Treecell"
From Documentation
m ((via JWB)) |
|||
| (8 intermediate revisions by 5 users not shown) | |||
| Line 3: | Line 3: | ||
= Treecell = | = Treecell = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/tree/dynamic_styling Tree (Dynamic Styling)] |
*Java API: <javadoc>org.zkoss.zul.Treecell</javadoc> | *Java API: <javadoc>org.zkoss.zul.Treecell</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.sel.Treecell</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treecell</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Treerow| Treerow]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Treecell | + | Treecell represents one column in a treerow by sequencial. Treecell can contain any components in it, such as label, image, textbox etc. |
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Treeitem.png]] |
| Line 61: | Line 62: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
| − | ! <center> | + | ! <center>Name</center> |
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | None |
| − | | | + | | None |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 97: | Line 77: | ||
*ALL | *ALL | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 108: | Line 88: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 11:05, 7 January 2022
Treecell
- Demonstration: Tree (Dynamic Styling)
- Java API: Treecell
- JavaScript API: Treecell
- Style Guide: Treerow
Employment/Purpose
Treecell represents one column in a treerow by sequencial. Treecell can contain any components in it, such as label, image, textbox etc.
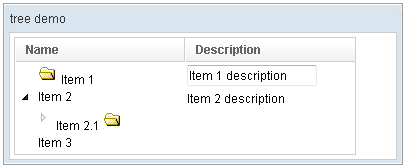
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: LabelImageElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|