Treecol"
From Documentation
Jimmyshiau (talk | contribs) |
|||
| (7 intermediate revisions by 4 users not shown) | |||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Treecol</javadoc> | *Java API: <javadoc>org.zkoss.zul.Treecol</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.sel.Treecol</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treecol</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Treecol| Treecol]] |
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A < | + | A <code>treecol </code>is a top column of tree, Its parent must be <code>Treecols</code>. |
= Example = | = Example = | ||
| Line 64: | Line 64: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| + | |||
|- | |- | ||
| − | | | + | | <center><code>onSort</code></center> |
| − | | | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> |
| + | Denotes user has sorted the treeitem of this treecol. | ||
| + | |||
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HeaderElement#Supported_Events | HeaderElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HeaderElement#Supported_Events | HeaderElement]] | ||
| Line 79: | Line 82: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 88: | Line 91: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 5.0.6 |
| − | | | + | | Feb 2011 |
| − | | | + | | Support onSort event |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 14:16, 12 January 2022
Treecol
- Demonstration: Tree (Dynamic Styling)
- Java API: Treecol
- JavaScript API: Treecol
- Style Guide: Treecol
Employment/Purpose
A treecol is a top column of tree, Its parent must be Treecols.
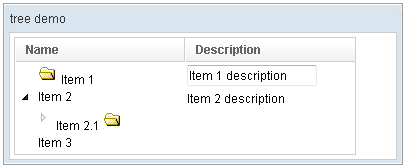
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported Events
onSort |
Event: Event
Denotes user has sorted the treeitem of this treecol. |
- Inherited Supported Events: HeaderElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.6 | Feb 2011 | Support onSort event |