Treecols"
From Documentation
m (→Example) |
m ((via JWB)) |
||
| (15 intermediate revisions by 6 users not shown) | |||
| Line 3: | Line 3: | ||
= Treecols = | = Treecols = | ||
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/tree/dynamic_styling Tree (Dynamic Styling)] |
*Java API: <javadoc>org.zkoss.zul.Treecols</javadoc> | *Java API: <javadoc>org.zkoss.zul.Treecols</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.sel.Treecols</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treecols</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Treecol| Treecols]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A < | + | A <code>treecols </code>is main part of tree which a contains set of columns. The set of columns is defined by a number of <code>treecol </code>components. Each column will appear as a column at the top of the tree. |
= Example = | = Example = | ||
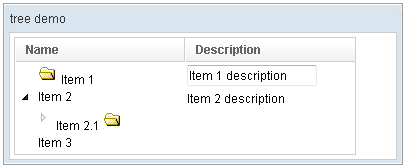
| + | [[Image:ZKComRef_Treeitem.png]] | ||
| − | + | ||
| − | |||
<source lang="xml" > | <source lang="xml" > | ||
| − | |||
<window title="tree demo" border="normal" width="400px"> | <window title="tree demo" border="normal" width="400px"> | ||
| − | <tree id="tree" width="90% | + | <tree id="tree" width="90%"> |
<treecols sizable="true"> | <treecols sizable="true"> | ||
<treecol label="Name" /> | <treecol label="Name" /> | ||
<treecol label="Description" /> | <treecol label="Description" /> | ||
| − | |||
</treecols> | </treecols> | ||
<treechildren> | <treechildren> | ||
<treeitem> | <treeitem> | ||
<treerow> | <treerow> | ||
| − | <treecell | + | <treecell> |
| − | <treecell label="Item | + | <image src="/img/folder.gif" /> |
| − | <treecell label="Item | + | Item 1 |
| + | </treecell> | ||
| + | <treecell> | ||
| + | <textbox value="Item 1 description" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
</treerow> | </treerow> | ||
<treechildren> | <treechildren> | ||
| − | <treeitem> | + | <treeitem open="false"> |
<treerow> | <treerow> | ||
| − | <treecell label="Item 1 | + | <treecell label="Item 2.1"> |
| − | + | <image src="/img/folder.gif" /> | |
| + | </treecell> | ||
</treerow> | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.1" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
</treeitem> | </treeitem> | ||
</treechildren> | </treechildren> | ||
</treeitem> | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
</treechildren> | </treechildren> | ||
</tree> | </tree> | ||
</window> | </window> | ||
| − | + | </source> | |
| − | |||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 54: | Line 71: | ||
| None | | None | ||
| None | | None | ||
| + | |||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/HeadersElement#Supported_Events | HeadersElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *[[ZK_Component_Reference/Data/Tree/Treecol | Treecol ]] |
=Use cases= | =Use cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 71: | Line 91: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 10:39, 12 January 2022
Treecols
- Demonstration: Tree (Dynamic Styling)
- Java API: Treecols
- JavaScript API: Treecols
- Style Guide: Treecols
Employment/Purpose
A treecols is main part of tree which a contains set of columns. The set of columns is defined by a number of treecol components. Each column will appear as a column at the top of the tree.
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: HeadersElement
Supported Children
* Treecol
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|