Treefooter"
From Documentation
Zkwikiadmin (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Treefooter = | ||
| + | |||
| + | *Demonstration: N/A | ||
| + | *Java API: <javadoc>org.zkoss.zul.Treefooter</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treefooter</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | A treefooter is a bottom column of tree, Its parent must be Treefoot. You colud place any child in a tree footer. | ||
| + | |||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
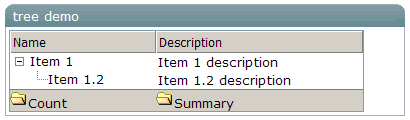
| + | [[Image:treefooter.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="tree demo" border="normal" width="400px"> | ||
| + | <tree id="tree" width="90%" rows="2"> | ||
| + | <treecols sizable="true"> | ||
| + | <treecol label="Name" /> | ||
| + | <treecol label="Description" /> | ||
| + | </treecols> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 1" /> | ||
| + | <treecell label="Item 1 description" /> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 1.2" /> | ||
| + | <treecell label="Item 1.2 description" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | <treefoot> | ||
| + | <treefooter> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | Count | ||
| + | </treefooter> | ||
| + | <treefooter> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | Summary | ||
| + | </treefooter> | ||
| + | </treefoot> | ||
| + | </tree> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *ALL | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | [[ZK_Component_Reference/Data/Tree#Use_cases | Tree]] | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.1 | ||
| + | | 5/5/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 09:52, 5 May 2010
- Demonstration: N/A
- Java API: Treefooter
- JavaScript API: Treefooter
Employment/Purpose
A treefooter is a bottom column of tree, Its parent must be Treefoot. You colud place any child in a tree footer.
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%" rows="2">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1.2" />
<treecell label="Item 1.2 description" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
<treefoot>
<treefooter>
<image src="/img/folder.gif" />
Count
</treefooter>
<treefooter>
<image src="/img/folder.gif" />
Summary
</treefooter>
</treefoot>
</tree>
</window>
Supported events
| None | None |
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 5/5/2010 | Initialization |