Treeitem"
Tmillsclare (talk | contribs) m (Created page with 'init') |
|||
| (21 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Treeitem = | ||
| + | |||
| + | *Demonstration: [http://www.zkoss.org/zkdemo/tree/dynamic_styling Tree (Dynamic Styling)] | ||
| + | *Java API: <javadoc>org.zkoss.zul.Treeitem</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Treeitem</javadoc> | ||
| + | *Style Guide: N/A | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | <code>Treeitem </code>contains a row of data (<code>treerow), </code>and an optional treechildren. | ||
| + | |||
| + | If the component doesn't contain a <code>treechildren, </code>it is a leaf node that doesn't accept any child items. | ||
| + | |||
| + | If it contains a <code>treechildren, </code>it is a branch node that might contain other items. | ||
| + | |||
| + | For a branch node, an +/- button will appear at the beginning of the row, such that user could open and close the item by clicking on the +/- button. | ||
| + | |||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
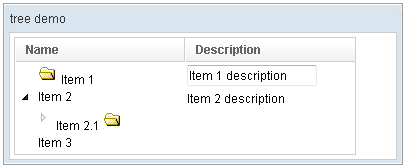
| + | [[Image:ZKComRef_Treeitem.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | |||
| + | <window title="tree demo" border="normal" width="400px"> | ||
| + | <tree id="tree" width="90%"> | ||
| + | <treecols sizable="true"> | ||
| + | <treecol label="Name" /> | ||
| + | <treecol label="Description" /> | ||
| + | </treecols> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | Item 1 | ||
| + | </treecell> | ||
| + | <treecell> | ||
| + | <textbox value="Item 1 description" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem open="false"> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1"> | ||
| + | <image src="/img/folder.gif" /> | ||
| + | </treecell> | ||
| + | </treerow> | ||
| + | <treechildren> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.1.1" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | </treechildren> | ||
| + | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
| + | </treechildren> | ||
| + | </tree> | ||
| + | </window> | ||
| + | |||
| + | </source> | ||
| + | |||
| + | More examples please refer to [[ZK_Component_Reference/Data/Tree#The_open_Property_and_the_onOpen_Event | Tree]] | ||
| + | |||
| + | =Label and Image= | ||
| + | |||
| + | Treeitem provides <javadoc method="setImage(java.lang.String)">org.zkoss.zul.Treeitem</javadoc> and <javadoc method="setLabel(java.lang.String)">org.zkoss.zul.Treeitem</javadoc> to simplify the assignment of image and label to a treeitem. However, they are actually placed in the first treecell (of the child treerow). Furthermore, if the treecell or treerow are not created, they will be created automatically. For example, | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <treeitem label="hello"/> | ||
| + | </source> | ||
| + | |||
| + | is equivalent to | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="hello"/> | ||
| + | </treerow> | ||
| + | </source> | ||
| + | |||
| + | It also means you cannot attach a treerow child to the treeitem, after setImage or setLabel was invoked. It means, though a bit subtle, the following will cause an exception: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <treeitem label="hello"> <!-- treerow is created automatically because of setLabel --> | ||
| + | <treerow/> <!-- exception since only one treerow is allowed per treeitem --> | ||
| + | </treeitem> | ||
| + | </source> | ||
| + | |||
| + | =Selectable treeitem= | ||
| + | |||
| + | By default, all treeitems are selectable (they can be selected with mouse or keyboard). | ||
| + | |||
| + | It is possible to set a Treeitem to non-selectable, using either <code>myTreeitem.setSelected(false)</code> or <code><treeitem selectable="false"></code> in zul. | ||
| + | |||
| + | If the tree uses a TreeModel which implements <code>org.zkoss.zul.ext.TreeSelectableModel</code>, the selectable status of individual treeitems will be ignored, and the selectable status will be retrieved from the treemodel instead. | ||
| + | |||
| + | NOTE: the out-of-the-box <code>org.zkoss.zul.DefaultTreeModel<E></code> implements <code>org.zkoss.zul.ext.TreeSelectableModel</code> with a default SelectionControl always returning True (meaning that by default, all TreeItems will be marked as selectable during rendering) | ||
| + | |||
| + | Refer to [[ZK_Developer's_Reference/MVC/Model/Tree_Model#Selection]] in regard to SelectionControl customization. | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center><code>onOpen</code></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| + | Denotes user has opened or closed a component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. | ||
| + | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *[[ZK_Component_Reference/Data/Tree/Treerow | Treerow]], [[ZK_Component_Reference/Data/Tree/Treechildren | Treechildren]] | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 07:44, 28 February 2024
Treeitem
- Demonstration: Tree (Dynamic Styling)
- Java API: Treeitem
- JavaScript API: Treeitem
- Style Guide: N/A
Employment/Purpose
Treeitem contains a row of data (treerow), and an optional treechildren.
If the component doesn't contain a treechildren, it is a leaf node that doesn't accept any child items.
If it contains a treechildren, it is a branch node that might contain other items.
For a branch node, an +/- button will appear at the beginning of the row, such that user could open and close the item by clicking on the +/- button.
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
More examples please refer to Tree
Label and Image
Treeitem provides Treeitem.setImage(String) and Treeitem.setLabel(String) to simplify the assignment of image and label to a treeitem. However, they are actually placed in the first treecell (of the child treerow). Furthermore, if the treecell or treerow are not created, they will be created automatically. For example,
<treeitem label="hello"/>
is equivalent to
<treeitem>
<treerow>
<treecell label="hello"/>
</treerow>
It also means you cannot attach a treerow child to the treeitem, after setImage or setLabel was invoked. It means, though a bit subtle, the following will cause an exception:
<treeitem label="hello"> <!-- treerow is created automatically because of setLabel -->
<treerow/> <!-- exception since only one treerow is allowed per treeitem -->
</treeitem>
Selectable treeitem
By default, all treeitems are selectable (they can be selected with mouse or keyboard).
It is possible to set a Treeitem to non-selectable, using either myTreeitem.setSelected(false) or <treeitem selectable="false"> in zul.
If the tree uses a TreeModel which implements org.zkoss.zul.ext.TreeSelectableModel, the selectable status of individual treeitems will be ignored, and the selectable status will be retrieved from the treemodel instead.
NOTE: the out-of-the-box org.zkoss.zul.DefaultTreeModel<E> implements org.zkoss.zul.ext.TreeSelectableModel with a default SelectionControl always returning True (meaning that by default, all TreeItems will be marked as selectable during rendering)
Refer to ZK_Developer's_Reference/MVC/Model/Tree_Model#Selection in regard to SelectionControl customization.
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
- Inherited Supported Events: XulElement
Supported Children
* Treerow, Treechildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|