Chart
From Documentation
Chart
Employment/Purpose
A chart is used to show a set of data as a graph. It helps users to judge things with a snapshot. To use a chart component , developers must prepare a ChartModel and a ChartEngine. Developers also set proper chart type, and the threeD (3D) attribute to draw proper chart. The model and type must match to each other; or the result is unpredictable. The 3D chart is not supported on all chart type.
Example
| PieModel | ||
| PieModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| HiLoModel | ||
| HiLoModel |
<vbox>
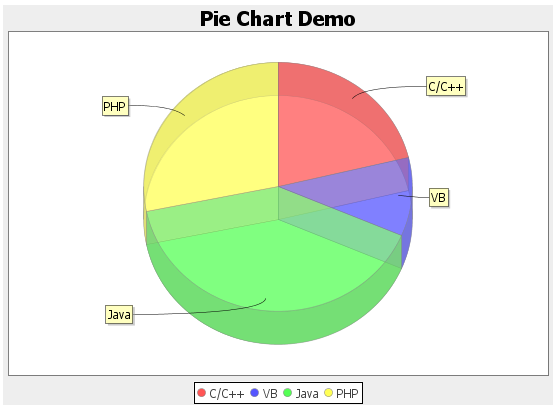
<chart id="mychart" title="Pie Chart Demo" width="500" height="250" type="pie" threeD="true" fgAlpha="128"/>
<zscript>
PieModel model = new MyPieModel();
mychart.setModel(model);
</zscript>
</vbox>
Supported events
| MouseEvent
Use getX(), getY() method to get coordinates. Use getArea() method to get the area component which user clicks on. |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/19/2010 | Initialization |