Treechildren"
From Documentation
m ((via JWB)) |
|||
| (19 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| − | = | + | = Treechildren = |
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/tree/dynamic_styling Tree (Dynamic Styling)] |
*Java API: <javadoc>org.zkoss.zul.Treechildren</javadoc> | *Java API: <javadoc>org.zkoss.zul.Treechildren</javadoc> | ||
| − | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treechildren </javadoc> | + | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treechildren</javadoc> |
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Treechildren| Treechildren]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | <code>Treechildren </code>contains a collection of treeitem components. It is main body of the <code>Tree </code>and it also the main body of a <code>Treeitem</code>'s children. | |
| − | |||
| − | |||
| − | |||
| + | You can change the page size of each <code>treechildren </code>instance by modifying the <code>pageSize </code>property | ||
= Example = | = Example = | ||
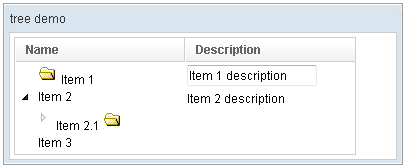
| + | [[Image:ZKComRef_Treeitem.png]] | ||
| + | <source lang="xml" > | ||
| + | <window title="tree demo" border="normal" width="400px"> | ||
| + | <tree id="tree" width="90%"> | ||
| + | <treecols sizable="true"> | ||
| + | <treecol label="Name" /> | ||
| + | <treecol label="Description" /> | ||
| + | </treecols> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | Item 1 | ||
| + | </treecell> | ||
| + | <treecell> | ||
| + | <textbox value="Item 1 description" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem open="false"> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1"> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.1" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
| + | </treechildren> | ||
| + | </tree> | ||
| + | </window> | ||
| + | </source> | ||
| + | =Supported Events= | ||
| − | + | {| class='wikitable' | width="100%" | |
| − | |||
| − | |||
| − | {| | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 30: | Line 74: | ||
| None | | None | ||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *[[ZK_Component_Reference/Data/Tree/Treeitem | Treeitem]] |
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 46: | Line 92: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 10:39, 12 January 2022
Treechildren
- Demonstration: Tree (Dynamic Styling)
- Java API: Treechildren
- JavaScript API: Treechildren
- Style Guide: Treechildren
Employment/Purpose
Treechildren contains a collection of treeitem components. It is main body of the Tree and it also the main body of a Treeitem's children.
You can change the page size of each treechildren instance by modifying the pageSize property
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Treeitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|