Gpolygon"
From Documentation
(1st Draft) |
m (→Example) |
||
| Line 16: | Line 16: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <window title="Google Maps"> | |
| − | + | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | |
| − | + | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | |
| − | + | <gpolygon points="37.42838786,-122.13998795,3,37.43561240,-122.13277816,3,37.42416187,-122.11441040,3, | |
| − | + | 37.42157162,-122.12007522,3,37.41734524,-122.12316513,3"/> | |
| − | + | </gmaps> | |
| + | </window> | ||
</source> | </source> | ||
Revision as of 08:17, 18 May 2010
Gpolygon
- Demonstration: N/A
- Java API: N/A
- JavaScript API: N/A
Employment/Purpose
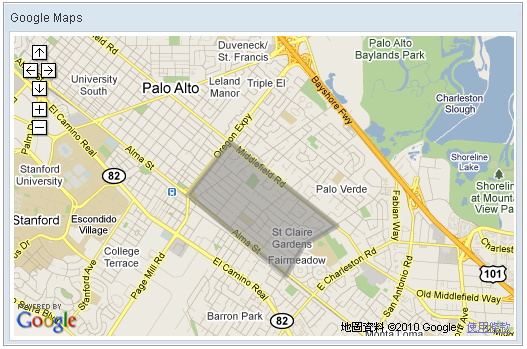
Polygon drawn on the Google Maps per the given (latitude, longitude) points, visible zoom level(0~3), and fill color, etc..
Example
<window title="Google Maps">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gpolygon points="37.42838786,-122.13998795,3,37.43561240,-122.13277816,3,37.42416187,-122.11441040,3,
37.42157162,-122.12007522,3,37.41734524,-122.12316513,3"/>
</gmaps>
</window>
Supported events
| None | None |
Supported Children
*None
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 2.51 | 05/18/2010 | Initialization |