Treechildren"
From Documentation
Jimmyshiau (talk | contribs) m (→Use cases) |
Jimmyshiau (talk | contribs) |
||
| Line 16: | Line 16: | ||
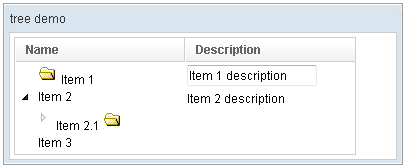
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Treeitem.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| − | <window title="tree demo" border="normal" width=" | + | <window title="tree demo" border="normal" width="400px"> |
<tree id="tree" width="90%"> | <tree id="tree" width="90%"> | ||
<treecols sizable="true"> | <treecols sizable="true"> | ||
| Line 28: | Line 28: | ||
<treeitem> | <treeitem> | ||
<treerow> | <treerow> | ||
| − | <treecell | + | <treecell> |
| − | <treecell | + | <image src="/img/folder.gif" /> |
| + | Item 1 | ||
| + | </treecell> | ||
| + | <treecell> | ||
| + | <textbox value="Item 1 description" /> | ||
| + | </treecell> | ||
</treerow> | </treerow> | ||
</treeitem> | </treeitem> | ||
| Line 38: | Line 43: | ||
</treerow> | </treerow> | ||
<treechildren> | <treechildren> | ||
| − | <treeitem> | + | <treeitem open="false"> |
<treerow> | <treerow> | ||
| − | <treecell label="Item 2.1" /> | + | <treecell label="Item 2.1"> |
| + | <image src="/img/folder.gif" /> | ||
| + | </treecell> | ||
</treerow> | </treerow> | ||
| − | <treechildren | + | <treechildren> |
<treeitem> | <treeitem> | ||
<treerow> | <treerow> | ||
<treecell label="Item 2.1.1" /> | <treecell label="Item 2.1.1" /> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</treerow> | </treerow> | ||
</treeitem> | </treeitem> | ||
</treechildren> | </treechildren> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</treeitem> | </treeitem> | ||
</treechildren> | </treechildren> | ||
Revision as of 04:45, 17 November 2010
Treechildren
- Demonstration: Tree (Dynamic Styling)
- Java API: Treechildren
- JavaScript API: Treechildren
- Style Guide: Treechildren
Employment/Purpose
Treechildren contains a collection of treeitem components. It is main body of the Tree and it also the main body of a Treeitem's children.
You can change the page size of each treechildren instance by modifying the pageSize property
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Treeitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|