Treechildren"
From Documentation
Tmillsclare (talk | contribs) |
m ((via JWB)) |
||
| (9 intermediate revisions by 6 users not shown) | |||
| Line 3: | Line 3: | ||
= Treechildren = | = Treechildren = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/tree/dynamic_styling Tree (Dynamic Styling)] |
*Java API: <javadoc>org.zkoss.zul.Treechildren</javadoc> | *Java API: <javadoc>org.zkoss.zul.Treechildren</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.sel.Treechildren</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treechildren</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Treechildren| Treechildren]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | < | + | <code>Treechildren </code>contains a collection of treeitem components. It is main body of the <code>Tree </code>and it also the main body of a <code>Treeitem</code>'s children. |
| − | You can change the page size of each < | + | You can change the page size of each <code>treechildren </code>instance by modifying the <code>pageSize </code>property |
= Example = | = Example = | ||
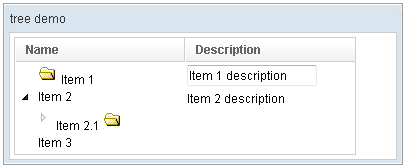
| − | [[Image: | + | [[Image:ZKComRef_Treeitem.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| − | <window title="tree demo" border="normal" width=" | + | <window title="tree demo" border="normal" width="400px"> |
<tree id="tree" width="90%"> | <tree id="tree" width="90%"> | ||
<treecols sizable="true"> | <treecols sizable="true"> | ||
| Line 27: | Line 28: | ||
<treeitem> | <treeitem> | ||
<treerow> | <treerow> | ||
| − | <treecell | + | <treecell> |
| − | <treecell | + | <image src="/img/folder.gif" /> |
| + | Item 1 | ||
| + | </treecell> | ||
| + | <treecell> | ||
| + | <textbox value="Item 1 description" /> | ||
| + | </treecell> | ||
</treerow> | </treerow> | ||
</treeitem> | </treeitem> | ||
| Line 37: | Line 43: | ||
</treerow> | </treerow> | ||
<treechildren> | <treechildren> | ||
| − | <treeitem> | + | <treeitem open="false"> |
<treerow> | <treerow> | ||
| − | <treecell label="Item 2.1" /> | + | <treecell label="Item 2.1"> |
| + | <image src="/img/folder.gif" /> | ||
| + | </treecell> | ||
</treerow> | </treerow> | ||
| − | <treechildren | + | <treechildren> |
<treeitem> | <treeitem> | ||
<treerow> | <treerow> | ||
<treecell label="Item 2.1.1" /> | <treecell label="Item 2.1.1" /> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</treerow> | </treerow> | ||
</treeitem> | </treeitem> | ||
</treechildren> | </treechildren> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</treeitem> | </treeitem> | ||
</treechildren> | </treechildren> | ||
| Line 78: | Line 65: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | None |
| − | | | + | | None |
| + | |} | ||
| − | + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
=Supported Children= | =Supported Children= | ||
| Line 105: | Line 81: | ||
*[[ZK_Component_Reference/Data/Tree/Treeitem | Treeitem]] | *[[ZK_Component_Reference/Data/Tree/Treeitem | Treeitem]] | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 116: | Line 92: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 10:39, 12 January 2022
Treechildren
- Demonstration: Tree (Dynamic Styling)
- Java API: Treechildren
- JavaScript API: Treechildren
- Style Guide: Treechildren
Employment/Purpose
Treechildren contains a collection of treeitem components. It is main body of the Tree and it also the main body of a Treeitem's children.
You can change the page size of each treechildren instance by modifying the pageSize property
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Treeitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|