Detail"
From Documentation
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
m ((via JWB)) |
||
| (15 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Detail = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/grid/master_detail Grid (Master detail)] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Detail</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zkex.grid.Detail</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Detail| Detail]] | ||
| + | *{{ZK PE and EE}} | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | The detail component is used to display a detailed section where a master row and | ||
| + | |||
| + | multiple detail rows are on the same row. | ||
| + | |||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
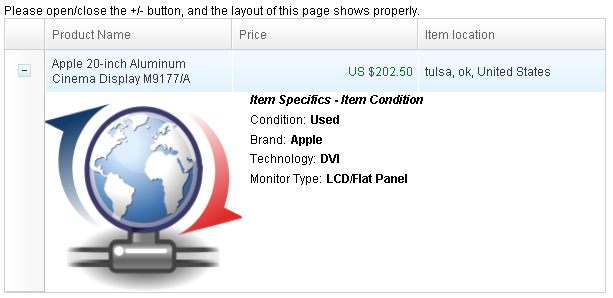
| + | [[Image:detail.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <zk> | ||
| + | Please open/close the +/- button, and the layout of this page shows | ||
| + | properly. | ||
| + | <grid fixedLayout="true" width="600px"> | ||
| + | <columns> | ||
| + | <column width="40px" /> | ||
| + | <column>Product Name</column> | ||
| + | <column>Price</column> | ||
| + | <column>Item location</column> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row> | ||
| + | <detail> | ||
| + | <hlayout> | ||
| + | <image width="200px" height="200px" src="/img/icon_update.png" /> | ||
| + | <vlayout> | ||
| + | <label value="Item Specifics - Item Condition " style="font-weight:bold;font-style: italic;" /> | ||
| + | <hlayout> | ||
| + | <label value="Condition:" /> | ||
| + | <label value="Used" style="font-weight:bold;" /> | ||
| + | </hlayout> | ||
| + | <hlayout> | ||
| + | <label value="Brand:" /> | ||
| + | <label value="Apple" style="font-weight:bold;" /> | ||
| + | </hlayout> | ||
| + | <hlayout> | ||
| + | <label value="Technology:" /> | ||
| + | <label value="DVI" style="font-weight:bold;" /> | ||
| + | </hlayout> | ||
| + | <hlayout> | ||
| + | <label value="Monitor Type:" /> | ||
| + | <label value="LCD/Flat Panel" style="font-weight:bold;" /> | ||
| + | </hlayout> | ||
| + | </vlayout> | ||
| + | </hlayout> | ||
| + | </detail> | ||
| + | <label value="Apple 20-inch Aluminum Cinema Display M9177/A" /> | ||
| + | <label style="color:green;float:right;" value="US $202.50" /> | ||
| + | <label value="tulsa, ok, United States" /> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | |||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |||
| + | |- | ||
| + | | <center><code>onOpen</code></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| + | Denotes user has opened or closed a component. Note: | ||
| + | |||
| + | unlike <code>onClose</code>, this event is only a notification. The client sends this event after opening or closing the component. | ||
| + | |||
| + | It is useful to implement load-on-demand by listening to the <code>onOpen</code> event, and creating components when the first time the component is opened. | ||
| + | |||
| + | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 10:38, 12 January 2022
Detail
- Demonstration: Grid (Master detail)
- Java API: Detail
- JavaScript API: Detail
- Style Guide: Detail
- Available for ZK:
-

Employment/Purpose
The detail component is used to display a detailed section where a master row and
multiple detail rows are on the same row.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
Please open/close the +/- button, and the layout of this page shows
properly.
<grid fixedLayout="true" width="600px">
<columns>
<column width="40px" />
<column>Product Name</column>
<column>Price</column>
<column>Item location</column>
</columns>
<rows>
<row>
<detail>
<hlayout>
<image width="200px" height="200px" src="/img/icon_update.png" />
<vlayout>
<label value="Item Specifics - Item Condition " style="font-weight:bold;font-style: italic;" />
<hlayout>
<label value="Condition:" />
<label value="Used" style="font-weight:bold;" />
</hlayout>
<hlayout>
<label value="Brand:" />
<label value="Apple" style="font-weight:bold;" />
</hlayout>
<hlayout>
<label value="Technology:" />
<label value="DVI" style="font-weight:bold;" />
</hlayout>
<hlayout>
<label value="Monitor Type:" />
<label value="LCD/Flat Panel" style="font-weight:bold;" />
</hlayout>
</vlayout>
</hlayout>
</detail>
<label value="Apple 20-inch Aluminum Cinema Display M9177/A" />
<label style="color:green;float:right;" value="US $202.50" />
<label value="tulsa, ok, United States" />
</row>
</rows>
</grid>
</zk>
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike It is useful to implement load-on-demand by listening to the |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|