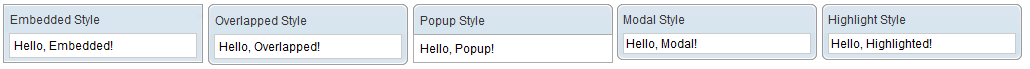
Example
<hbox>
<window title="Embedded Style" border="normal" width="200px"> Hello,
Embedded! </window>
<window title="Overlapped Style" zclass="z-window-overlapped" border="normal"
width="200px"> Hello, Overlapped! </window>
<window title="Popup Style" zclass="z-window-popup" border="normal"
width="200px"> Hello, Popup! </window>
<window title="Modal Style" zclass="z-window-modal" border="normal"
width="200px"> Hello, Modal! </window>
<window title="Highlight Style" zclass="z-window-highlighted" border="normal"
width="200px"> Hello, Highlighted! </window>
</hbox>
Window Modes
A window could be in one of five different modes: overlapped, popup, modal, highlighted and embedded. By default, it is in the embedded mode. You could change the mode by use of Window.setMode(String).
<window title="Hi, I'm Overlapped" border="normal" mode="overlapped">
...
</window>
Alternatively, you could invoke one of Window.doOverlapped(), Window.doPopup(), Window.doModal(), Window.doHighlighted(), and Window.doEmbedded(), as shown below.
<zk>
<window id="win" title="Hi!" border="normal" width="200px">
<caption>
<toolbarbutton label="Help"/>
</caption>
<checkbox label="Hello, Wolrd!"/>
</window>
<button label="Overlap" onClick="win.doOverlapped();"/>
<button label="Popup" onClick="win.doPopup();"/>
<button label="Modal" onClick="win.doModal();"/>
<button label="Embed" onClick="win.doEmbedded();"/>
<button label="Highlighted" onClick="win.doHighlighted();"/>
</zk>
Embedded
An embedded window is placed inline with other components. In this mode, you cannot change its position, since the position is decided by the browser. It is the default mode since it is the most common appearance.
Overlapped
An overlapped window is overlapped with other components, such that users could drag it around and developer could set its position by Window.setLeft(String) and Window.setTop(String).
<window title="My Overlapped" width="300px" mode="overlapped">
</window>
An overlapped window is typically used to display the information that should co-exist with the current operation and should appear for a long time. You might have multiple overlapped windows and each for different set of information. If you want to show the information that will appear only temporarily (dismissed as soon as a user clicks somewhere else), you could use the popup mode as described in the next section, or the Popup component.
Popup
A popup window is similar to overlapped windows, except it is automatically closed when user clicks on any component other than the popup window itself or any of its descendants. Of course, you could dismiss it manually by making it invisible or detaching it.
As its name suggested, it is designed to implement the popup windows. A typical application is to display information that won't obscure the current operation and are easy to close. A popup window is usually position around the focal point (such as a button). It can be done by use of Window.setPosition(String) with parent.
For example, we could display a popup window right after a button as depicted below.
<zk>
<toolbarbutton label="More info" onClick="info.doPopup()"/><span>
<window id="info" visible="false" width="120px" border="normal" position="parent">
Here is more information
</window>
</span>
</zk>
where we specify position="parent", and make it as a child of Span. The span component acts as an anchor point and the window is posited based on it.
In additions to popup windows, you could use Popup for displaying a popup. The popup component has more control how to position it (by use of Popup.open(Component, String)).
Modal and Highlighted
By default, a modal window is the same as a highlighted window. Unless you configure ZK differently (see the next section), you could consider them as exactly same.
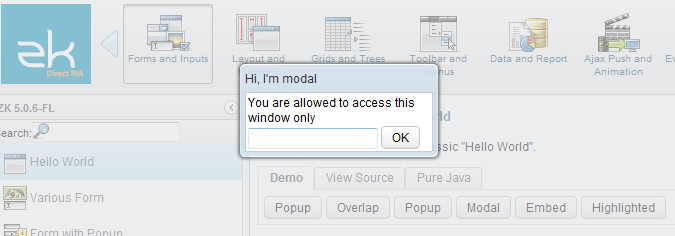
A modal window provides the so-called modal effect that limits a user from accessing components other than the modal window. Users cannot access anything outside of the modal window, including clicking or tabbing.
For instance, you could access only the textbox and button in the following example:
To dismiss a modal window, you could make it invisible (Window.setVisible(boolean)), or detach it from a page.
By default, a modal window is positioned at the center of the browser window. You could change the position by Window.setPosition(String).
You could have multiple modal windows at the same time, and the user could only access the last modal window. Once the last modal is dismissed (invisible or detached), the previous modal window will become the active modal window until it is dismissed.
Modal Windows and Event Processing Threads
By default[1], events are processed in the same thread that serves the HTTP request (so-called Servlet thread). However, you could configure ZK to process events in an individual thread, such that the event listener could suspend the execution at any time, and resume later. For how to enable the event processing thread, please refer to ZK Configuration Reference.
Notice that, for better integration with other frameworks, such as Spring, it is suggested to disable the event processing thread (default).
Once the event thread is enable, a modal window behaves a little different from other modes: Window.doModal() will suspend the execution until dismissed (invisible, detached or mode changed). It is convenient to implement something that has to wait for user's further input.
As depicted in the following example, f1() is called only after win1 is dismissed, while g1() is called immediately right after win2 becomes highlighted:
win1.doModal(); //the execution is suspended until win1 is closed
f1();
win2.doHighlighted(); //the execution won't be suspended
g1()
- ↑ Event processing thread is disabled by default since 5.0. For older version, it is enabled by default.
Supported Events
| Event: Event
Denotes the position of the window is moved by a user. | |
| Event: OpenEvent
Denotes user has opened or closed a component. Note: Unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | |
| Event: Event
Denotes the close button is pressed by a user, and the component shall detach itself. | |
| Event: MaximizeEvent
Denotes user has maximize a component. | |
| Event: MinimizeEvent
Denotes user has minimize a component. | |
| Event: SizeEvent
Denotes the panel's size is updated by a user. | |
| Event: ZIndexEvent
Denotes the panel's zindex is updated by a user. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ | How to create a modal Window and communicate with it | http://www.zkoss.org/forum/listComment/9785 |
| 3.6+ | Best practises on creating a pop-up window to display PDF reports | http://www.zkoss.org/forum/listComment/9305 |
Version History
| Version | Date | Content |
|---|---|---|