Column"
From Documentation
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
m ((via JWB)) |
||
| (28 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Column = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/grid/simple Grid (Simple Grid)] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Column</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.grid.Column</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Column|Column]] | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | A single column in a Columns element. Each child of the Column element is placed in each successive cell of the grid. The column with the most child elements determines the number of rows in each column. The use of column is mainly to define attributes for each cell in the grid. | ||
| + | |||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
| + | |||
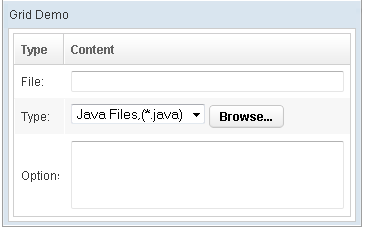
| + | [[Image:ZKComRef_Grid_Example.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="Grid Demo" border="normal" width="50%"> | ||
| + | <grid> | ||
| + | <columns sizable="true"> | ||
| + | <column label="Type" hflex="min"/> | ||
| + | <column label="Content" /> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row> | ||
| + | <label value="File:" /> | ||
| + | <textbox width="99%" /> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label value="Type:" /> | ||
| + | <hbox> | ||
| + | <listbox mold="select"> | ||
| + | <listitem label="Java Files,(*.java)" /> | ||
| + | <listitem label="All Files,(*.*)" /> | ||
| + | </listbox> | ||
| + | <button label="Browse..." /> | ||
| + | </hbox> | ||
| + | </row> | ||
| + | <row> | ||
| + | <label value="Options:" /> | ||
| + | <textbox rows="3" width="99%" /> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |||
| + | |- | ||
| + | | <center><code>onSort</code></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SortEvent</javadoc> | ||
| + | Denotes user has sorted the row of this column. | ||
| + | |||
| + | |- | ||
| + | | <center><code>onGroup</code></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SortEvent</javadoc> | ||
| + | {{ZK PE}} | ||
| + | Denotes user has grouped all the cells under a column. | ||
| + | |- | ||
| + | | <center><code>onUngroup</code></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SortEvent</javadoc> | ||
| + | {{ZK EE}} | ||
| + | {{versionSince| 6.5.0}} | ||
| + | Denotes user has ungrouped all the cells under a column. | ||
| + | |||
| + | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HeaderElement#Supported_Events | HeaderElement]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | [[ZK_Component_Reference/Data/Grid#Use_Cases | Grid]] | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 6.5.0 | ||
| + | | June 2012 | ||
| + | | [http://tracker.zkoss.org/browse/ZK-147 ZK-147]: Support ungroup for grid's column menu | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 07:40, 14 January 2022
Column
- Demonstration: Grid (Simple Grid)
- Java API: Column
- JavaScript API: Column
- Style Guide: Column
Employment/Purpose
A single column in a Columns element. Each child of the Column element is placed in each successive cell of the grid. The column with the most child elements determines the number of rows in each column. The use of column is mainly to define attributes for each cell in the grid.
Example
<window title="Grid Demo" border="normal" width="50%">
<grid>
<columns sizable="true">
<column label="Type" hflex="min"/>
<column label="Content" />
</columns>
<rows>
<row>
<label value="File:" />
<textbox width="99%" />
</row>
<row>
<label value="Type:" />
<hbox>
<listbox mold="select">
<listitem label="Java Files,(*.java)" />
<listitem label="All Files,(*.*)" />
</listbox>
<button label="Browse..." />
</hbox>
</row>
<row>
<label value="Options:" />
<textbox rows="3" width="99%" />
</row>
</rows>
</grid>
</window>
Supported Events
onSort |
Event: SortEvent
Denotes user has sorted the row of this column. |
onGroup |
Event: SortEvent
Denotes user has grouped all the cells under a column. |
onUngroup |
Event: SortEvent
Since 6.5.0 Denotes user has ungrouped all the cells under a column. |
- Inherited Supported Events: HeaderElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | June 2012 | ZK-147: Support ungroup for grid's column menu |