Treecell"
From Documentation
Zkwikiadmin (talk | contribs) |
m ((via JWB)) |
||
| (16 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Treecell = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/tree/dynamic_styling Tree (Dynamic Styling)] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Treecell</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treecell</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Treerow| Treerow]] | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | Treecell represents one column in a treerow by sequencial. Treecell can contain any components in it, such as label, image, textbox etc. | ||
| + | |||
| + | = Example = | ||
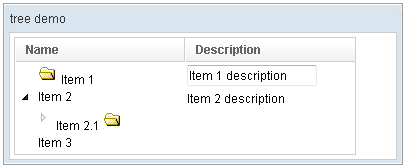
| + | [[Image:ZKComRef_Treeitem.png]] | ||
| + | |||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="tree demo" border="normal" width="400px"> | ||
| + | <tree id="tree" width="90%"> | ||
| + | <treecols sizable="true"> | ||
| + | <treecol label="Name" /> | ||
| + | <treecol label="Description" /> | ||
| + | </treecols> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | Item 1 | ||
| + | </treecell> | ||
| + | <treecell> | ||
| + | <textbox value="Item 1 description" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem open="false"> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1"> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.1" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
| + | </treechildren> | ||
| + | </tree> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 11:05, 7 January 2022
Treecell
- Demonstration: Tree (Dynamic Styling)
- Java API: Treecell
- JavaScript API: Treecell
- Style Guide: Treerow
Employment/Purpose
Treecell represents one column in a treerow by sequencial. Treecell can contain any components in it, such as label, image, textbox etc.
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: LabelImageElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|