Column"
From Documentation
m |
|||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Column</javadoc> | *Java API: <javadoc>org.zkoss.zul.Column</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.grid.Column</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.grid.Column</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Column|Column]] |
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 08:08, 19 January 2011
Column
- Demonstration: Grid (Simple Grid)
- Java API: Column
- JavaScript API: Column
- Style Guide: Column
Employment/Purpose
A single column in a Columns element. Each child of the Column element is placed in each successive cell of the grid. The column with the most child elements determines the number of rows in each column. The use of column is mainly to define attributes for each cell in the grid.
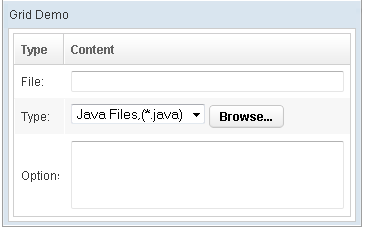
Example
<window title="Grid Demo" border="normal" width="360px">
<zscript> class Comp implements Comparator { private boolean _asc;
public Comp(boolean asc) { _asc = asc; } public int compare(Object o1,
Object o2) { String s1 = o1.getChildren().get(0).getValue(), s2 =
o2.getChildren().get(0).getValue(); int v = s1.compareTo(s2); return
_asc ? v: -v; } } Comp asc = new Comp(true), dsc = new Comp(false);
</zscript>
<grid>
<columns sizable="true">
<column label="Type" sortAscending="${asc}"
sortDescending="${dsc}" width="50px"/>
<column label="Content" />
</columns>
<rows>
<row>
<label value="File:" />
<textbox width="99%" />
</row>
<row>
<label value="Type:" />
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)" />
<listitem label="All Files,(*.*)" />
</listbox>
<button label="Browse..." />
</hbox>
</row>
<row>
<label value="Options:" />
<textbox rows="3" width="99%" />
</row>
</rows>
</grid>
</window>
Supported Events
| Event: Event
Denotes user has sorted the row of this column. | |
| Event: Event
Denotes user has grouped all the cells under a column. |
- Inherited Supported Events: HeaderElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|