Detail"
From Documentation
m |
|||
| Line 36: | Line 36: | ||
<row> | <row> | ||
<detail> | <detail> | ||
| − | < | + | <hlayout> |
<image width="200px" height="200px" src="/img/icon_update.png" /> | <image width="200px" height="200px" src="/img/icon_update.png" /> | ||
| − | < | + | <vlayout> |
<label value="Item Specifics - Item Condition " style="font-weight:bold;font-style: italic;" /> | <label value="Item Specifics - Item Condition " style="font-weight:bold;font-style: italic;" /> | ||
| − | < | + | <hlayout> |
<label value="Condition:" /> | <label value="Condition:" /> | ||
<label value="Used" style="font-weight:bold;" /> | <label value="Used" style="font-weight:bold;" /> | ||
| − | </ | + | </hlayout> |
| − | < | + | <hlayout> |
<label value="Brand:" /> | <label value="Brand:" /> | ||
<label value="Apple" style="font-weight:bold;" /> | <label value="Apple" style="font-weight:bold;" /> | ||
| − | </ | + | </hlayout> |
| − | < | + | <hlayout> |
<label value="Technology:" /> | <label value="Technology:" /> | ||
<label value="DVI" style="font-weight:bold;" /> | <label value="DVI" style="font-weight:bold;" /> | ||
| − | </ | + | </hlayout> |
| − | < | + | <hlayout> |
<label value="Monitor Type:" /> | <label value="Monitor Type:" /> | ||
<label value="LCD/Flat Panel" style="font-weight:bold;" /> | <label value="LCD/Flat Panel" style="font-weight:bold;" /> | ||
| − | </ | + | </hlayout> |
| − | </ | + | </vlayout> |
| − | </ | + | </hlayout> |
</detail> | </detail> | ||
<label value="Apple 20-inch Aluminum Cinema Display M9177/A" /> | <label value="Apple 20-inch Aluminum Cinema Display M9177/A" /> | ||
| Line 65: | Line 65: | ||
</rows> | </rows> | ||
</grid> | </grid> | ||
| − | </zk></source> | + | </zk> |
| + | </source> | ||
=Supported Events= | =Supported Events= | ||
Revision as of 07:05, 8 November 2018
Detail
- Demonstration: Grid (Master detail)
- Java API: Detail
- JavaScript API: Detail
- Style Guide: Detail
- Available for ZK:
-

Employment/Purpose
The detail component is used to display a detailed section where a master row and
multiple detail rows are on the same row.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
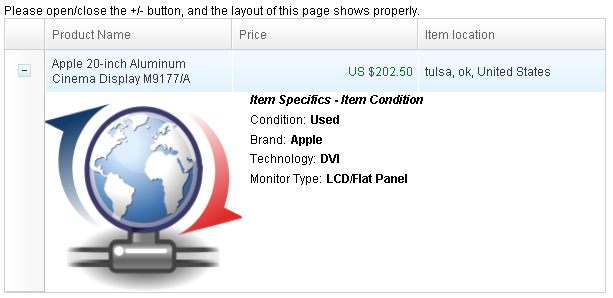
Please open/close the +/- button, and the layout of this page shows
properly.
<grid fixedLayout="true" width="600px">
<columns>
<column width="40px" />
<column>Product Name</column>
<column>Price</column>
<column>Item location</column>
</columns>
<rows>
<row>
<detail>
<hlayout>
<image width="200px" height="200px" src="/img/icon_update.png" />
<vlayout>
<label value="Item Specifics - Item Condition " style="font-weight:bold;font-style: italic;" />
<hlayout>
<label value="Condition:" />
<label value="Used" style="font-weight:bold;" />
</hlayout>
<hlayout>
<label value="Brand:" />
<label value="Apple" style="font-weight:bold;" />
</hlayout>
<hlayout>
<label value="Technology:" />
<label value="DVI" style="font-weight:bold;" />
</hlayout>
<hlayout>
<label value="Monitor Type:" />
<label value="LCD/Flat Panel" style="font-weight:bold;" />
</hlayout>
</vlayout>
</hlayout>
</detail>
<label value="Apple 20-inch Aluminum Cinema Display M9177/A" />
<label style="color:green;float:right;" value="US $202.50" />
<label value="tulsa, ok, United States" />
</row>
</rows>
</grid>
</zk>
Supported Events
| Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|