Treechildren"
From Documentation
m ((via JWB)) |
m ((via JWB)) |
||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | < | + | <code>Treechildren </code>contains a collection of treeitem components. It is main body of the <code>Tree </code>and it also the main body of a <code>Treeitem</code>'s children. |
| − | You can change the page size of each < | + | You can change the page size of each <code>treechildren </code>instance by modifying the <code>pageSize </code>property |
= Example = | = Example = | ||
Latest revision as of 10:39, 12 January 2022
Treechildren
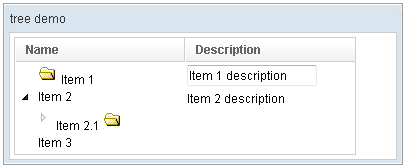
- Demonstration: Tree (Dynamic Styling)
- Java API: Treechildren
- JavaScript API: Treechildren
- Style Guide: Treechildren
Employment/Purpose
Treechildren contains a collection of treeitem components. It is main body of the Tree and it also the main body of a Treeitem's children.
You can change the page size of each treechildren instance by modifying the pageSize property
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Treeitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|