Columns"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 58: | Line 58: | ||
</window> | </window> | ||
</source> | </source> | ||
| + | |||
| + | =Properties= | ||
| + | ==Menupopup== | ||
| + | By default, the ''none'' is assumed, you can specify the ''auto'' to appear a default menu for the columns. Or you can provide your own menupopup for the component. | ||
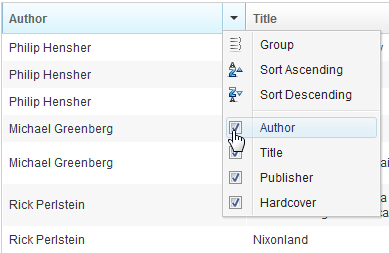
| + | ===Auto=== | ||
| + | [[Image:ZKComRef_Grid_Columns_Menu.png]] | ||
| + | <source lang="xml" high="2"> | ||
| + | <grid> | ||
| + | <columns menupopup="auto"> | ||
| + | <column label="Author" sort="auto"/> | ||
| + | <column label="Title" sort="auto"/> | ||
| + | <column label="Publisher" sort="auto"/> | ||
| + | <column label="Hardcover" sort="auto"/> | ||
| + | </columns> | ||
| + | </source> | ||
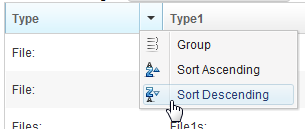
| + | ===Customized Menupopup=== | ||
| + | [[Image:ZKComRef_Grid_Columns_Customized_Menu.png]] | ||
| + | <source lang="xml" high="2,8"> | ||
| + | <window title="Column's Menu Demo" border="normal" width="500px"> | ||
| + | <menupopup id="editPopup"> | ||
| + | <menuitem label="Group" image="~./zul/img/grid/menu-group.png"/> | ||
| + | <menuitem label="Sort Ascending" image="~./zul/img/grid/menu-arrowup.png"/> | ||
| + | <menuitem label="Sort Descending" image="~./zul/img/grid/menu-arrowdown.png"/> | ||
| + | </menupopup> | ||
| + | <grid> | ||
| + | <columns sizable="true" menupopup="editPopup"> | ||
| + | <column id="col" label="Type" sortAscending="${asc}" sortDescending="${dsc}"/> | ||
| + | <column id="col1" label="Type1" sortAscending="${asc}" sortDescending="${dsc}"/> | ||
| + | <column id="col2" label="Content"/> | ||
| + | </columns> | ||
| + | </grid> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | As you can see, the example above specify a customized menupopup to the columns as its column menu. | ||
=Supported Events= | =Supported Events= | ||
Revision as of 02:17, 2 December 2010
Columns
- Demonstration: Grid (Simple Grid)
- Java API: Columns
- JavaScript API: Columns
- Style Guide: Columns
Employment/Purpose
Defines the columns of a grid.
Each child of a columns element should be a org.zkoss.zul.Column element.
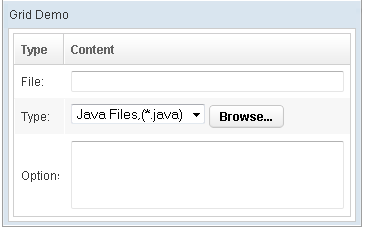
Example
<window title="Grid Demo" border="normal" width="360px">
<zscript> class Comp implements Comparator { private boolean _asc;
public Comp(boolean asc) { _asc = asc; } public int compare(Object o1,
Object o2) { String s1 = o1.getChildren().get(0).getValue(), s2 =
o2.getChildren().get(0).getValue(); int v = s1.compareTo(s2); return
_asc ? v: -v; } } Comp asc = new Comp(true), dsc = new Comp(false);
</zscript>
<grid>
<columns sizable="true">
<column label="Type" sortAscending="${asc}"
sortDescending="${dsc}" width="50px"/>
<column label="Content" />
</columns>
<rows>
<row>
<label value="File:" />
<textbox width="99%" />
</row>
<row>
<label value="Type:" />
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)" />
<listitem label="All Files,(*.*)" />
</listbox>
<button label="Browse..." />
</hbox>
</row>
<row>
<label value="Options:" />
<textbox rows="3" width="99%" />
</row>
</rows>
</grid>
</window>
Properties
Menupopup
By default, the none is assumed, you can specify the auto to appear a default menu for the columns. Or you can provide your own menupopup for the component.
Auto
<grid>
<columns menupopup="auto">
<column label="Author" sort="auto"/>
<column label="Title" sort="auto"/>
<column label="Publisher" sort="auto"/>
<column label="Hardcover" sort="auto"/>
</columns>
Customized Menupopup
<window title="Column's Menu Demo" border="normal" width="500px">
<menupopup id="editPopup">
<menuitem label="Group" image="~./zul/img/grid/menu-group.png"/>
<menuitem label="Sort Ascending" image="~./zul/img/grid/menu-arrowup.png"/>
<menuitem label="Sort Descending" image="~./zul/img/grid/menu-arrowdown.png"/>
</menupopup>
<grid>
<columns sizable="true" menupopup="editPopup">
<column id="col" label="Type" sortAscending="${asc}" sortDescending="${dsc}"/>
<column id="col1" label="Type1" sortAscending="${asc}" sortDescending="${dsc}"/>
<column id="col2" label="Content"/>
</columns>
</grid>
</window>
As you can see, the example above specify a customized menupopup to the columns as its column menu.
Supported Events
| None | None |
- Inherited Supported Events: HeadersElement
Supported Children
* Column
Use Cases
Version History
| Version | Date | Content |
|---|---|---|