Treerow"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 16: | Line 16: | ||
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:ZKComRef_Treeitem.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| Line 64: | Line 64: | ||
</window> | </window> | ||
</source> | </source> | ||
| − | |||
| − | |||
| − | |||
=Supported events= | =Supported events= | ||
Revision as of 08:29, 16 November 2010
Treerow
Employment/Purpose
Treerow is a single row in the tree, it is the main content of treeitem. Treerow can contains multiple treecell, each treecell represent one column in this row by sequencial. A treecell can contains any component in it, such as label, image, textbox etc.
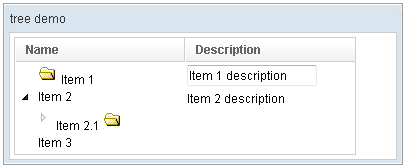
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported events
| None | None |
Supported Children
* Treecell
Use cases
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | March 2010 | Allow the context, tooltip and popup properties to be specified in Treerow. |