Listgroup"
From Documentation
Zkwikiadmin (talk | contribs) m (Created page with 'init') |
m |
||
| (11 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Listgroup = | ||
| + | |||
| + | *Demonstration: N/A | ||
| + | *Java API: <javadoc>org.zkoss.zul.Listgroup</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zkex.sel.Listgroup</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Listgroup| Listgroup]] | ||
| + | *{{ZK PE and EE}} | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | Adds the ability for single level grouping to the Listbox. | ||
| + | |||
| + | = Example = | ||
| + | |||
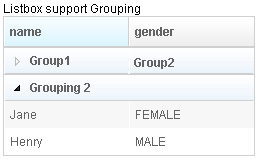
| + | [[Image:ZKComRef_Listgroup_Example.PNG]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <zk> | ||
| + | Listbox support Grouping | ||
| + | <listbox id="listbox" width="250px"> | ||
| + | <listhead sizable="true" id="h"> | ||
| + | <listheader id="h1" label="name" sort="auto" /> | ||
| + | <listheader id="h2" label="gender" sort="auto" /> | ||
| + | </listhead> | ||
| + | <listgroup id="gp1" open="false"> | ||
| + | <listcell label="Group1"/> | ||
| + | <listcell label="Group2"/> | ||
| + | </listgroup> | ||
| + | <listitem> | ||
| + | <listcell label="a Mary" /> | ||
| + | <listcell label="a FEMALE" /> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell label="b Mary" /> | ||
| + | <listcell label="b FEMALE" /> | ||
| + | </listitem> | ||
| + | <listitem id="li1"> | ||
| + | <listcell label="c Mary1" /> | ||
| + | <listcell label="c FEMALE1" /> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell label="d Mary" /> | ||
| + | <listcell label="d FEMALE" /> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell label="e John" /> | ||
| + | <listcell label="e MALE" /> | ||
| + | </listitem> | ||
| + | <listgroup id="g2" label="Grouping 2" /> | ||
| + | <listitem> | ||
| + | <listcell label="Jane" /> | ||
| + | <listcell label="FEMALE" /> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell label="Henry" /> | ||
| + | <listcell label="MALE" /> | ||
| + | </listitem> | ||
| + | |||
| + | </listbox> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center><tt>onOpen</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| + | Denotes user has opened or closed a component. Note: | ||
| + | |||
| + | unlike <tt>onClose</tt>, this event is only a notification. The client sends this event after opening or closing the component. | ||
| + | |||
| + | It is useful to implement load-on-demand by listening to the <tt>onOpen</tt> event, and creating components when the first time the component is opened. | ||
| + | |||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Data/Listbox/Listitem#Supported_Events | Listitem]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *[[ZK_Component_Reference/Data/Listbox/Listcell | Listcell]] | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 09:20, 19 January 2011
Listgroup
- Demonstration: N/A
- Java API: Listgroup
- JavaScript API: Listgroup
- Style Guide: Listgroup
- Available for ZK:
-

Employment/Purpose
Adds the ability for single level grouping to the Listbox.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
Listbox support Grouping
<listbox id="listbox" width="250px">
<listhead sizable="true" id="h">
<listheader id="h1" label="name" sort="auto" />
<listheader id="h2" label="gender" sort="auto" />
</listhead>
<listgroup id="gp1" open="false">
<listcell label="Group1"/>
<listcell label="Group2"/>
</listgroup>
<listitem>
<listcell label="a Mary" />
<listcell label="a FEMALE" />
</listitem>
<listitem>
<listcell label="b Mary" />
<listcell label="b FEMALE" />
</listitem>
<listitem id="li1">
<listcell label="c Mary1" />
<listcell label="c FEMALE1" />
</listitem>
<listitem>
<listcell label="d Mary" />
<listcell label="d FEMALE" />
</listitem>
<listitem>
<listcell label="e John" />
<listcell label="e MALE" />
</listitem>
<listgroup id="g2" label="Grouping 2" />
<listitem>
<listcell label="Jane" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="Henry" />
<listcell label="MALE" />
</listitem>
</listbox>
</zk>
Supported Events
| Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
- Inherited Supported Events: Listitem
Supported Children
* Listcell
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|