Detail"
From Documentation
Jimmyshiau (talk | contribs) (→Detail) |
Jimmyshiau (talk | contribs) |
||
| Line 68: | Line 68: | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
Revision as of 10:58, 16 November 2010
Detail
- Demonstration: Grid (Master detail)
- Java API: Detail
- JavaScript API: Detail
- Style Guide: Detail
Employment/Purpose
The detail component is used to display a detailed section where a master row and
multiple detail rows are on the same row.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
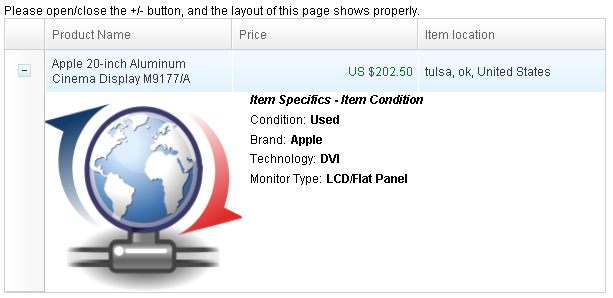
Please open/close the +/- button, and the layout of this page shows
properly.
<grid fixedLayout="true" width="600px">
<columns>
<column width="25px" />
<column>Product Name</column>
<column>Price</column>
<column>Item location</column>
</columns>
<rows>
<row>
<detail>
<hbox>
<image width="200px" height="200px" src="/img/icon_update.png" />
<vbox>
<label value="Item Specifics - Item Condition " style="font-weight:bold;font-style: italic;" />
<hbox>
<label value="Condition:" />
<label value="Used" style="font-weight:bold;" />
</hbox>
<hbox>
<label value="Brand:" />
<label value="Apple" style="font-weight:bold;" />
</hbox>
<hbox>
<label value="Technology:" />
<label value="DVI" style="font-weight:bold;" />
</hbox>
<hbox>
<label value="Monitor Type:" />
<label value="LCD/Flat Panel" style="font-weight:bold;" />
</hbox>
</vbox>
</hbox>
</detail>
<label value="Apple 20-inch Aluminum Cinema Display M9177/A" />
<label style="color:green;float:right;" value="US $202.50" />
<label value="tulsa, ok, United States" />
</row>
</rows>
</grid>
</zk>
Supported Events
| onOpen | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|