Gscreen"
From Documentation
(1st Draft) |
m (→Example) |
||
| Line 16: | Line 16: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <window title="Google Maps"> | |
| − | + | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | |
| − | + | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | |
| − | + | <gscreen src="/img/ZK-Logo.gif" screenX="465" screenY="10" offsetX="0" offsetY="0" width="30" height="30"/> | |
| − | + | </gmaps> | |
| − | + | </window> | |
</source> | </source> | ||
Revision as of 08:16, 18 May 2010
Gscreen
- Demonstration: N/A
- Java API: N/A
- JavaScript API: N/A
Employment/Purpose
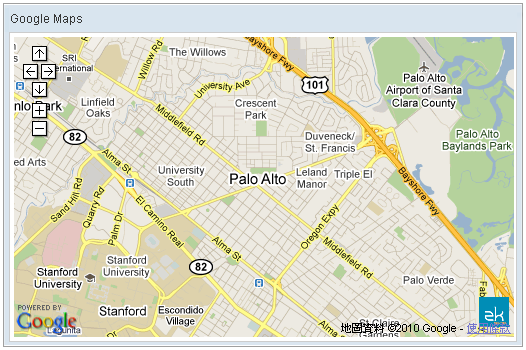
A rectangular image on the Gmaps whose position remains fixed on the screen even you move the maps. It can be used in showing logos, heads-up display, etc.
Example
<window title="Google Maps">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gscreen src="/img/ZK-Logo.gif" screenX="465" screenY="10" offsetX="0" offsetY="0" width="30" height="30"/>
</gmaps>
</window>
Supported events
| None | None |
Supported Children
*None
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 2.51 | 05/18/2010 | Initialization |