Imagemap"
Jumperchen (talk | contribs) |
|||
| Line 13: | Line 13: | ||
The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image beginning with (0, 0). It is stored as instance of <tt>org.zkoss.zk.ui.event .MouseEvent</tt>. Once the application receives the <tt>onClick</tt> event, it could examine the coordinates of the mouse position from the <tt>getX</tt> and <tt>getY</tt> methods. | The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image beginning with (0, 0). It is stored as instance of <tt>org.zkoss.zk.ui.event .MouseEvent</tt>. Once the application receives the <tt>onClick</tt> event, it could examine the coordinates of the mouse position from the <tt>getX</tt> and <tt>getY</tt> methods. | ||
| + | |||
| + | |||
| + | Note: Don't try to use css background as your image , the image map need a real image or it wont work. | ||
= Example = | = Example = | ||
Revision as of 00:03, 21 January 2011
Imagemap
Employment/Purpose
A imagemap component is a special image. It accepts whatever properties an image component accepts. However, unlike image, if a user clicks on the image, an onClick event is sent back to the server with the coordinates of the mouse position. In contrast, the onClick event sent by image doesn't contain the coordinates.
The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image beginning with (0, 0). It is stored as instance of org.zkoss.zk.ui.event .MouseEvent. Once the application receives the onClick event, it could examine the coordinates of the mouse position from the getX and getY methods.
Note: Don't try to use css background as your image , the image map need a real image or it wont work.
Example
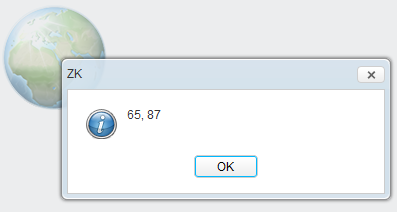
<imagemap src="/img/sun.jpg" onClick="alert(event.x + ", " +event.y)"/>
For example, if a user clicks 208 pixels over and 205 pixels down from the upper-left corner of the image displayed from the following statement, then the user gets the result as depicted below.
Supported Events
| None | None |
- Inherited Supported Events: Image
Supported Children
* Area
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | How to get area clicked from Imagemap onClick Event | http://www.zkoss.org/forum/listComment/1336 |
| 3.6 | Imagemap with hyperlink | http://www.zkoss.org/forum/listComment/3016 |
Version History
| Version | Date | Content |
|---|---|---|